CSS 中的 Height 和 Width 用于设置框的高度和宽度。它的值可以使用长度、百分比或自动设置。

例子:
width and height
GeeksforGeeks
输出:

图像的高度和宽度:用于设置图像的高度和宽度。它的值可以是 px、cm、百分比等。
例子:
Height and width of image
Set the width and height of an Image

输出:

设置元素的最大宽度和最小宽度:
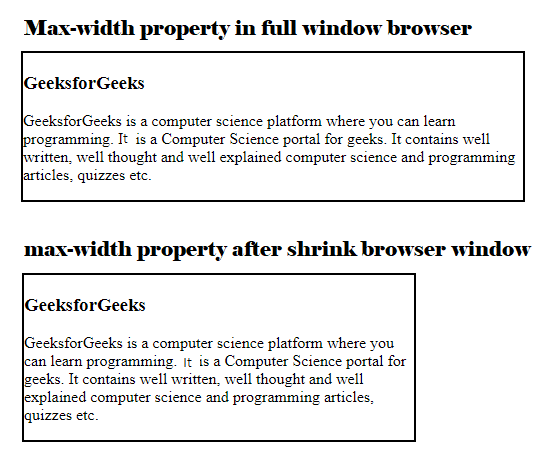
- max-width:用于设置框的最大宽度。通过调整浏览器的大小可以看到它的效果。
max-width of element GeeksforGeeks
GeeksforGeeks is a computer science platform where you can learn programming. It is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc.
输出:

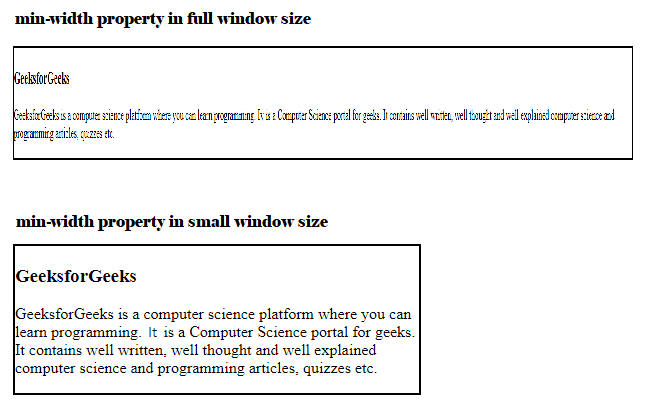
- min-width:用于设置框的最小宽度。通过调整浏览器的大小可以看到它的效果。
例子:min-width of element GeeksforGeeks
GeeksforGeeks is a computer science platform where you can learn programming. It is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc.
输出:

设置元素的最大高度和最小高度:
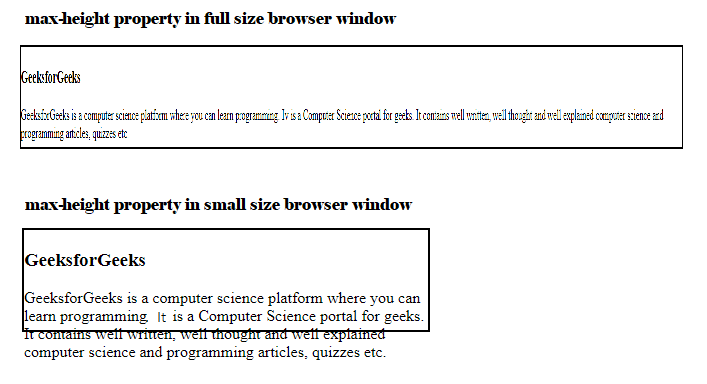
- max-height:用于设置框的最大高度。通过调整浏览器的大小可以看到它的效果。
例子:max-height of element GeeksforGeeks
GeeksforGeeks is a computer science platform where you can learn programming. It is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc.
输出:

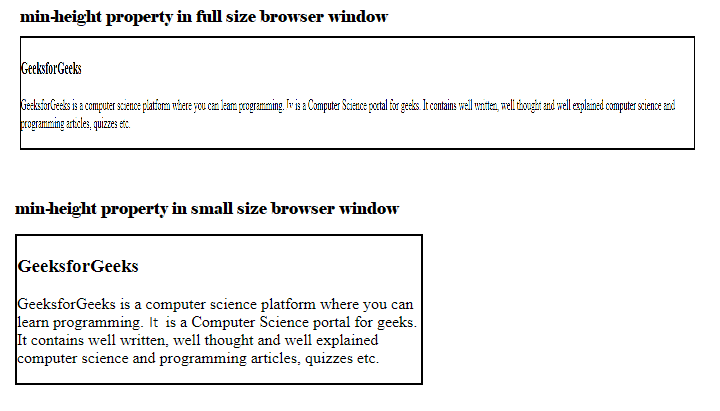
- min-height:用于设置框的最小高度。通过调整浏览器的大小可以看到它的效果。
例子:min-height of element GeeksforGeeks
GeeksforGeeks is a computer science platform where you can learn programming. It is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc.
输出:

- min-height:用于设置框的最小高度。通过调整浏览器的大小可以看到它的效果。
- min-width:用于设置框的最小宽度。通过调整浏览器的大小可以看到它的效果。