在 HTML 5 中,很少有元素遵循 width 和 height 属性,而maximum 元素不遵循此属性。像img 、 iframe 、 canvas和svg类型的元素遵循 width 和 height 属性,但div 、 span 、 article和section类型的元素不遵循它们。
width 和 height 属性在img , svg标签中受到影响,这些都是弱样式,可以被 CSS 覆盖。如果已经分配了img标记与宽度=” 500“和高度=” 200”和加载像宽度img标签一个CSS的宽度和高度属性:400像素;那么那 500 将是沉闷的 400 会影响图像。
 /* In CSS for override*/
img {
width: 400px;
height: 400px;
}
/* In CSS for override*/
img {
width: 400px;
height: 400px;
}对于一些对输出影响非常大的元素,还有一些未选择的属性。要在这些元素上应用 CSS 属性,您必须知道如何在 CSS 中应用 !important? .
HTML 宽度/高度属性和 CSS 宽度/高度属性的区别:
| HTML width/height Attribute | CSS width/height Property |
|---|---|
| It is used for presentational. | It is used for actual effect on the web. |
| It affects on few HTML elements like img, svg, canvas etc. | It affects on all the HTML elements (!important may required for override inline styles). |
| It reserves required space with fluid images for the smooth loading. | It does not reserve required spaces so when the elements occur page will be shake in few times. |
下面的示例使用高度/宽度属性和高度/宽度属性。
例子:
html
Comparison between height/width
attributes and height/width
property
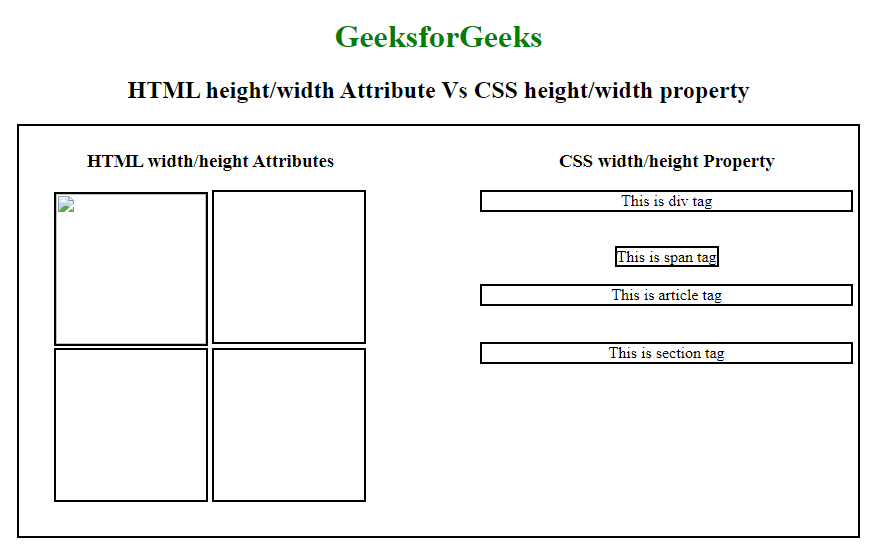
GeeksforGeeks
HTML height/width Attribute Vs
CSS height/width property
HTML width/height Attributes
![]()
CSS width/height Property
This is div tag
This is span tag
This is article tag
This is section tag
输出: