工具提示用于提供交互式文本提示,让用户在鼠标指针移动时了解元素。例如,在下图中GeeksForGeeks是一个按钮,当用户将鼠标悬停在它上面时,会弹出附加信息“计算机科学门户”。

Tooltip 的位置:根据设置为 top、bottom、left 和 right 的值,Tooltip 可以定位在任何角度。主要有四个位置在构建 Tooltips 时被广泛使用,以获得更好的表示和良好的用户体验:
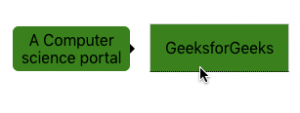
- 右侧工具提示: CSS 的Left和Top属性用于将工具提示放置在可悬停文本的右侧。 Left的值应设置为 (100+x)% 以使其显示在容器元素的右侧(如果 x=0 则工具提示将触摸可悬停的文本)并且 top 的值应设置为 (0+ y)% 调整与容器元素顶部的距离。
下面的程序说明了上述方法:
tooltip in CSS 输出:

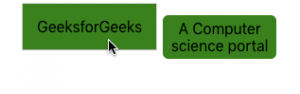
- 左侧工具提示: CSS 的Right和Top属性用于将工具提示放置在可悬停文本的左侧。 Right 的值应设置为 (100+x)% 以使其显示在容器元素的左侧(如果 x=0 则工具提示将触摸可悬停的文本)并且 top 的值应设置为 (0+ y)% 调整与容器元素顶端的距离。
下面的程序说明了上述方法:
tooltip in CSS 输出:

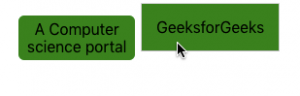
- 顶部工具提示: CSS 的底部和左侧属性用于将工具提示顶部放置到可悬停的文本上。底部的值应设置为 (100+x)% 以使其出现在容器元素的顶部(如果 x=0 则工具提示将触摸可悬停的文本),而左侧的值应设置为 (0+ y)% 调整与容器元素左端的距离。
下面的程序说明了上述方法:
输出:

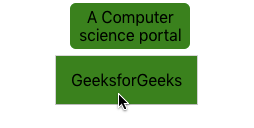
- 底部工具提示: CSS 的 Top和Left属性用于将工具提示底部放置到可悬停的文本上。 Top 的值应设置为 (100+x)% 以使其出现在容器元素的底部(如果 x=0 则工具提示将触摸可悬停的文本),而 left 的值应设置为 (0+ y)% 调整与容器元素左端的距离。
下面的程序说明了上述方法:
输出:

工具提示箭头
上面四个例子中生成的tooltip没有用箭头指向,所以为了使tooltip看起来像一个气泡,在tooltip后面加上“空”的内容,伪元素类::after和content属性。和之前一样,这里也取决于顶部、底部、左侧和右侧的值,可以创建箭头,使其出现在工具提示的特定一侧。
- 底部箭头:顶部和左侧用于将箭头放置在工具提示的底部。 Top 的值应设置为 (100+x)% 以使其出现在工具提示的底部(如果 x=0 则箭头将触及工具提示),而 left 的值应设置为 (0+y )% 调整与工具提示左端的距离(如果 y=50 则箭头将在工具提示的中间)。
程序:
输出:

- 顶部箭头:底部和左侧用于将箭头放置在工具提示的顶部。底部的值应设置为 (100+x)% 以使其出现在工具提示的顶部(如果 x=0 则箭头将接触到工具提示),左侧的值应设置为 (0+y )% 调整与工具提示左端的距离(如果 y=50 则箭头将在工具提示的中间)。
程序:
输出:

- 左箭头:顶部和右侧用于将箭头放置在工具提示的左侧。 Right 的值应设置为 (100+x)% 以使其出现在工具提示的左侧(如果 x=0 则箭头将触及工具提示),而 top 的值应设置为 (0+y )% 调整与工具提示顶端的距离(如果 y=50,则箭头将位于工具提示的中间)。
程序:
输出:

- Right Arrow : Top 和 Left 用于将箭头放置在工具提示的右侧。 Left 的值应设置为 (100+x)% 以使其出现在工具提示的右侧(如果 x=0 则箭头将触及工具提示),而 top 的值应设置为 (0+y )% 调整与工具提示顶端的距离(如果 y=50,则箭头将位于工具提示的中间)。
程序:
输出: