Tooltip是flutter基于 Material Design 的内置小部件,当用户长按或悬停在小部件上时,它会在浮动标签中显示小部件的文本描述。当应用程序的 UI 太密集而无法在屏幕上一次显示所有信息时,工具提示小部件变得非常有用,它只是使应用程序更易于访问。有两种方法可以在小部件中实现工具提示,第一种是使用小部件本身,另一种方法仅限于某些小部件,例如IconButton 、 FloatingActionButton等,这些小部件将工具提示作为属性提供,而后者又接受字符串作为参数。应该记住,工具提示小部件可以通过其属性进行自定义,但工具提示属性不是。
工具提示类的构造函数:
const Tooltip(
{Key? key,
required String message,
double? height,
EdgeInsetsGeometry? padding,
EdgeInsetsGeometry? margin,
double? verticalOffset,
bool? preferBelow,
bool? excludeFromSemantics,
Decoration? decoration,
TextStyle? textStyle,
Duration? waitDuration,
Duration? showDuration,
Widget? child}
)
Tooltip 类的属性:
- child:此属性确定必须为其显示工具提示的小部件。
- 装饰:借助装饰属性背景颜色、边框(Shape),可以控制工具提示。
- excludeFormSemantics:该属性接受布尔值作为参数,默认为false。它控制是否应将工具提示的消息添加到语义树中。
- height:这个属性决定了工具提示的高度。它采用双精度值作为参数。
- 边距:此属性确定工具提示周围的空白空间。它以EdgeInsetsGeometry作为参数。
- message:该属性以字符串值作为参数,在工具提示中显示文本。
- padding:该属性还以EdgeInsetsGeometry为参数来确定边框与tooltip主要内容之间的空白空间。
- preferredBelow:该属性通过将布尔值作为参数来控制是在小部件上还是在小部件下方显示工具提示。默认情况下,它设置为 true。
- showDuration:此属性确定应显示工具提示的时间(以秒为单位)。
- textStyle:此属性负责工具提示中消息的样式,例如字体大小或颜色。
- VerticalOffset:此属性控制工具提示和小部件之间的垂直距离。
- waitDuration:此属性控制当用户将鼠标悬停在小部件上并按下它超过一秒时,工具提示将显示的时间。
示例 1:基本工具提示。
主要的。dart
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
) //IconButton
), //AppBar
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
child: Padding(
padding: const EdgeInsets.all(12.0),
child: Tooltip(
message: 'Text',
child: Text(
'Flutter is an open-source UI software development kit created by Google. ',
style: TextStyle(
color: Colors.grey,
fontSize: 25,
), //TextStyle
), //Text
), //Tooltip
), //Padding
color: Colors.green[50],
width: 300,
height: 175,
), //Container
], //[]
) //Row
), //Center
), //Scafflod
debugShowCheckedModeBanner: false,
)); //MaterialApp
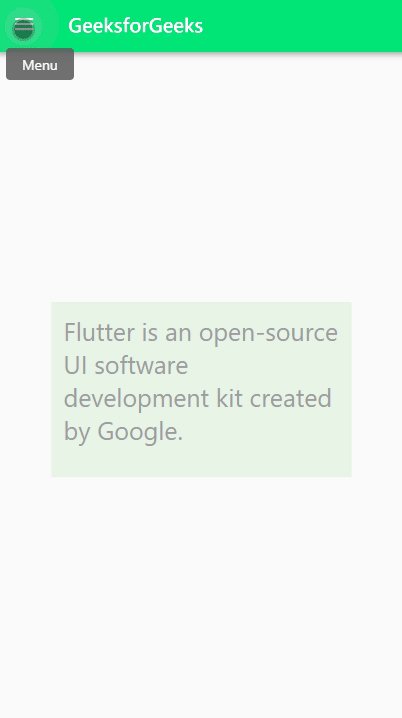
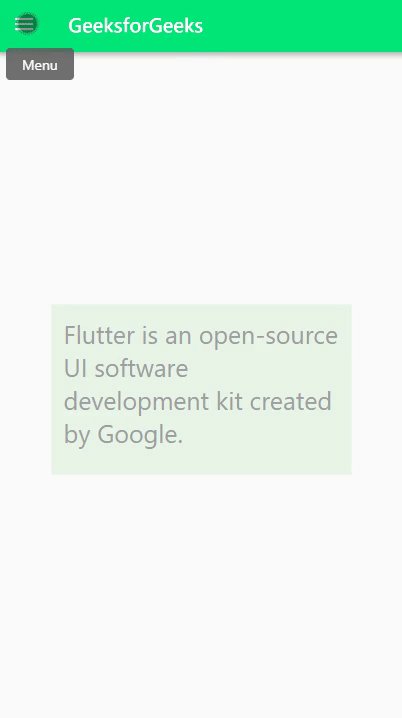
} 输出:

说明:这样的应用程序开始与创建一个简单的应用栏内置flutterAppBar控件与一家领先的菜单IconButton。应用栏的标题是文本小部件,其字符串值为“GeeksforGeeks”。分配给应用栏的背景颜色是greenAccent[400] 。在IconButton 中使用了toip属性,该属性也采用字符串参数。可以注意到,按住屏幕上的菜单图标超过一秒钟会显示带有文本菜单的工具提示。这是为小部件使用工具提示的方法之一,但这就是它所拥有的,我们无法做任何其他事情来改变它的外观。另一种方法是使用工具提示小部件本身,就像我们在应用程序主体中所做的那样。在应用程序的主体中,我们将Center小部件作为父小部件,将Row作为其子部件,将其所有子部件对齐在中心。之后,我们创建了一个带有一些填充的容器,在其中,我们有小部件工具提示。现在,工具提示小部件将Text作为其子部件,在屏幕上打印一个字符串。当我们使用Tooltip 时,必须提供 message 属性,在这种情况下,它是 ‘Test’。与菜单图标类似,当文本悬停或长按时,工具提示会弹出。
此应用程序中的两个工具提示都是flutter内置的基本内容。我们没有做任何改变它们的出现,在第二个例子中,我们将看到如何修改Tooltip小部件。
示例 2:修改后的工具提示。
这是工具提示小部件的代码片段。
...
child: Tooltip(
message: 'Text',
waitDuration: Duration(seconds: 1),
showDuration: Duration(seconds: 2),
padding: EdgeInsets.all(12),
height: 35,
verticalOffset: 100,
preferBelow: true,
textStyle: TextStyle(
fontSize: 15,
color: Colors.white,
fontWeight: FontWeight.normal),
decoration: BoxDecoration(
borderRadius:
BorderRadius.only(topRight: Radius.circular(10)),
boxShadow: [
new BoxShadow(
color: Colors.grey,
blurRadius: 10.0,
offset: new Offset(6.0, 6.0),
), //BoxShadow
],
color: Colors.greenAccent[400]), //BoxDecoration
child: Text(
'Flutter is an open-source UI software development kit created by Google. ',
style: TextStyle(
color: Colors.grey,
fontSize: 25,
), //TextStyle
), //Text
), //Tooltip
...
输出:如果使用上述属性,则输出将如下所示。

说明: Flutter没有提供修改菜单图标中使用的工具提示属性的选项。但是如果我们想调整工具提示的外观,我们总是可以将它嵌入到工具提示小部件中。但是flutter提供了多个属性(如上所述)来改变tooltips的外观和感觉。在这个应用程序中,我们在message属性之后所做的第一个更改是添加了属性waitDuration ,该属性将 Duration 作为其子项,而在用户执行适当的操作后显示工具提示之前,它需要等待的时间(以秒为单位) .然后,我们已经使用了showDuration财产类似于waitDuration,它控制工具提示将显示的时间长度。之后,我们有了以 EdgeInsets.all(12) 为参数的 padding,以提供工具提示边框和子小部件之间的间隙。使用 is height属性为工具提示提供高度为 35。 vericalOffset 设置为 100 以在Text小部件下方显示工具提示。接下来是preferredBelow属性,它控制是在小部件本身上还是在其下方显示工具提示。默认情况下, preferedBelow属性为 true。但是我们可以看到,在上面的第一个示例中,工具提示显示在文本本身上。原因是Text小部件的大小,它太大了,工具提示不能像菜单图标那样交叉。所以为了改变这种行为,我们使用了verticalOffset属性。所有这些之后是textStyle 、 decoration和child属性。 child 属性与前面的示例相同,它将Text小部件作为子部件。 testStyle属性为消息属性添加样式,在此属性中,字体大小设置为 15,文本颜色设置为白色,字体粗细设置为正常。装饰属性负责工具提示框的样式,在这种情况下,我们将一个角做成圆形,为工具提示添加阴影,并为工具提示赋予绿色。
Flutter还提供了一些其他方式以更美观的方式显示小部件的描述。其中一种方法是使用Showcaseview包。如果您仍然想要一些不同的东西,您可以创建自己的自定义小部件来完成这项工作。