贷款计算器可用于通过计算总金额、偿还月数和利率来计算贷款的每月 EMI。
方法:方法非常简单,我们将从用户那里获取 3 个输入,即金额(贷款总额)、利率(利率)和月份(要偿还的月份数)。使用这三个,我们可以计算出总金额。最后我们将显示总金额。
公式:
interest = (amount * (rate * 0.01))/months;
total = ((amount/months) + interest);我们使用 HTML 设计简单的结构并使用 CSS(内部 CSS)赋予样式。在输入时,我们正在调用calculate()函数并显示结果。 calculate()函数使用名为 – onchange 的 HTML 属性获取输入(当元素的值更改时,onchange 属性会触发)。
先决条件: HTML、CSS 和 JavaScript 的基本概念。
实现:我们将制作两个单独的文件,即 HTML 和 JavaScript,并将 JavaScript 文件链接到 HTML 文件中。
- HTML – (index.html)
- JavaScript – (app.js)
HTML文件:
index.html
Loan Calculator
Loan Calculator
Amount (₹) :
Interest Rate :
Months to Pay :
app.js
function Calculate() {
// Extracting value in the amount
// section in the variable
const amount = document.querySelector("#amount").value;
// Extracting value in the interest
// rate section in the variable
const rate = document.querySelector("#rate").value;
// Extracting value in the months
// section in the variable
const months = document.querySelector("#months").value;
// Calculating interest per month
const interest = (amount * (rate * 0.01)) / months;
// Calculating total payment
const total = ((amount / months) + interest).toFixed(2);
document.querySelector("#total")
.innerHTML = "EMI : (₹)" + total;
}JavaScript 文件:
应用程序.js
function Calculate() {
// Extracting value in the amount
// section in the variable
const amount = document.querySelector("#amount").value;
// Extracting value in the interest
// rate section in the variable
const rate = document.querySelector("#rate").value;
// Extracting value in the months
// section in the variable
const months = document.querySelector("#months").value;
// Calculating interest per month
const interest = (amount * (rate * 0.01)) / months;
// Calculating total payment
const total = ((amount / months) + interest).toFixed(2);
document.querySelector("#total")
.innerHTML = "EMI : (₹)" + total;
}
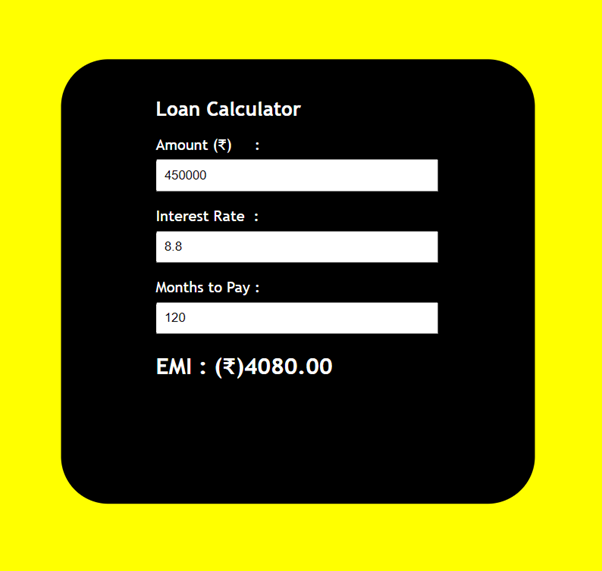
输出: