CSS nav-up属性用于通过键盘导航键进行导航。此属性定义用户使用导航键导航时关注的位置。 nav-up可以与nav-right 、 nav-down和nav-left属性一起使用。
句法:
nav-up: auto | id | target-name | initial | inherit;属性:
- auto:这是浏览器定义要导航的元素的默认值。
-
: 它定义了要导航的 id。 -
: 它定义要导航的目标。 - 初始值:默认值。
- 继承:从其父元素继承。
注意:此属性仅支持 Opera 12.0。
下面的示例说明了该属性:
示例:1
CSS nav-up Property
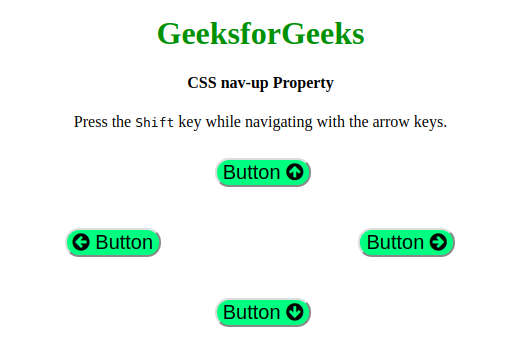
GeeksforGeeks
CSS nav-up Property
Press the Shift
key while navigating with the arrow keys.
输出: 
支持的浏览器: CSS nav-up 属性不支持主流浏览器
浏览器特定扩展: css nav-up 属性具有浏览器特定扩展。
- 谷歌浏览器-webkit-
- Internet Explorer -ms-
- 火狐-moz-
- Safari -webkit-
- 歌剧-webkit-