CSS 中的padding-inline-start 属性用于定义元素的逻辑块开始填充。此属性有助于根据元素的书写模式、方向性和文本方向放置填充。
句法:
padding-inline-start: length|percentage|auto|inherit|initial|unset;属性值:
- 长度:它设置了一个固定值,定义在 px、cm、pt 等中。也允许负值。它的默认值为 0px。
- 百分比:与长度相同,但填充是根据窗口大小的百分比设置的。
- auto:当浏览器确定 padding-inline-start 属性大小时使用。
- initial:用于将 padding-inline-start 属性的值设置为其默认值。
- 继承:当希望元素从其父元素继承 padding-inline-start 属性时使用。
- unset:用于取消设置默认的 padding-inline-start 属性。
下面的例子说明了 CSS 中的 padding-inline-start 属性:
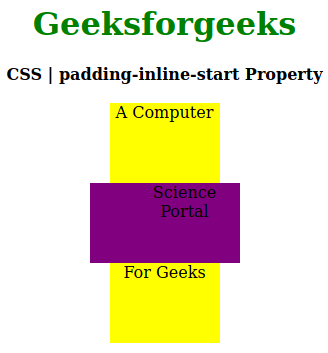
示例 1:
CSS | padding-inline-start Property
Geeksforgeeks
CSS | padding-inline-start Property
A Computer
Science Portal
For Geeks
输出: 
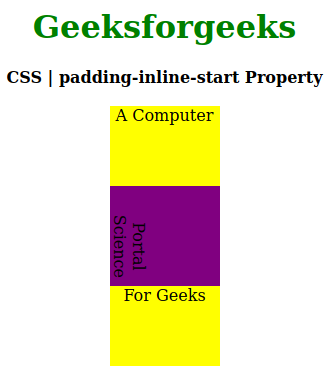
示例 2:
CSS | padding-inline-start Property
Geeksforgeeks
CSS | padding-inline-start Property
A Computer
Science Portal
For Geeks
输出: 
支持的浏览器: padding-inline-start 属性支持的浏览器如下:
- 火狐
- 谷歌浏览器
- 边缘
- 歌剧
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/padding-inline-start