CSS 中的border-inline-start属性用于在样式表的单个位置定义各个逻辑内联结束边框属性值。此属性将边框放置在定义元素的左侧。
句法:
border-inline-start: border-width| border-style| border-color;属性值:
- border-width:这个属性值保存了属性的宽度。
- border-style:该属性保存可以是虚线、实线等的边框样式。
- border-color:此属性保存边框的颜色。
下面的例子说明了 CSS 中的 border-inline-start 属性:
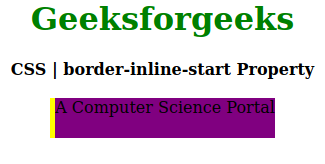
示例 1:
CSS | border-inline-start Property
Geeksforgeeks
CSS | border-inline-start Property
A Computer Science Portal
输出: 
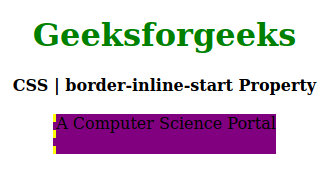
示例 2:
CSS | border-inline-start Property
Geeksforgeeks
CSS | border-inline-start Property
A Computer Science Portal
输出: 
支持的浏览器: border-inline-start 属性支持的浏览器如下:
- 火狐
- 歌剧
- 边缘
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/border-inline-start