CSS中的overflow-x属性指定当块级元素在左右边缘溢出时是否添加滚动条、裁剪内容或显示溢出内容。
换句话说,这个属性帮助我们水平显示从页面溢出的内容。
overflow-x 属性的默认值是可见的。此 CSS 属性不可设置动画。
句法:
overflow-x: visible|hidden|scroll|auto|initial|inherit;属性值:
- 可见:此属性不剪辑内容。内容可以呈现在左右边缘之外。
- hidden:用于剪辑内容,不提供滚动机制。
- scroll:用于剪辑内容并提供滚动机制。
- auto:它为溢出的框提供滚动机制。
- initial:该属性用于将overflow-x 属性设置为其默认值。
- 继承:此属性是从其父级继承的。
例子
html
GeeksforGeeks
The overflow-x property specifies whether to
clip the content, add a scroll bar, or display
overflow content of a block-level element,
when it overflows at the left and right edges.
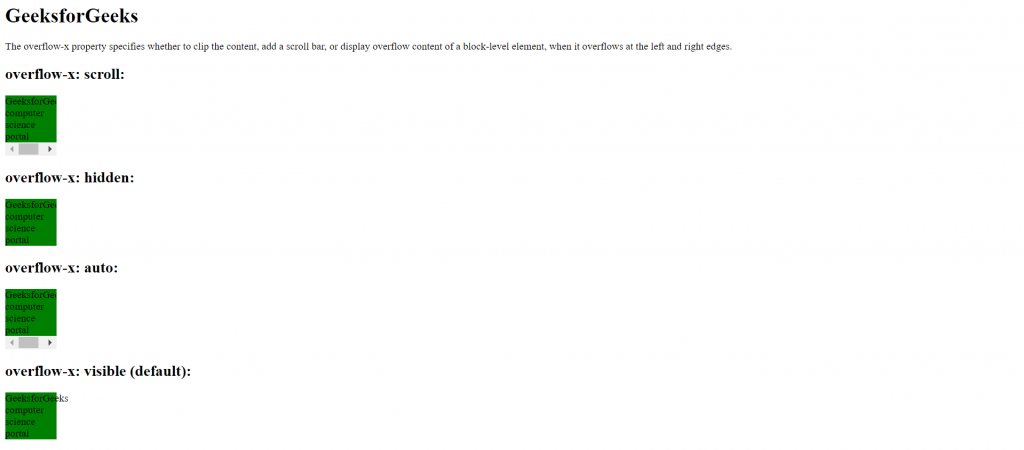
overflow-x: scroll:
GeeksforGeeks computer science portal
overflow-x: hidden:
GeeksforGeeks computer science portal
overflow-x: auto:
GeeksforGeeks computer science portal
overflow-x: visible (default):
GeeksforGeeks computer science portal
输出:

支持的浏览器: overflow-x 属性支持的浏览器如下:
- 谷歌浏览器 4.0
- 浏览器 9.0
- 火狐 3.5
- Safari 3.0
- 歌剧 9.5