CSS 溢出控制大内容。它告诉是剪辑内容还是添加滚动条。溢出包含以下属性:
- 可见的
- 隐
- 滚动
- 汽车
可见:内容没有被剪裁并且在元素框外可见。
例子:
html
GEEKSFORGEEKS
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
html
GEEKSFORGEEKS
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
html
GEEKSFORGEEKS
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
html
GEEKSFORGEEKS
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
html
GEEKSFORGEEKS
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
输出:

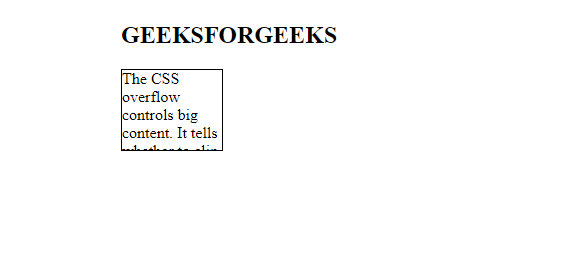
隐藏:溢出被剪裁,其余内容不可见。
例子:
html
GEEKSFORGEEKS
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
输出:

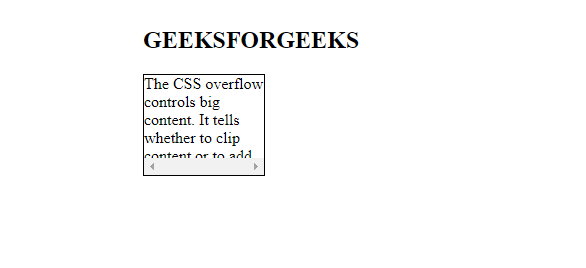
滚动:溢出被剪裁,但添加了滚动条以查看其余内容。滚动条可以是水平的或垂直的。
例子:
html
GEEKSFORGEEKS
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
输出:

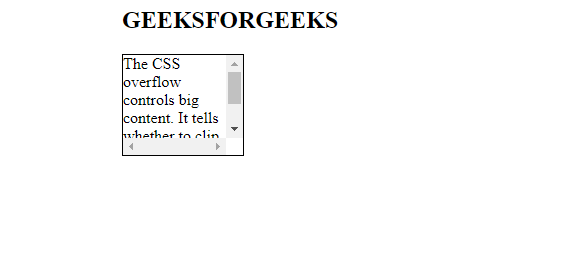
自动:它会在需要时自动添加滚动条。
例子:
html
GEEKSFORGEEKS
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
输出:

Overflow-x 和 Overflow-y:此属性指定如何更改元素的溢出。 x 处理水平边缘,y 处理垂直边缘。
例子:
html
GEEKSFORGEEKS
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器