clear 属性用于指定不允许浮动元素的哪一侧浮动。它设置或返回元素相对于浮动对象的位置。如果元素可以水平放置在另一个浮动元素旁边的空间中,它就会。
句法:
clear: none|left|right|both|initial;属性值:
- none:它有一个默认值。它允许元素在两侧浮动。
句法:
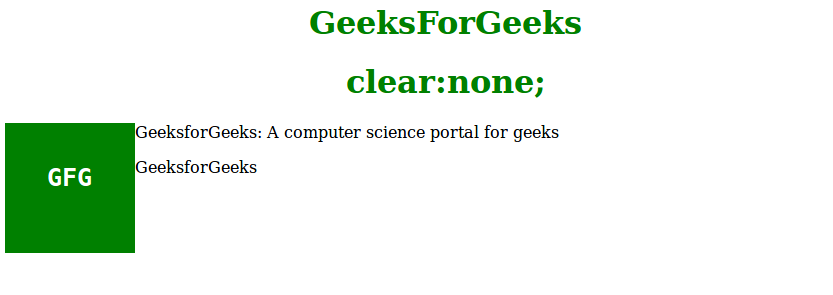
clear:none;例子:
GeeksForGeeks
clear:none;
GFG
GeeksforGeeks: A computer science portal for geeks
GeeksforGeeks
输出:

- left:此属性指定元素不允许相对于其他元素在左侧浮动。
句法:
clear:left;例子:
GeeksForGeeks
clear:left;
GFG
GeeksforGeeks: A computer science portal for geeks
GeeksforGeeks
输出:

- right:表示元素不允许浮动在右侧。
句法:
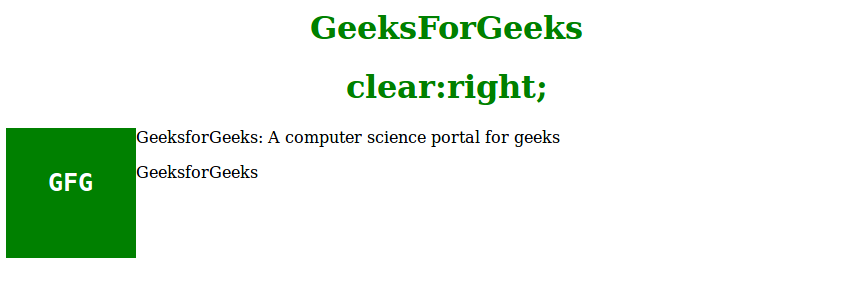
clear:right;例子:
GeeksForGeeks
clear:right;
GFG
GeeksforGeeks: A computer science portal for geeks
GeeksforGeeks
输出:

- both:表示不允许浮动元素在两侧浮动。
句法:
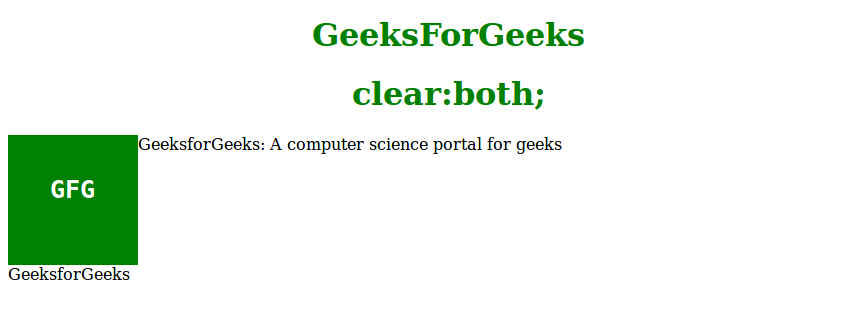
clear:both;例子:
GeeksForGeeks
clear:both;
GFG
GeeksforGeeks: A computer science portal for geeks
GeeksforGeeks
输出:

- 初始:将属性设置为其默认值。
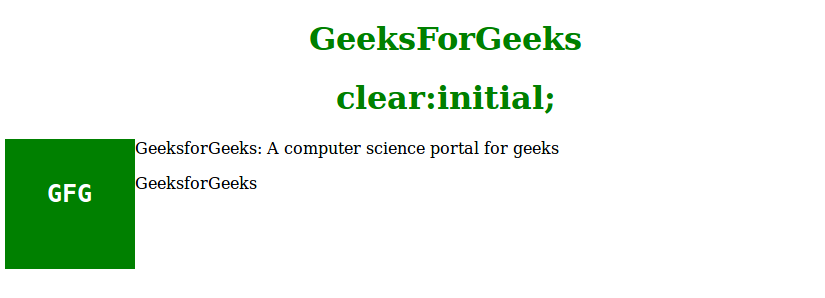
句法:clear:initial;例子:
GeeksForGeeks
clear:initial;
GFG
GeeksforGeeks: A computer science portal for geeks
GeeksforGeeks
输出:

支持的浏览器: clear 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 互联网浏览器 5.0
- 火狐 1.0
- 歌剧 6.0
- Safari 1.0