表格在网站中必不可少,可以将数据、文本、链接、表格、图像等排列成行和列。在 Pure CSS 的帮助下,我们可以设计不同类型的表单。
在纯 CSS 中,我们使用一些类来设置下面列出的表格的样式:
- pure-table:这个类用于在表格上添加一些样式,例如 – 填充和边框添加到表格元素并带有强调的标题。
- pure-table-bordered:该类用于为所有表格单元格添加表格垂直和水平边框。
- pure-table-horizontal:这个类用来绘制只有水平线的表格。
- pure-table-odd:这个类用来创建斑马纹效果的条纹表,对用户来说更显眼,更有吸引力。
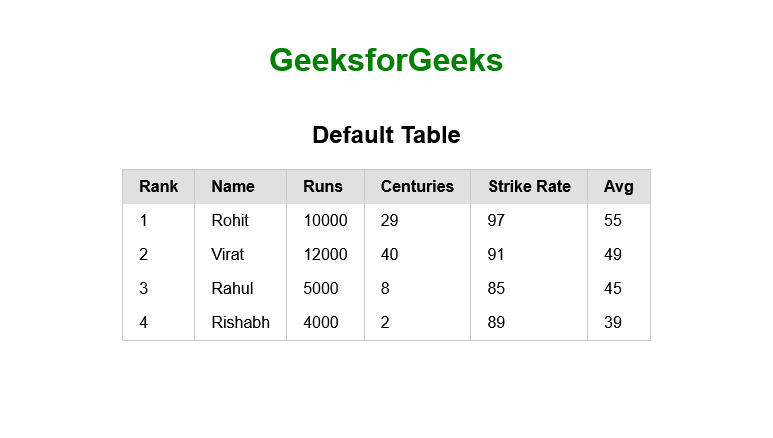
1. 默认表格:这些表格就像普通的 HTML 表格,但填充和边框添加到表格元素和强调标题。要创建默认表,请将类“pure-table”添加到
| Sr no. | Employee Name | Age | Salary |
|---|---|---|---|
| 1 | John | 27 | 45000 |
| 2 | Mike | 29 | 36000 |
| 3 | Miara | 25 | 50000 |
HTML
Bordered Table:
Sr no.
Employee Name
Age
Salary
1
John
27
45000
2
Mike
29
36000
3
Miara
25
50000
HTML
Table with Horizontal Borders:
Sr no.
Employee Name
Age
Salary
1
John
27
45000
2
Mike
29
36000
3
Miara
25
50000
HTML
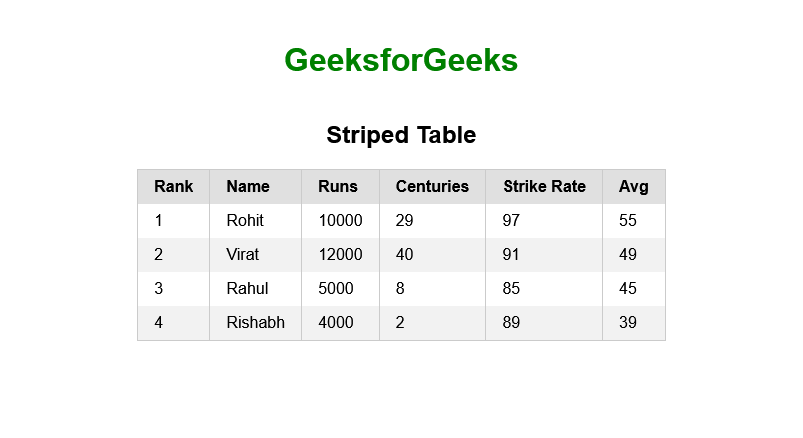
Striped Table:
Sr no.
Employee Name
Age
Salary
1
John
27
45000
2
Mike
29
36000
3
Miara
25
50000
4
Jasmin
22
22000
5
Anderson
24
27000
输出:

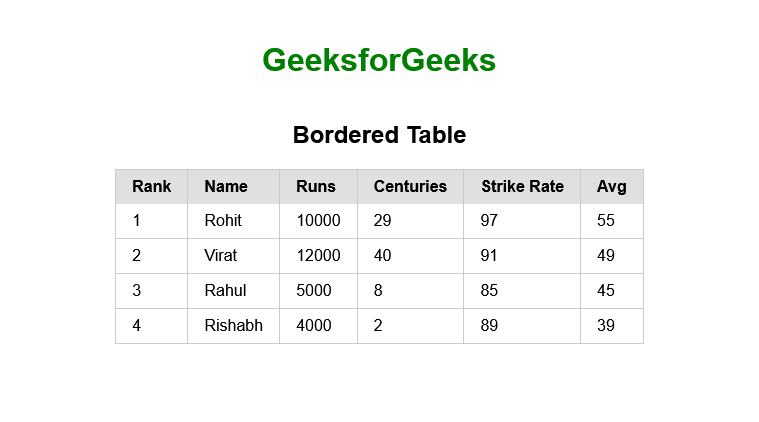
2. Bordered Table:要创建一个带边框的表,在 pure-table 旁边添加类“pure-table-bordered” 到
| Sr no. | Employee Name | Age | Salary |
|---|---|---|---|
| 1 | John | 27 | 45000 |
| 2 | Mike | 29 | 36000 |
| 3 | Miara | 25 | 50000 |
输出:

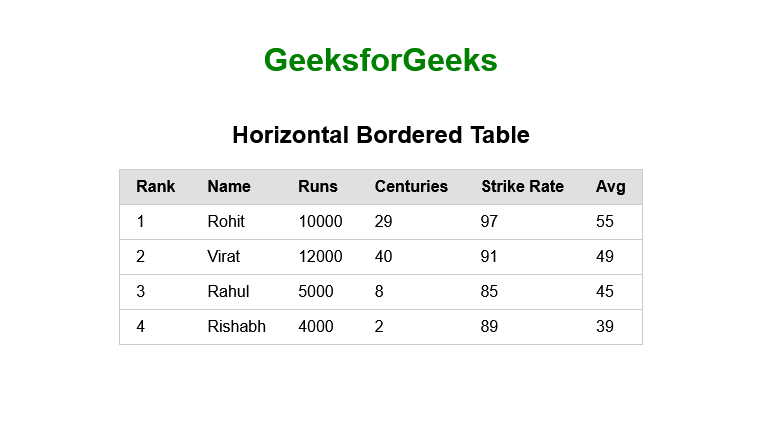
3. 带有水平边框的表格:要创建这种类型的表格,将类“pure-table-horizontal”与 pure-table 一起添加到
| Sr no. | Employee Name | Age | Salary |
|---|---|---|---|
| 1 | John | 27 | 45000 |
| 2 | Mike | 29 | 36000 |
| 3 | Miara | 25 | 50000 |
输出:

4. 条带表:如果行易于区分,则可以轻松可视化大表。将“pure-table-odd”类添加到每个其他
例子:
HTML
Striped Table:
Sr no.
Employee Name
Age
Salary
1
John
27
45000
2
Mike
29
36000
3
Miara
25
50000
4
Jasmin
22
22000
5
Anderson
24
27000
输出: