纯 CSS 边框表
表是数据在行和列中的排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。在纯 CSS 中,我们将添加“纯表”类来在表格上添加样式。此类为表格元素添加填充和边框,并强调标题。
Bordered Table 是一个对单元格具有水平和垂直边框的表格。为了制作带边框的表格,我们将添加“pure-table-bordered”类。
纯 CSS 边框表类:
- pure-table-bordered:该类用于创建带边框的表格。该类与纯表类一起使用。
句法:
// Table heading content
// Table body content
例子:
HTML
GeeksforGeeks
Pure CSS Bordered Table
Rank
Name
Runs
Centuries
Strike Rate
Avg
1
Rohit
10000
29
97
55
2
Virat
12000
40
91
49
3
Rahul
5000
8
85
45
4
Rishabh
4000
2
89
39
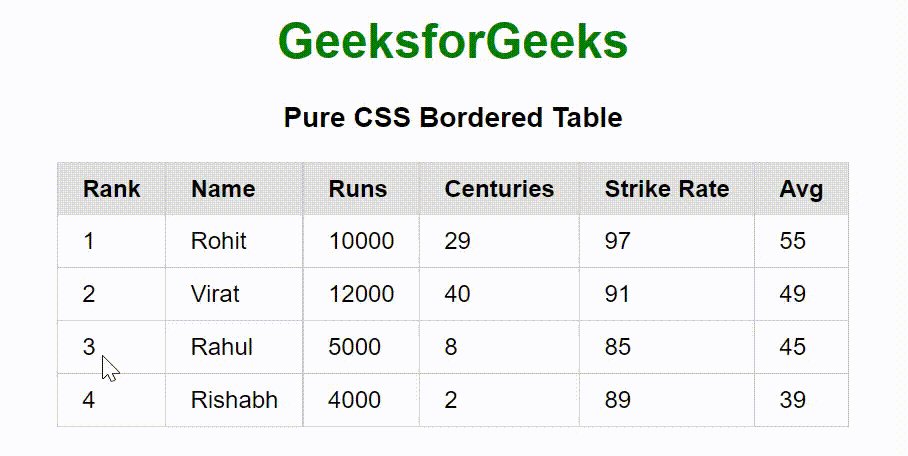
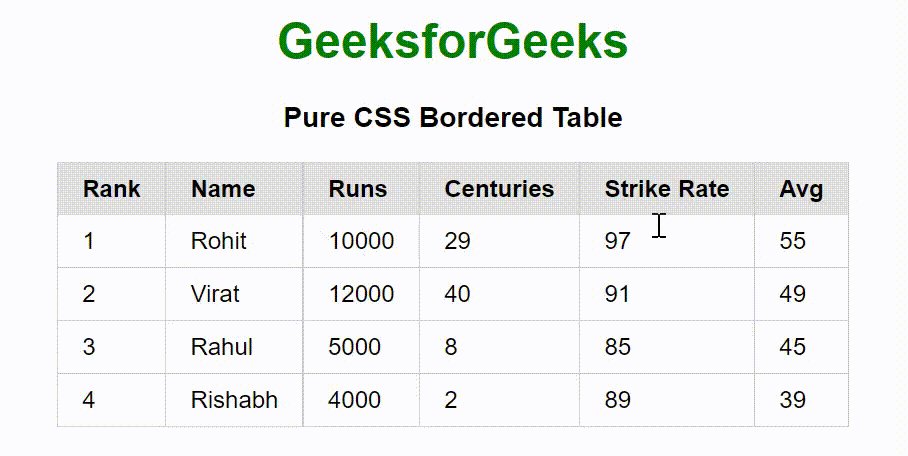
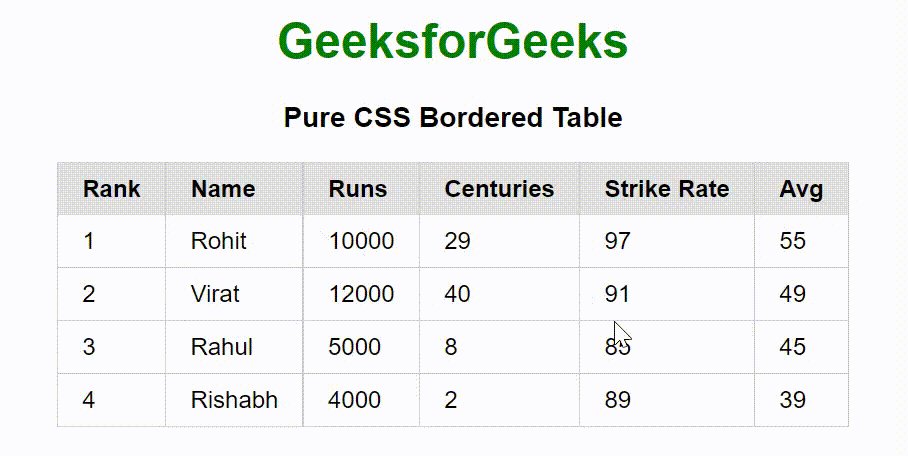
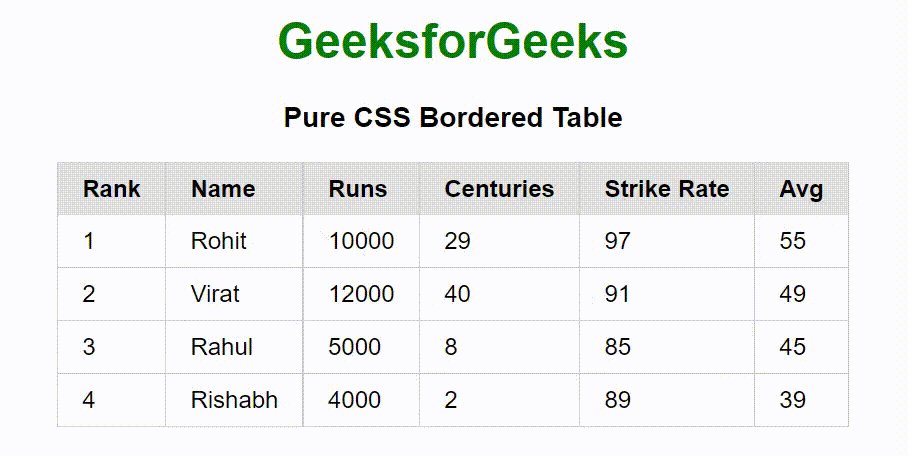
输出:

纯 CSS 边框表
参考: https://purecss.io/tables/#bordered-table