overscroll-behavior-x属性用于设置浏览器在达到滚动区域的水平边界时的行为。这可以用于有多个滚动区域并且滚动一个区域不会影响整个页面的网站。
句法:
overscroll-behavior-x: auto | contain | none | initial | inherit注意:可以在滚动时使用 Shift 按钮来测试水平滚动。
属性值:
- auto:用于将所有元素的滚动行为设置为默认值。即使到达元素的边界,整个页面也会滚动。它是默认值。
例子:
CSS | overscroll-behavior-x GeeksforGeeks
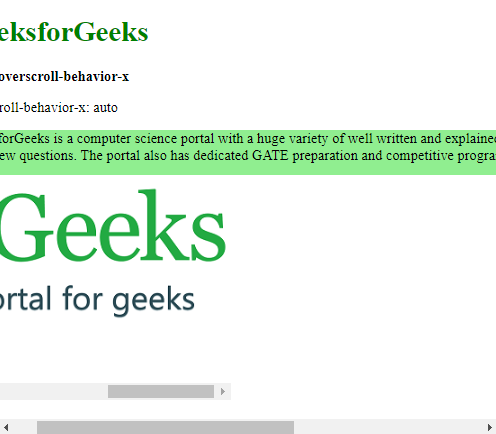
CSS | overscroll-behavior-xoverscroll-behavior-x: auto
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:在较小的元素上水平滚动

- 包含:它用于将滚动行为设置为仅在使用的元素上默认。相邻的滚动区域不会发生滚动链,后面的元素也不会滚动。
例子:
CSS | overscroll-behavior-x GeeksforGeeks
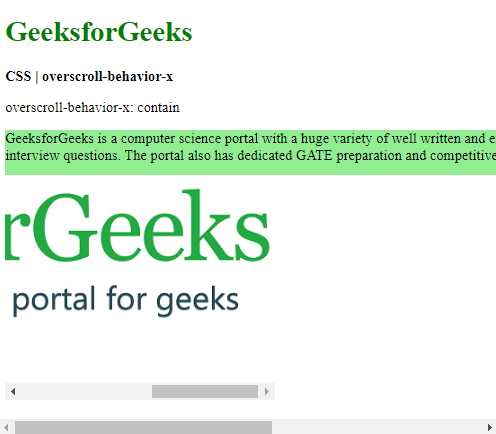
CSS | overscroll-behavior-xoverscroll-behavior-x: contain
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:在较小的元素上水平滚动

- none:它用于防止在所有元素上滚动链接。还防止了默认的滚动溢出行为。
例子:
CSS | overscroll-behavior-x GeeksforGeeks
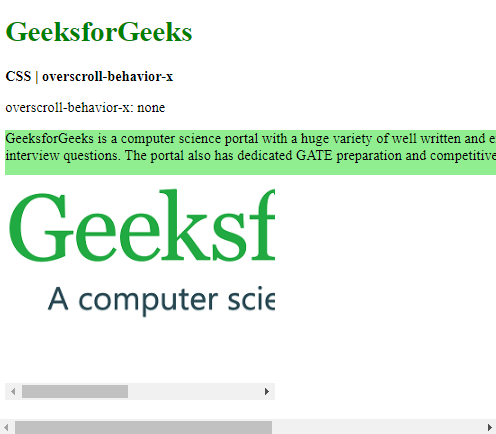
CSS | overscroll-behavior-xoverscroll-behavior-x: none
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:在较小的元素上水平滚动

- 初始:用于将过度滚动行为设置为默认值。
例子:
CSS | overscroll-behavior-x GeeksforGeeks
CSS | overscroll-behavior-xoverscroll-behavior-x: initial
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
输出:在较小的元素上水平滚动

- inherit:用于设置从父级继承的滚动行为。
支持的浏览器: overscroll-behavior-x属性支持的浏览器如下:
- 铬 63.0
- 火狐 59.0
- 歌剧 50.0