border-spacing属性用于设置表格中相邻单元格边界之间的距离。此属性仅在边框折叠属性设置为单独不折叠时才起作用。
句法:
border-spacing: length|initial|inherit; 属性值:
- length-length:用于设置相邻单元格边界之间的距离。它不允许负值。
- 如果定义了两个值,第一个值定义水平间距,第二个值定义垂直间距。
- 如果只给出一个值,则它定义了单元格相邻边界之间的水平和垂直间距。
句法:
border-spacing:length-length;示例 1:
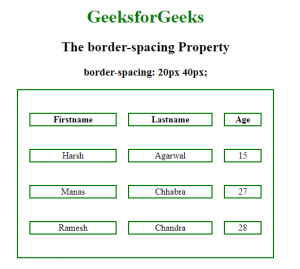
border-spacing property GeeksforGeeks
The border-spacing Property
border-spacing: 20px 40px;
Firstname Lastname Age Harsh Agarwal 15 Manas Chhabra 27 Ramesh Chandra 28 输出:

- 初始:将属性设置为其默认值。
句法:
border-spacing:initial;示例 2:
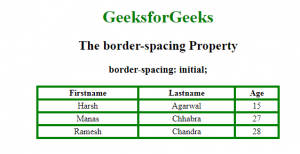
border-spacing property GeeksforGeeks
The border-spacing Property
border-spacing: initial;
Firstname Lastname Age Harsh Agarwal 15 Manas Chhabra 27 Ramesh Chandra 28 输出:

支持的浏览器: css border-spacing属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 8.0
- 火狐 1.0
- 歌剧4.0
- Safari 1.0