使用 HTML、CSS 和 JavaScript 制作的动画面孔。面部将跟随光标的位置。它是简单的 CSS 和 JavaScript 效果之一。对于初学者来说,它是学习伪元素概念的最好例子之一。
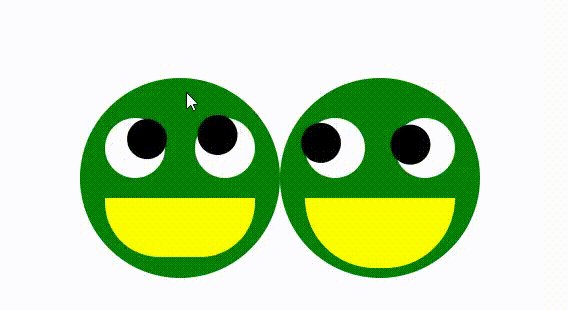
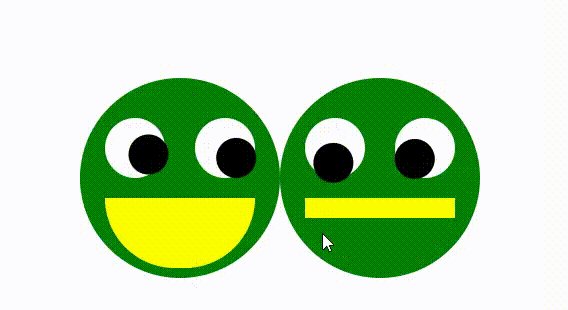
方法:人脸的基本思想来自CSS。这里整个动画将由CSS和一点点Javascript制作。主要是使用CSS制作卡通脸,通过Javascript,我们将帮助流动脸部的眼球。主要思想是面部的眼球将向鼠标指针移动,当鼠标到达面部时,它会闭上嘴巴,而不是张开嘴巴微笑。
HTML 代码:使用 HTML 我们将制作面部的基本结构。我们将取一些 div,并给它们一些类名,以便我们将来可以对其进行装饰。
html
css
javascript
html
CSS 代码:通过使用 CSS,我们将定义特定 div 的区域,然后添加一些 CSS 属性,如边框半径、背景颜色,使该区域像圆形和卡通脸。此外,我们必须使用一些悬停效果来使这张脸更具吸引力和活力,就像当鼠标指针落在脸上时,它会闭上嘴巴。
css
JavaScript:这里我们也使用了一点 JavaScript,因为眼球可以向鼠标指针移动。首先,我们将创建一个名为 eyeball 的函数。然后声明变量。在这段代码中我们没有什么可打印的,所以我们不会使用document.write ,但是我们必须旋转眼球,所以我们使用类名 ‘eye’ 来旋转并使用 style.transform函数作为“rotate(”+腐烂+“度)”。最后,我们的眼睛将准备好移动。
javascript
示例:这里是 HTML CSS 和 JavaScript 的完整代码
html
输出: