Semantic UI 开源框架提供了Rail ,它有助于显示网站主视图边界之外的内容。当您网站的主视图位于中心时,它主要位于左侧和右侧。它与引导程序的用法非常相似,并且有很多不同的元素可以用来使您的网站看起来更神奇。
例子:
Semantic UI
Rail
Left Rail
Menu
- Data Structure
- Web Programming
- C++ Programming
Right Rail
More you wanna try
-
Try new basic computer
programiming course
-
Full stack
developer course
Welcome to geeksforgeeks.
输出: 
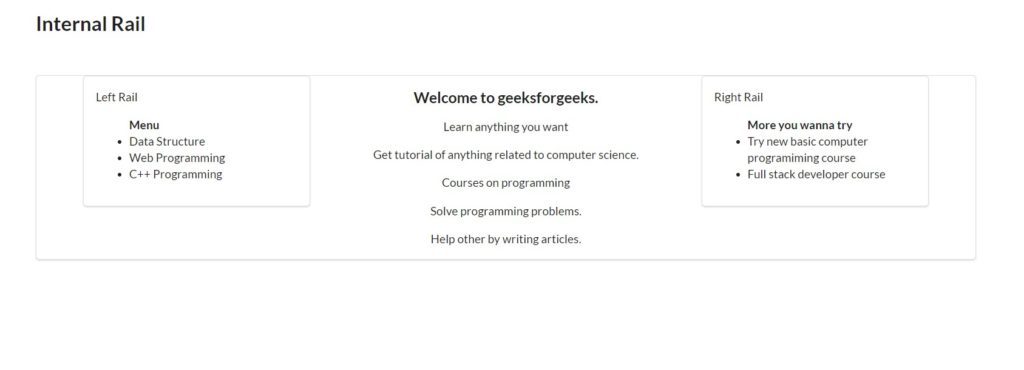
示例:以下示例显示了内部导轨。
Semantic UI
Internal Rail
Left Rail
Menu
- Data Structure
- Web Programming
- C++ Programming
Right Rail
More you wanna try
-
Try new basic computer
programiming course
- Full stack developer course
Welcome to geeksforgeeks.
Learn anything you want
Get tutorial of anything related
to computer science.
Courses on programming
Solve programming problems.
Help other by writing articles.
输出: 
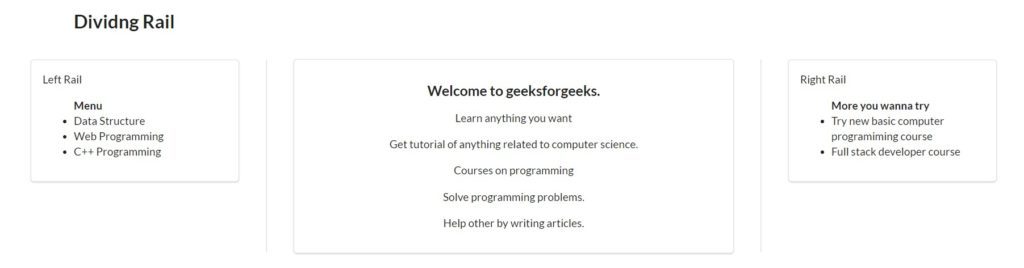
示例:以下示例显示了分隔轨。
Semantic UI
Dividng Rail
Left Rail
Menu
- Data Structure
- Web Programming
- C++ Programming
Right Rail
More you wanna try
- Try new basic computer
programiming course
- Full stack developer course
Welcome to geeksforgeeks.
Learn anything you want
Get tutorial of anything related
to computer science.
Courses on programming
Solve programming problems.
Help other by writing articles.
输出: 
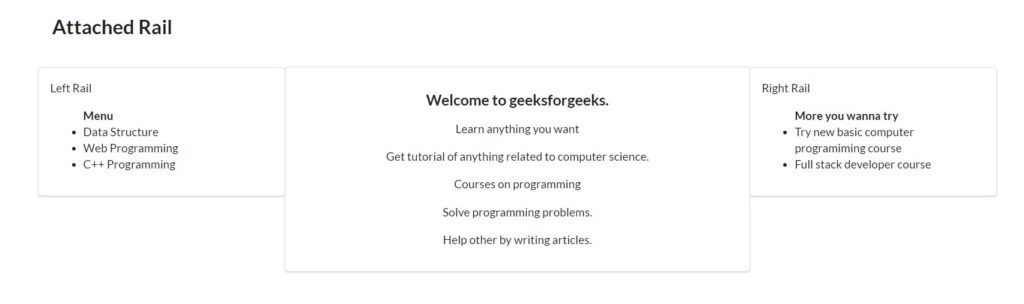
示例:以下示例显示了连接的导轨。
Semantic UI
Attached Rail
Left Rail
Menu
- Data Structure
- Web Programming
- C++ Programming
Right Rail
More you wanna try
- Try new basic computer
programiming course
- Full stack developer course
Welcome to geeksforgeeks.
Learn anything you want
Get tutorial of anything related
to computer science.
Courses on programming
Solve programming problems.
Help other by writing articles.
输出: 
你可以使用像 tiny、small、large、巨大、巨大的类来改变轨道的大小。