这个类在顺风 CSS 中接受多个值。所有属性都以类形式覆盖。它是 CSS background-position 属性的替代品。此类用于水平和垂直重复背景图像。它还决定是否重复背景图像。
背景重复类:
- bg-重复
- 背景不重复
- bg-重复-x
- BG-重复-y
- bg-repeat-round
- bg-repeat-space
bg-repeat:这个类用于水平和垂直重复背景图像。如果最后一张图像不适合浏览器窗口,则将对其进行剪裁。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Background Repeat Class
HTML
GeeksforGeeks
Tailwind CSS Background no Repeat Class
HTML
GeeksforGeeks
Tailwind CSS Background Repeat X Class
HTML
GeeksforGeeks
Tailwind CSS Background Repeat Y Class
HTML
GeeksforGeeks
Tailwind CSS Background Repeat Round Class
HTML
GeeksforGeeks
Tailwind CSS Background Repeat Space Class
输出:

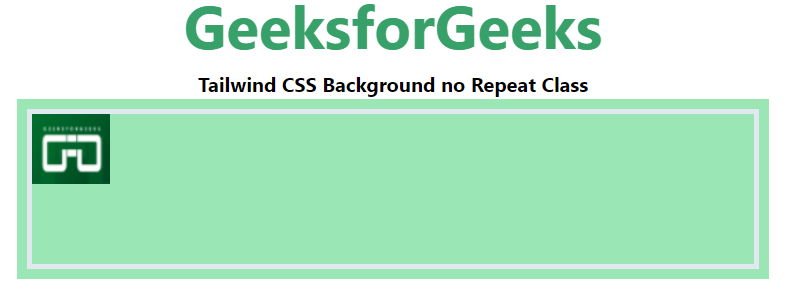
bg-no-repeat:该类用于不水平和垂直重复背景图像。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Background no Repeat Class
输出:

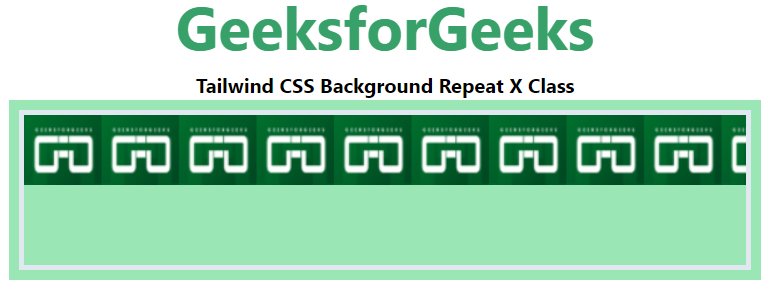
bg-repeat-x:这个类用于水平重复背景图像。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Background Repeat X Class
输出:

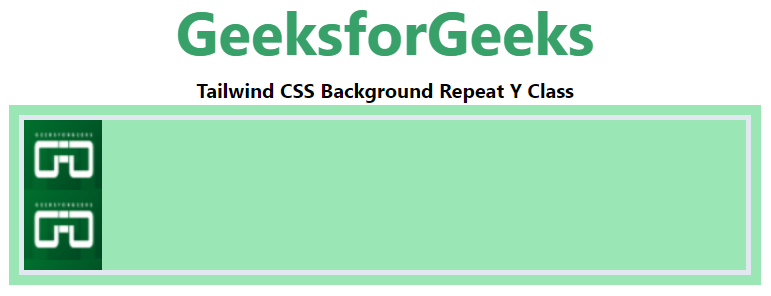
bg-repeat-y:此类用于垂直重复背景图像。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Background Repeat Y Class
输出:

bg-repeat-round:此类用于以适合容器的方式重复图像,图像之间没有任何额外空间。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Background Repeat Round Class
输出:

bg-repeat-space:此类用于以适合容器的方式重复图像,图像之间具有所需的额外空间。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Background Repeat Space Class
输出:
