这个类在顺风 CSS 中接受多个值。所有属性都以类形式覆盖。它是 CSS background-position 属性的替代品。此类用于为元素设置一个或多个背景图像。默认情况下,它将图像放置在左上角。要指定两个或更多图像,请用逗号分隔 URL。
背景职位类:
- bg-left-top:它位于背景的左上角。
- bg-top:它位于背景的顶部。
- bg-right-top:它位于背景的右上方。
- bg-left:位于背景左侧。
- bg-center:它位于背景的中心。
- bg-right:它位于背景的右侧。
- bg-left-bottom:位于背景的左下角。
- bg-bottom:位于背景底部。
- bg-right-bottom:它位于背景的右下角。
注意:以下示例中使用了所有类。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Background Position Class
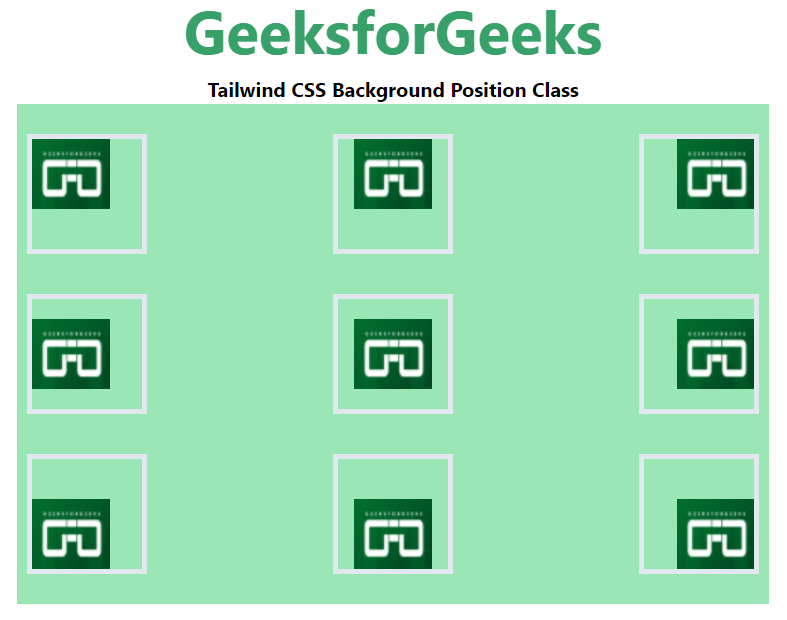
输出:您可以将鼠标悬停在输出图像上,每个图像将在工具提示中显示其背景位置。

背景位置