CSS 的transition-timing-function 属性描述了如何在其持续时间内展示过渡。这将允许过渡在其过程中改变其速度和不同的运动特性。
transition-timing-function 指定动画从一组 CSS 过渡到另一组 CSS 过渡所用的时间。
transition-timing-function 的默认值是‘ease’ 。此值将动画设置为缓慢开始,然后在一段时间后速度增加,在结束之前速度再次变慢。
我们可以赋予这个属性许多不同的值,其中一些是:
- 线性– 在此,动画从开始到结束具有相同的速度。
- 缓入– 这类似于缓动,只是动画结束很快。
- 缓出– 这也类似于缓动,只是动画的开始速度很快。
- 初始– 这将属性设置为其默认值。
例子:
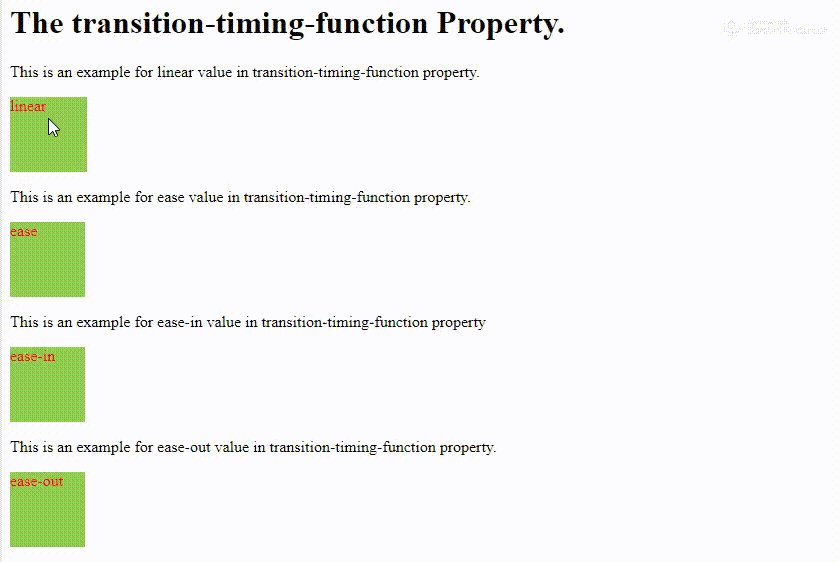
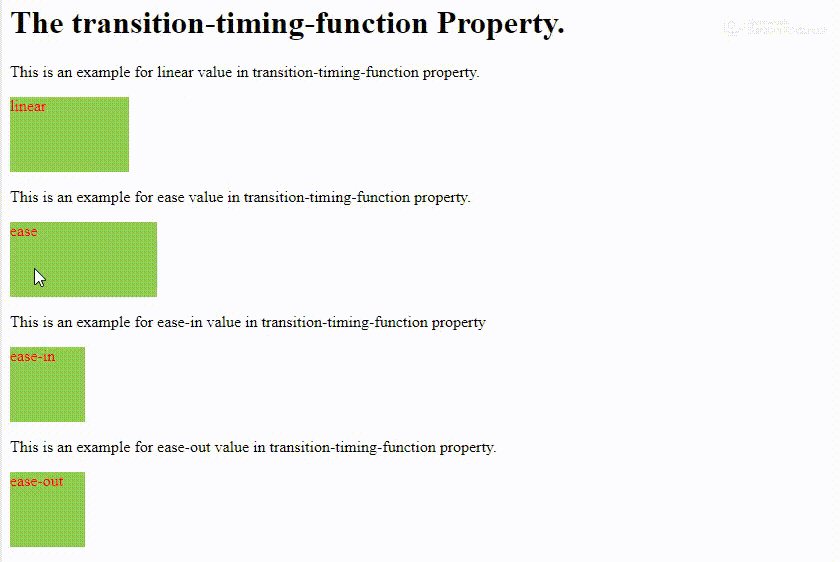
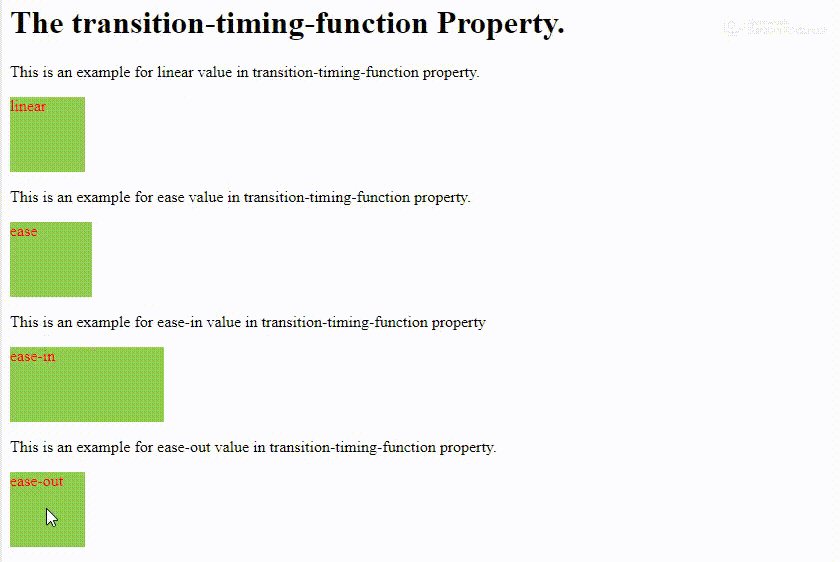
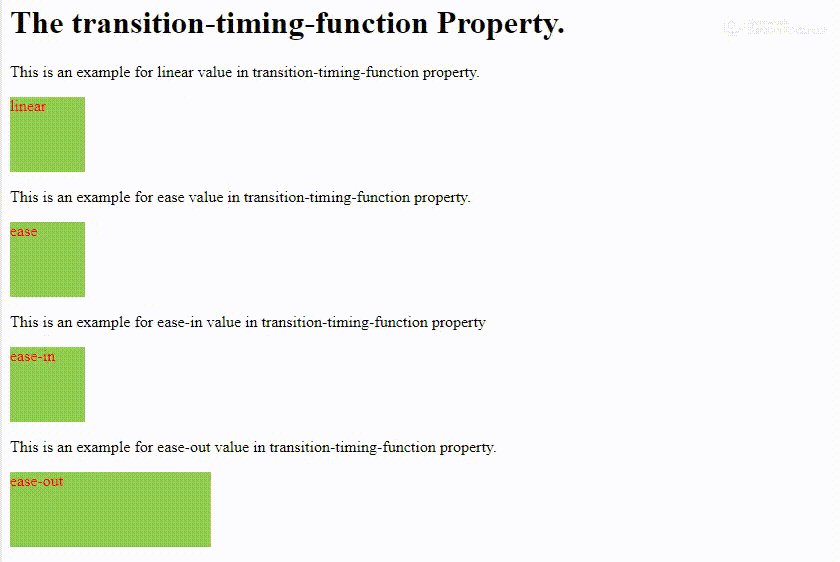
The transition-timing-function Property.
This is an example for linear
value in transition-timing-function property.
linear
This is an example for ease
value in transition-timing-function property.
ease
This is an example for ease-in
value in transition-timing-function property
ease-in
This is an example for ease-out
value in transition-timing-function property.
ease-out
输出: