box-sizing CSS 属性定义了用户应该如何计算元素的总宽度和高度,即是否包含或不包含填充和边框。
句法:
box-sizing: content-box|border-box;属性值:
- content-box:这是 box-sizing 属性的默认值。在这种模式下,宽度和高度属性仅包括内容。边框和填充不包括在其中,即如果我们将元素的宽度设置为 200 像素,那么元素的内容框将是 200 像素宽,并且任何边框或填充的宽度都将添加到最终呈现的宽度中。
句法:box-sizing: content-box;例子:
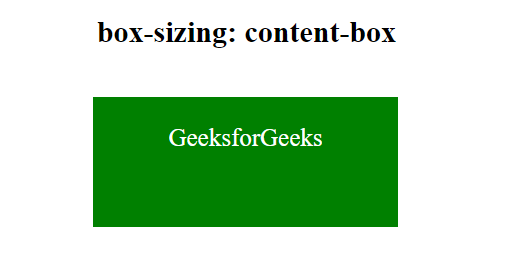
box-sizing Property box-sizing: content-box
GeeksforGeeks输出:

- 边框框:在这种模式下,宽度和高度属性包括内容、内边距和边框,即如果我们将元素的宽度设置为 200 像素,那么 200 像素将包括我们添加的任何边框或内边距,并且内容框将缩小以吸收它额外的宽度。这通常使得调整元素大小变得更加容易。
句法:
box-sizing: border-box;例子:
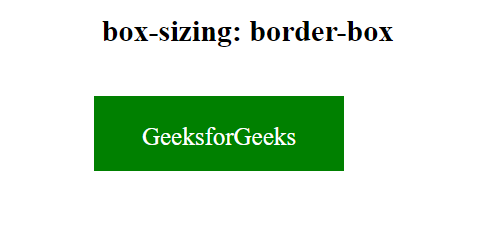
box-sizing Property box-sizing: border-box
GeeksforGeeks输出:

支持的浏览器: box-sizing 属性支持的浏览器如下:
- 谷歌浏览器 10.0 4.0 -webkit-
- 浏览器 8.0
- 火狐 29.0 2.0 -moz-
- 歌剧 9.5
- 苹果 Safari 5.1 3.2 -webkit-