CSS 中的 box-shadow 属性用于为元素的框架提供类似阴影的效果。
句法:
box-shadow: h-offset v-offset blur spread color |none|inset|initial|
inherit;适当的价值:
- h-offset:需要设置阴影的水平位置。正值用于设置框右侧的阴影,负值用于设置框左侧的阴影。
- v-offset:需要垂直设置阴影值的位置。正值用于设置框下方的阴影,负值用于设置框上方的阴影。
- 模糊:它是一个可选属性,该属性的作用是模糊框的阴影。
句法:
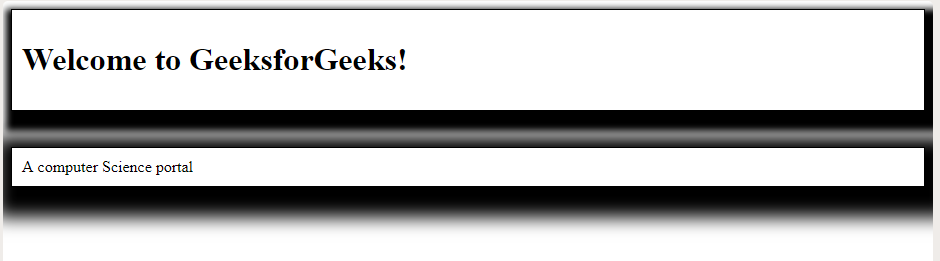
box-shadow: h-offset v-offset blur;例子:
CSS box-shadow Property Welcome to GeeksforGeeks!
A computer Science portal输出:

- spread:用于设置阴影的大小。点差的大小取决于点差的价值。
句法:
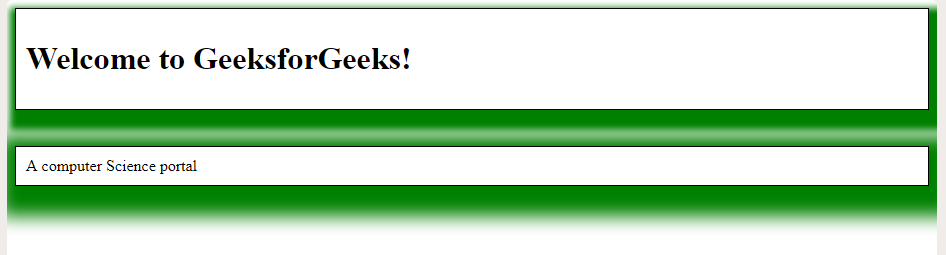
box-shadow: h-offset v-offset blur spread;例子:
CSS box-shadow Property Welcome to GeeksforGeeks!
A computer Science portal输出:

- color:可选属性,用于设置阴影的颜色。
句法:
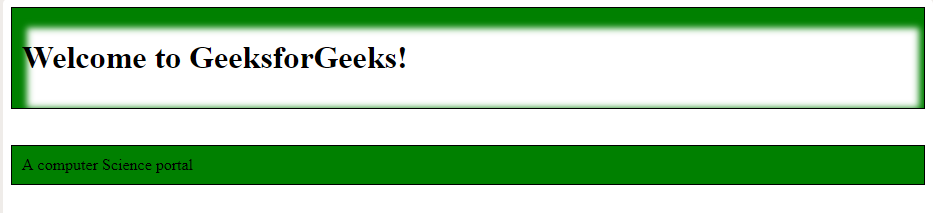
box-shadow: h-offset v-offset color;例子:
CSS box-shadow Property Welcome to GeeksforGeeks!
A computer Science portal输出:

- inset:默认情况下,阴影在框外生成,但通过使用 inset,我们可以在框内创建阴影。
句法:
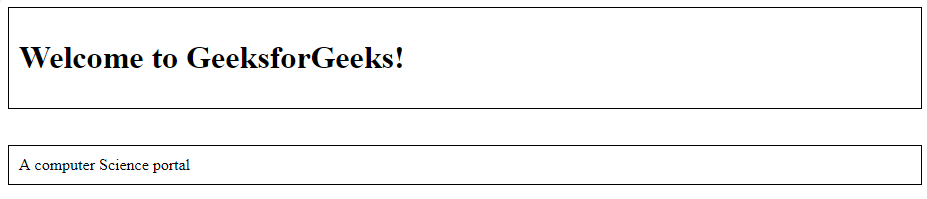
box-shadow: h-offset v-offset color inset;例子:
CSS box-shadow Property Welcome to GeeksforGeeks!
A computer Science portal输出:

- initial:用于将 box-shadow 属性设置为其默认值。
句法:
box-shadow: initial;例子:
CSS box-shadow Property Welcome to GeeksforGeeks!
A computer Science portal输出:

- 继承:此属性是从其父级继承的。
- none:默认值,不包含任何阴影属性。
支持的浏览器: box-shadow属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧