CSS 中的 text-decoration-style 属性用于设置元素的文本装饰。 text-decoration 属性是 text-decoration-line、text-decoration-style 和 text-decoration-color 属性的组合。
句法:
text-decoration-style: solid|double|dotted|dashed|wavy|initial|
inherit;属性值:
- 实心:绘制一条实心单线。它是 text-decoration-style 属性的默认值。
风格:
text-decoration-style: solid;例子:
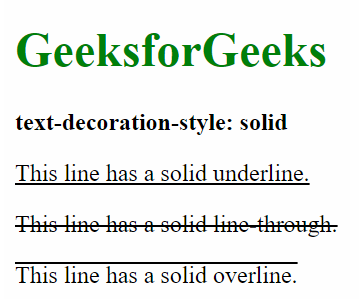
CSS text-decoration-style property GeeksforGeeks
text-decoration-style: solidThis line has a solid underline.
This line has a solid line-through.
This line has a solid overline.
输出:

- double:绘制双实线。
风格:
text-decoration-style: double;例子:
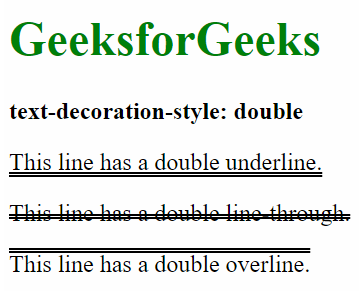
CSS text-decoration-style property GeeksforGeeks
text-decoration-style: doubleThis line has a double underline.
This line has a double line-through.
This line has a double overline.
输出:

- dotted:它画一条虚线。
风格:
text-decoration-style: dotted;例子:
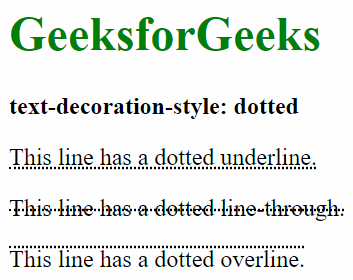
CSS text-decoration-style property GeeksforGeeks
text-decoration-style: dottedThis line has a dotted underline.
This line has a dotted line-through.
This line has a dotted overline.
输出:

- dashed:它画一条虚线。
风格:
text-decoration-style: dashed;例子:
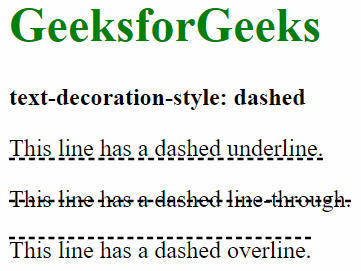
CSS text-decoration-style property GeeksforGeeks
text-decoration-style: dashedThis line has a dashed underline.
This line has a dashed line-through.
This line has a dashed overline.
输出:

- 波浪线:绘制波浪线。
风格:
text-decoration-style: wavy;例子:
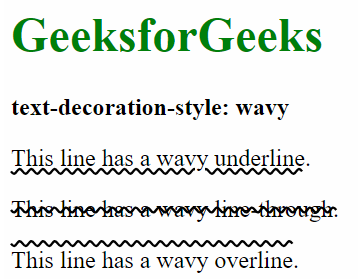
CSS text-decoration-style property GeeksforGeeks
text-decoration-style: wavyThis line has a wavy underline.
This line has a wavy line-through.
This line has a wavy overline.
输出:

- initial:它将 text-decoration-style 属性设置为其默认值。
风格:
text-decoration-style: initial;例子:
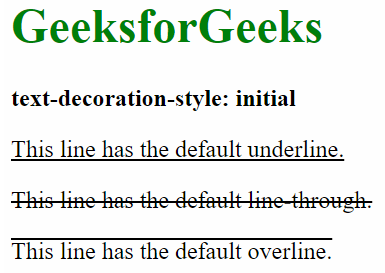
CSS text-decoration-style property GeeksforGeeks
text-decoration-style: initialThis line has a default underline.
This line has a default line-through.
This line has a default overline.
输出:

- 继承:此属性从其父元素继承。
风格:
text-decoration-style: inherit;例子:
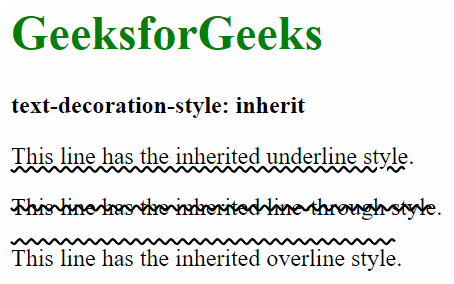
CSS text-decoration-style property GeeksforGeeks
text-decoration-style: inheritThis line has a inherited underline style.
This line has a inherited line-through style.
This line has a inherited overline style.
输出:

支持的浏览器: text-decoration-style 属性支持的浏览器如下:
- 谷歌浏览器 57.0
- 火狐 36.0
- 歌剧 44.0