text-decoration-line 属性用于设置各种文本装饰。文本装饰可以包括许多值,例如下划线、上划线、下划线等。可以组合多个文本装饰属性。例如 – 下划线和上划线值以在文本下方和上方显示线条。
句法:
text-decoration-line: none|underline|overline|line-through|initial|
inherit; 属性值:
句法:
text-decoration-line:none;例子:
text-decoration-line property
GeeksforGeeks
text-decoration-line: none;
GeeksforGeeks: A computer science portal
输出: 
句法:
text-decoration-line:underline;例子:
text-decoration-line property
GeeksforGeeks
text-decoration-line:underline;
GeeksforGeeks: A computer science portal
输出: 
句法:
text-decoration-line:overline;例子:
text-decoration-line property
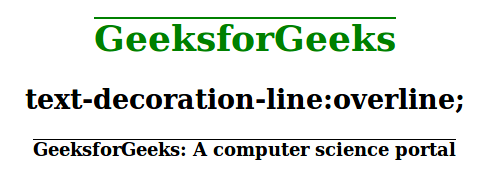
GeeksforGeeks
text-decoration-line:overline;
GeeksforGeeks: A computer science portal
输出: 
句法:
text-decoration-line:line through;例子:
text-decoration-line property
GeeksforGeeks
text-decoration-line:line-through;
GeeksforGeeks: A computer science portal
输出: 
句法:
text-decoration-line:initial;例子:
text-decoration-line property
GeeksforGeeks
text-decoration-line:initial;
GeeksforGeeks: A computer science portal
输出: 
支持的浏览器: text-decoration-line 属性支持的浏览器如下:
- 谷歌浏览器 57.0
- 火狐 36.0, 6.0 -moz-
- 苹果 Safari 7.1 -webkit-
- 歌剧 44.0