CSS 中的border-image 属性用于指定图像的边框。此属性使用图像而不是普通边框创建边框。该属性包含以下三部分:
- 完整的图像用作边框。
- 图像切片用作边框
- 图像的中间部分用作(重复或拉伸)作为边框
border-image 属性用于将图像切成九个部分,就像井字棋盘一样。
句法:
element {
border-image: url(border.png);
}边框图像属性:有许多边框图像属性,如下所示:
- border-image-source:该属性用于设置图片路径。
- border-image-width:该属性用于设置边框图片的宽度。
- border-image-slice:该属性用于对图像的边框进行切片。
- border-image-repeat:该属性用于设置图像的边框为圆形、重复和拉伸。
- border-image-outset:此属性用于指定边框图像区域超出边框框的量。
例子:
CSS | Border Images
GeeksforGeeks
border-image property
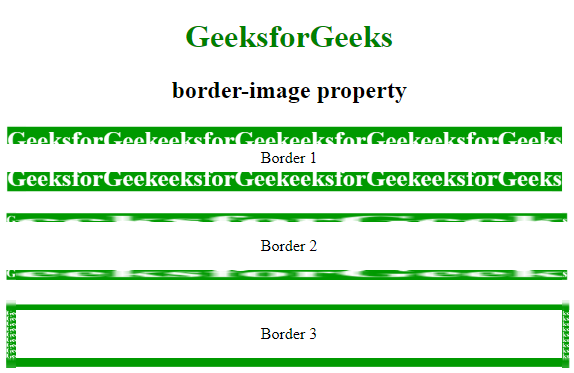
Border 1
Border 2
Border 3
输出: 
支持的浏览器: border-image 属性支持的浏览器如下:
- 谷歌浏览器 16.0
- 浏览器 11.0
- 火狐 15.0
- 歌剧 15.0
- Safari 6.0