CSS 中的text-align-last属性用于在换行符之前设置段落的最后一行。换行可能是由于段落的自然结束,也可能是由于使用了
标签。 text-align-last 属性设置在应用了 text-align-last 属性的元素中出现的所有最后一行的对齐方式。例如,如果将 text-align-last 属性应用于
元素,则
元素的所有最后一行都将受到 text-align-last 属性的影响。
句法:
text-align-last: auto|start|end|left|right|center|justify|
initial|inherit;属性值:
- left:它使段落的最后一行相对于容器左对齐。
句法:
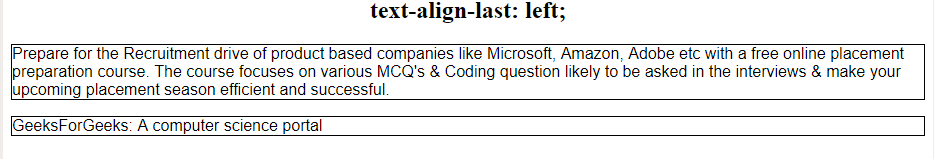
text-align-last: left;例子:
text-align-last property text-align-last: left;
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
GeeksForGeeks: A computer science portal
输出:

- right:它使段落的最后一行相对于容器右对齐。
句法:
text-align-last: right;例子:
text-align-last property text-align-last: right;
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
GeeksForGeeks: A computer science portal
输出:

- center:它使最后一行相对于容器居中。
句法:
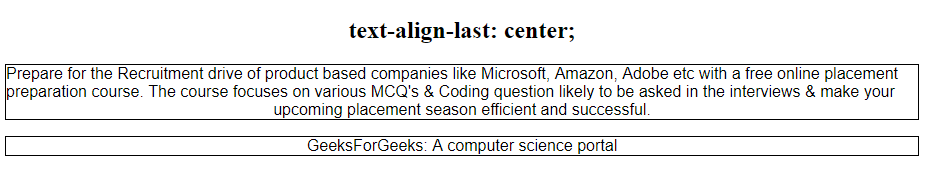
text-align-last: center;例子:
text-align-last property text-align-last: center;
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
GeeksForGeeks: A computer science portal
输出:

- justify:使最后一行对齐,即最后一行将占据容器的整个宽度,在单词之间插入额外的空格来实现此属性。
句法:
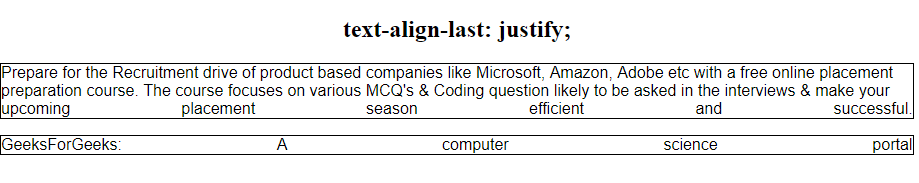
text-align-last: justify;例子:
text-align-last property text-align-last: justify;
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
GeeksForGeeks: A computer science portal
输出:

- start:如果文本方向是从左到右(LTR),它使最后一行左对齐,如果文本方向是从右到左(RTL),它使最后一行右对齐。
句法:
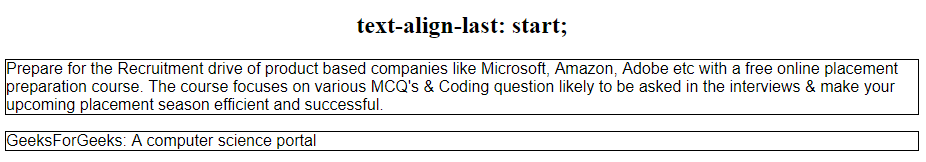
text-align-last: start;例子:
text-align-last property text-align-last: start;
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
GeeksForGeeks: A computer science portal
输出:

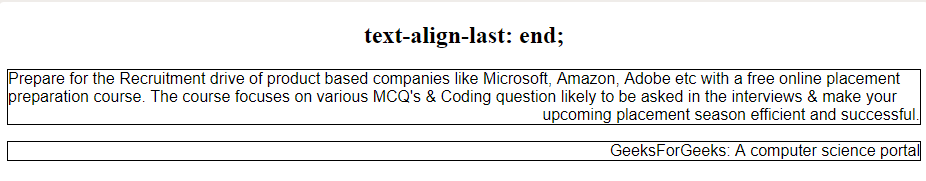
- end:如果文本方向是从左到右 (LTR),则使最后一行右对齐,如果文本方向是从右到左 (RTL),则使最后一行左对齐。
句法:
text-align-last: end;例子:
text-align-last property text-align-last: end;
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
GeeksForGeeks: A computer science portal
输出:

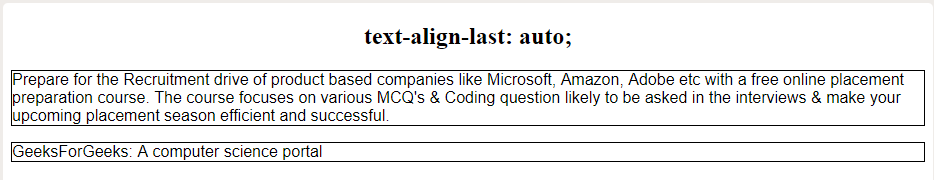
- auto:当 text-align 属性未设置为 justify 时,它使段落的最后一行根据容器的 text-align 属性对齐。
句法:
text-align-last: auto;例子:
text-align-last property text-align-last: auto;
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
GeeksForGeeks: A computer science portal
输出:

- 初始:它使段落的最后一行按照其默认值(左对齐)对齐。
句法:
text-align-last: initial;例子:
text-align-last property text-align-last: initial;
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course. The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
GeeksForGeeks: A computer science portal
输出:

- 继承:根据其父元素的 text-align-last 属性,使段落的最后一行对齐。
支持的浏览器: text-align-last属性支持的浏览器如下:
- 谷歌浏览器 47.0
- 互联网浏览器 5.5
- 火狐 49.0, 12.0 -moz-
- 歌剧 34.0