data-toggle 是 Bootstrap 中定义的 HTML-5 数据属性。使用它的好处是,您可以选择一个类或一个 id 并将元素与特定的小部件连接起来。例如,如果您选择一个元素并将 data-toggle 的属性指定为“折叠”,那么您基本上是通过使用 Bootstrap 在几分钟内使您的 div 可折叠。
此属性有 7 个值。
1. data-toggle = “collapse”当你想隐藏某个部分,让它只有在点击一个div时才出现时使用。假设 div 是一个按钮,因此当单击该按钮时,您要折叠的部分出现并使用该按钮重新出现。
例子:
HTML
Data Toggle - Collapse example
Welcome To GFG
GeeksforGeeks is a computer science
portal where you can learn
programming. It is a platform
where you can practice multiple
languages content and many more.
Javascript
$('.collapse').collapse()HTML
Data Toggle - Collapse example
Welcome To GFG
Javascript
$('.dropdown-toggle').dropdown()HTML
Data Toggle - Collapse example
Welcome To GFG
Javascript
$("#myModal").modal()HTML
Bootstrap Example
About
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
The team
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
Contact Us!
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
Javascript
$('body').scrollspy({target: ".navbar"})HTML
Bootstrap Example
HOME
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
ABOUT
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
TEAM
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
CONTACT
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
Javascript
$('.nav-tabs a').click(function(){
$(this).tab('show');
})
$('.nav-tabs a[href="#home"]').tab('show')
$('.nav-tabs a:home').tab('show')
$('.nav-tabs a:team').tab('show')HTML
Bootstrap Example
Hover over me!
Hi, welcome!
Javascript
// Select all elements with data-toggle="tooltips" in the document
$('[data-toggle="tooltip"]').tooltip();
// Select a specified element
$('#myTooltip').tooltip();HTML
Bootstrap Example
输出:

通过 JavaScript –
Javascript
$('.collapse').collapse()
2. data-toggle = “dropdown”这可以添加到一个按钮来创建一个切换下拉菜单。
HTML
Data Toggle - Collapse example
Welcome To GFG
输出:

通过 JavaScript –
Javascript
$('.dropdown-toggle').dropdown()
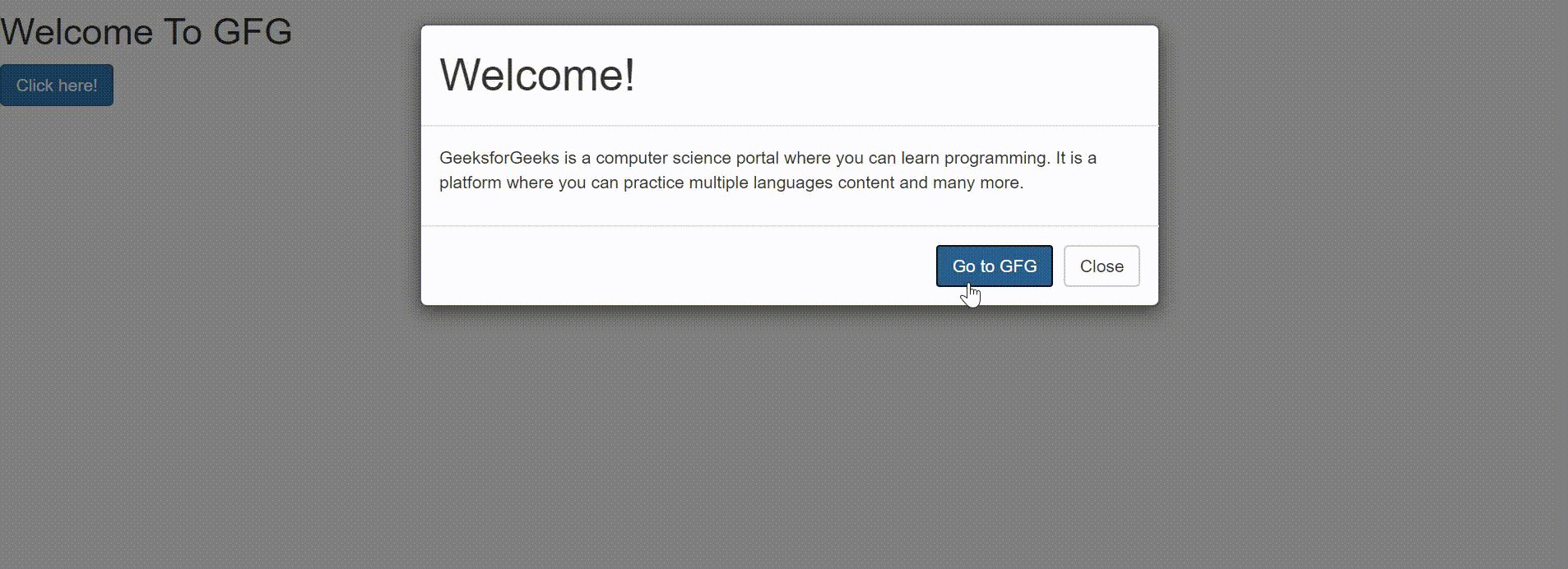
3. data-toggle = “modal” Modal 是当事件发生时显示在页面顶部的对话框/弹出窗口。例如,当单击按钮时,会出现一个弹出窗口。
HTML
Data Toggle - Collapse example
Welcome To GFG
输出:

通过 JavaScript-
Javascript
$("#myModal").modal()
4. data-toggle = “scrollspy” Scrollspy 用于根据滚动位置更新/突出显示导航链接。当您向下滚动时,该特定部分的导航会突出显示。
HTML
Bootstrap Example
About
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
The team
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
Contact Us!
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
输出:

通过 JavaScript-
Javascript
$('body').scrollspy({target: ".navbar"})
5. data-toggle = “tab”用于导航链接与其内容之间的平滑过渡。
HTML
Bootstrap Example
HOME
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
ABOUT
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
TEAM
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
CONTACT
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
输出:

通过 JavaScript-
Javascript
$('.nav-tabs a').click(function(){
$(this).tab('show');
})
$('.nav-tabs a[href="#home"]').tab('show')
$('.nav-tabs a:home').tab('show')
$('.nav-tabs a:team').tab('show')
6. data-toggle = “tooltip”用于在用户悬停在div上时创建一个小弹窗。
HTML
Bootstrap Example
Hover over me!
Hi, welcome!
输出:

通过 JavaScript-
Javascript
// Select all elements with data-toggle="tooltips" in the document
$('[data-toggle="tooltip"]').tooltip();
// Select a specified element
$('#myTooltip').tooltip();
7. data-toggle = “popover”和tooltip很像,区别只是可以容纳更多的文字,可以有标题。
HTML
Bootstrap Example
输出:
