目标选择器用于表示具有与 URL 片段匹配的 id 的唯一元素(目标元素)。它可用于设置当前活动目标元素的样式。带有 # 后跟锚点名称的 URL 链接到文档中的某个元素。链接到的元素是目标元素。
句法:
:target {
// CSS Property
}
示例 1:
CSS | :target Selector
:target selector
Algorithms
输出:
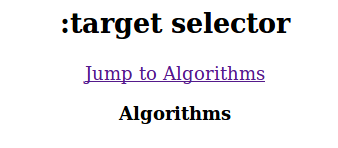
点击链接前: 
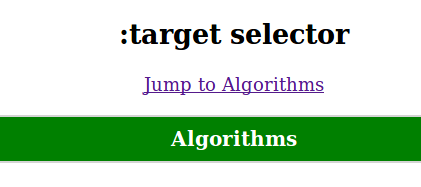
点击链接后: 
示例 2:
:target Selector
:target selector
Geeks Classes
Welcome to Geeks Classes.
Hello World!
输出:
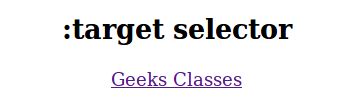
点击链接前: 
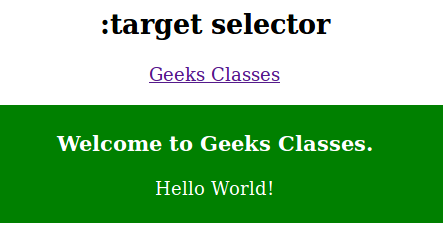
点击链接后: 
支持的浏览器: :target Selector支持的浏览器如下:
- 苹果 Safari 3.2
- 谷歌浏览器 4.0
- 火狐 3.5
- 歌剧 9.6
- 浏览器 9.0