CSS 中的border-inline-color 属性用于在样式表的单个位置设置各个逻辑内联边框颜色属性值。它设置定义边框元素的顶部和底部边框颜色。
句法:
border-inline-color: color;属性值:
- color:此属性保存边框的颜色。
下面的例子说明了 CSS 中的 border-inline-color 属性:
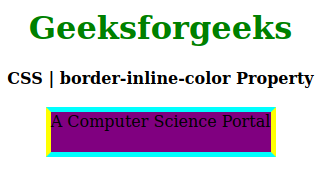
示例 1:
CSS | border-inline-color Property
Geeksforgeeks
CSS | border-inline-color Property
A Computer Science Portal
输出: 
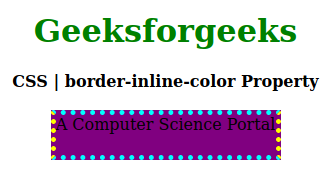
示例 2:
CSS | border-inline-color Property
Geeksforgeeks
CSS | border-inline-color Property
A Computer Science Portal
输出: 
参考:https://developer.mozilla.org/en-US/docs/Web/CSS/border-inline-color#:~: text=The%20border%2Dinline%2Dcolor%20CSS,%2C%20directionality%2C% 20and%20text%20orientation。
支持的浏览器: border-inline-color 属性支持的浏览器如下:
- 火狐
- 歌剧
- 边缘