Flutter是一个应用程序 SDK,用于从用Dart语言编写的单个代码库为 iOS、Android、Web(测试版)和桌面(技术预览)构建高性能、高保真应用程序。在本文中,我将逐行解释如何使用Flutter构建一个简单的 Hello World 应用程序。
在Flutter,一切都是一个 Widget,使用预定义的小部件可以创建用户定义的小部件,就像使用 int、float、double 我们可以创建用户定义的数据类型一样。在Flutter有三种类型的小部件
- 无状态小部件
- 有状态小部件
- 继承的小部件
在本文中,我们将使用Stateless Widget 、 Material App、 Center和Text Widget
无状态小部件
在Flutter Stateless Widget 中是不能改变其状态的小部件,即在 Stateless Widget 中有一个称为build的方法(函数),它负责在屏幕上绘制组件,只调用一次。要重绘无状态小部件,必须创建无状态小部件的新实例。
材料应用
它也是Flutter团队提供的一个小部件,它遵循 Google Material Design Scheme,MaterialApp 是一个具有各种命名参数的类,例如 home:我们在其中传递必须显示在应用程序主屏幕上的小部件。要阅读有关 MaterialApp 的更多信息,请查看Flutter文档
中心小部件
Center 也是Flutter团队预定义的小部件,它在其子参数中采用另一个小部件。使用 Center Widget 顾名思义,它将在 Center 的子参数中显示 Widget
Dart
Center(
child: Widget(
),
),Dart
import 'package:flutter/material.dart';
void main() {
runApp(GeeksForGeeks());
}
class GeeksForGeeks extends StatelessWidget{
Widget build(BuildContext context){
return MaterialApp(
home: Center(
child: Text('Hello World')
),
);
}
}Dart
import 'package:flutter/material.dart';
void main() {
runApp(GeeksForGeeks());
}
class GeeksForGeeks extends StatelessWidget{
Widget build(BuildContext context){
// Material App
return MaterialApp(
// Scaffold Widget
home: Scaffold(
appBar: AppBar(
// AppBar takes a Text Widget
// in it's title parameter
title: Text('GFG'),
),
body: Center(
child: Text('Hello World')
),
)
);
}
}文本小部件
文本小部件也是Flutter Team 预定义的,用于显示文本。现在让我们使用Flutter构建一个 Hello World 应用程序
Dart
import 'package:flutter/material.dart';
void main() {
runApp(GeeksForGeeks());
}
class GeeksForGeeks extends StatelessWidget{
Widget build(BuildContext context){
return MaterialApp(
home: Center(
child: Text('Hello World')
),
);
}
}
import 'package:flutter/material.dart';
在这里,我们正在导入包含无状态小部件、中心、文本、材料应用程序等的定义的包。就像 C++ 程序中的#include
GeeksForGeeks:它是一个用户定义的类,它继承了Stateless Widget,即Stateless Widget的所有属性都在GeeksForGeeks中
Build:它是一种负责在屏幕上绘制组件的方法,它将 BuildContext 作为参数,其中包含有关必须显示哪个小部件以及必须以何种顺序在屏幕上绘制的信息。
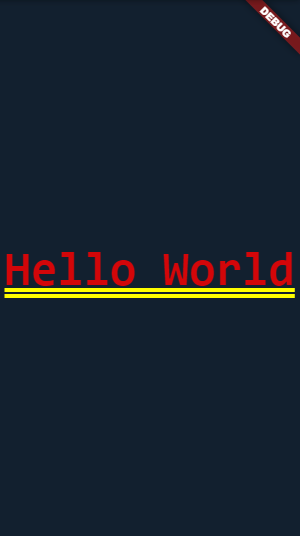
输出:

它看起来不像现代应用程序,让我们添加材料设计!
Dart
import 'package:flutter/material.dart';
void main() {
runApp(GeeksForGeeks());
}
class GeeksForGeeks extends StatelessWidget{
Widget build(BuildContext context){
// Material App
return MaterialApp(
// Scaffold Widget
home: Scaffold(
appBar: AppBar(
// AppBar takes a Text Widget
// in it's title parameter
title: Text('GFG'),
),
body: Center(
child: Text('Hello World')
),
)
);
}
}
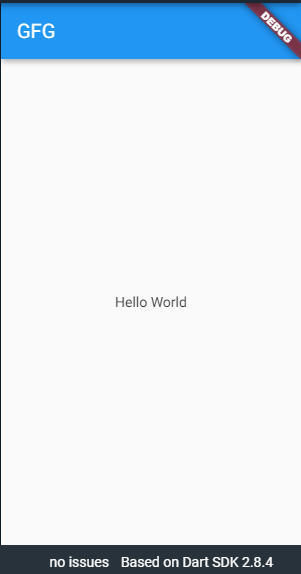
输出:

说明:在第一行中,我们导入了将在此应用程序中使用的材料设计库。然后我们有我们的主要函数。这是代码执行将开始的点。然后我们有类’GeeksForGeeks’,它扩展了StatelessWidget。这基本上是我们的“hello world”应用程序的主要小部件树。所有这些之后是 build 方法,它返回一个MaterialApp小部件。然后我们使用了MaterialApp 的home 属性,它反过来持有Scaffold小部件。 Scaffold 小部件包含应用程序的整个屏幕。我们使用了appBar属性,它将AppBar小部件作为对象。反过来, AppBar小部件将“GFG”作为标题。然后我们有了主体,这也是MaterialApp的属性。 Center是body的对象,它的 child 是Text小部件,它显示为“Hello World”。