Floating action button ,通常缩写为FAB ,是一个主要的动作按钮,它在应用程序中具有一个固定的位置悬停,不会改变屏幕的内容。快速拨号是 FAB 的一种过渡类型,它在同一屏幕中发出多个实体作为 FAB 的一个动作。
浮动操作按钮:
FAB 分为三个部分。它们是容器、图标和文本。基于这些部分,FAB分为两种类型。
1.常规:只有一个图标的容器(默认)
2.扩展:
一世。只有文本的容器
ii.带有图标和文本的容器
FAB 容器有两种默认尺寸。它们是默认(56 x 56 dp) 和迷你(40 x 40 dp)。 FAB 容器的形状或宽度有两种类型。
1.固定:容器内容的累积宽度,包括填充
2. Fluid:应用程序屏幕或布局网格的相对宽度
默认情况下,基本容器为圆形,图标位于中心。
FAB 的可见性、动作甚至动画都是高度可定制的,使其非常相关且易于在屏幕中访问。如上所述,FAB 是固定的,但它们悬停在内容上,使其完全脱离屏幕内容的上下文。因此,强烈建议将相关 FAB 用于特定屏幕。
单击 FAB 时执行的操作要么发生在同一屏幕上,要么发生在不同的屏幕上。 FAB 转换可以采用以下形式:
1.快速拨号(带有图标和标签的 FAB)
2.菜单
3.子表面(同屏新表面)
4.新画面
Flutter的快速拨号
快速拨号是 FAB 的一种过渡类型,在同一屏幕中,单击 FAB 时会发出一系列动作。这些操作采用带有图标和标签的 FAB 形式。使用名为“ flutter_speed_dial ”的插件/依赖项可以实现快速拨号。
将插件添加到Flutter应用程序的步骤如下:
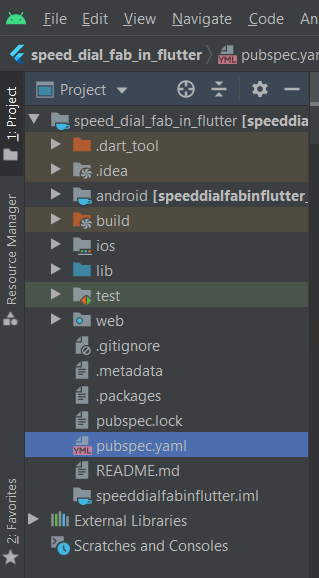
步骤 1:从项目文件夹中打开“pubspec.yaml”文件。

第 2 步:在 pubspec.yaml 文件中,在依赖项下键入flutter_speed_dial:。
代码如下所示:
Dart
dependencies:
flutter:
sdk: flutter
flutter_speed_dial:Dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter_speed_dial/flutter_speed_dial.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
SpeedDial buildSpeedDial() {
return SpeedDial(
animatedIcon: AnimatedIcons.menu_close,
animatedIconTheme: IconThemeData(size: 28.0),
backgroundColor: Colors.green[900],
visible: true,
curve: Curves.bounceInOut,
children: [
SpeedDialChild(
child: Icon(Icons.chrome_reader_mode, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Read Later'),
label: 'Read',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
SpeedDialChild(
child: Icon(Icons.create, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Write'),
label: 'Write',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
SpeedDialChild(
child: Icon(Icons.laptop_chromebook, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Code'),
label: 'Code',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
],
);
}
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
),
),
floatingActionButton: buildSpeedDial(),
),
);
}
}第 3 步:现在单击应用程序(Android Studio)顶部的“ Pub Get ”按钮。
第四步:控制台中的“进程完成,退出代码为0 ”显示依赖添加成功。
第 5 步: 现在通过添加import ‘package:flutter_speed_dial/flutter_speed_dial.xml 来导入插件或包。dart’;代码到主要的顶部。dart文件。
源代码:
Dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter_speed_dial/flutter_speed_dial.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
SpeedDial buildSpeedDial() {
return SpeedDial(
animatedIcon: AnimatedIcons.menu_close,
animatedIconTheme: IconThemeData(size: 28.0),
backgroundColor: Colors.green[900],
visible: true,
curve: Curves.bounceInOut,
children: [
SpeedDialChild(
child: Icon(Icons.chrome_reader_mode, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Read Later'),
label: 'Read',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
SpeedDialChild(
child: Icon(Icons.create, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Write'),
label: 'Write',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
SpeedDialChild(
child: Icon(Icons.laptop_chromebook, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Code'),
label: 'Code',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
],
);
}
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
),
),
floatingActionButton: buildSpeedDial(),
),
);
}
}
代码说明:
1. 创建了一个带有应用栏、文本和 FAB 的基本屏幕。
2. 此 FAB 分配有名为buildSpeedDial的操作。
3. buildSpeedDial函数具有主FAB称为快速拨号和连接到它的多个其他SpeedDialChild的Fab。
4. SpeedDial 只不过是屏幕上的主要 FAB,单击时会展开以发出多个 SpeedDialChild。
5. SpeedDial 可以使用许多特性进行自定义,例如animationIcon 、 animatedIconTheme 、visible(FAB 在屏幕上的可见性)、曲线(FAB 在被点击时的行为方式)等等。
6. SpeedDialChild也是一个完全可定制的,具有backgroundColor , onTap , label, labelStyle , Child(Icon), labelBackgroundColor等功能。
注意: onTap: () => print(“Pressed”),命令将在flutter控制台中执行。
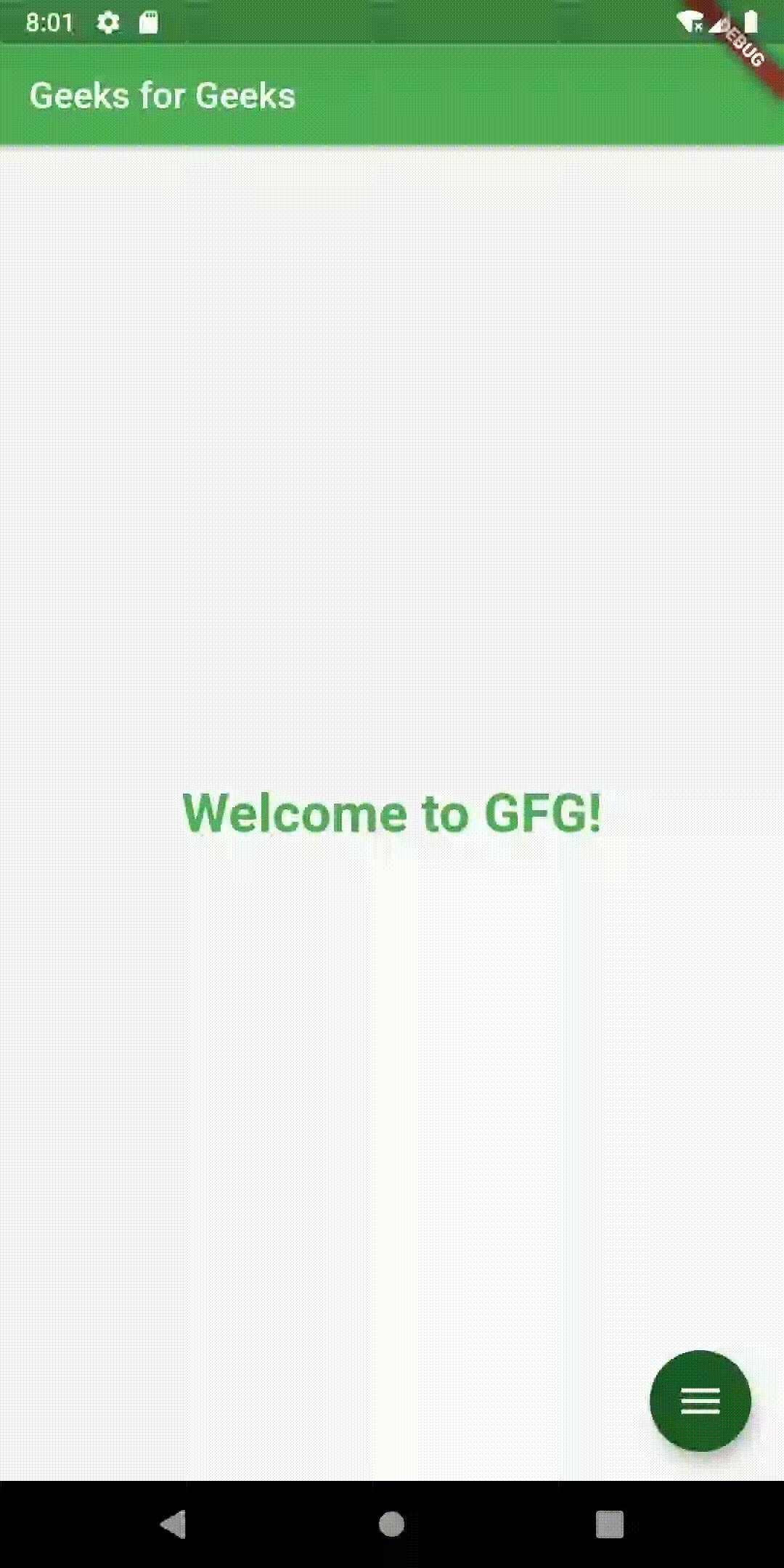
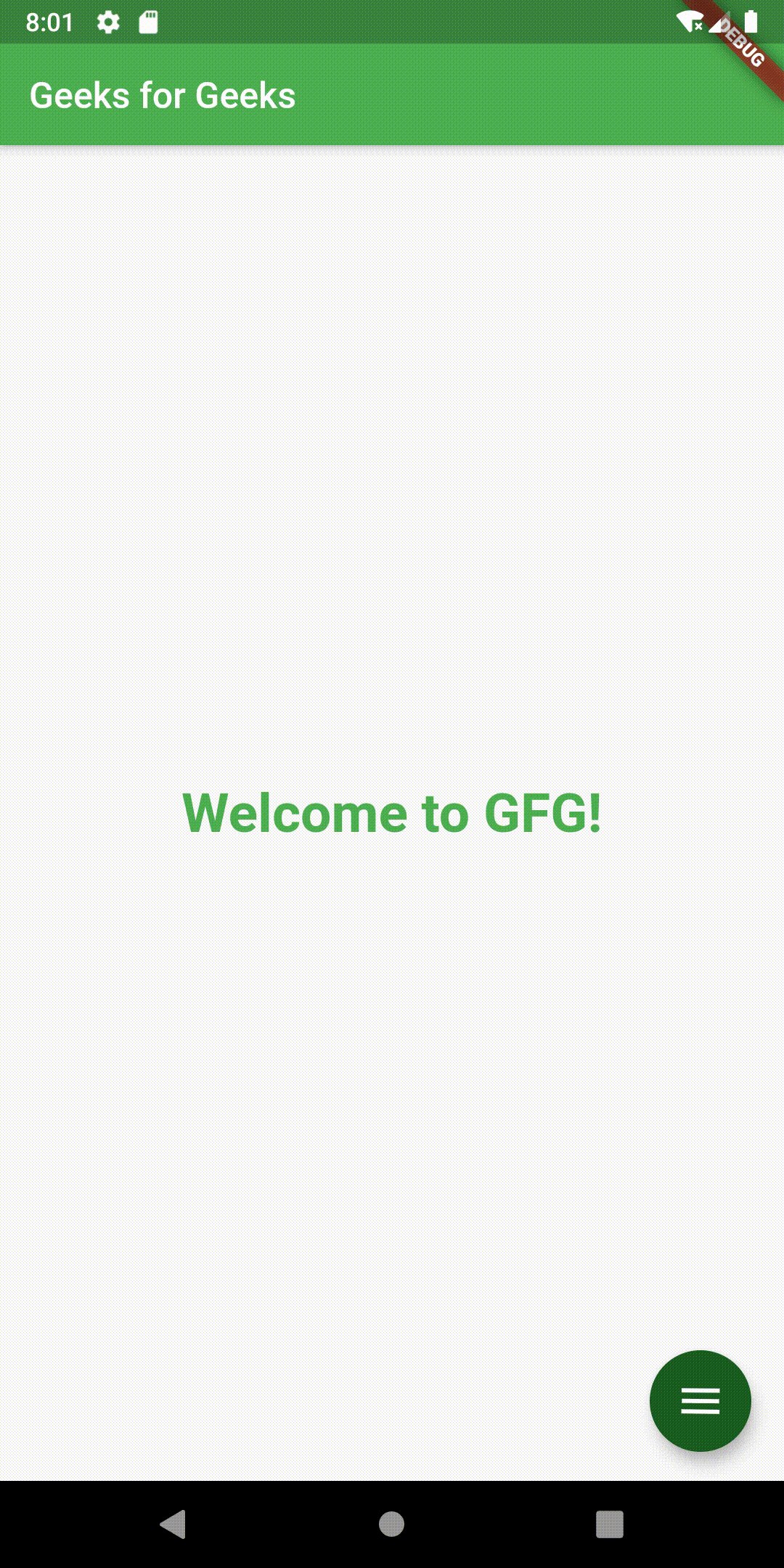
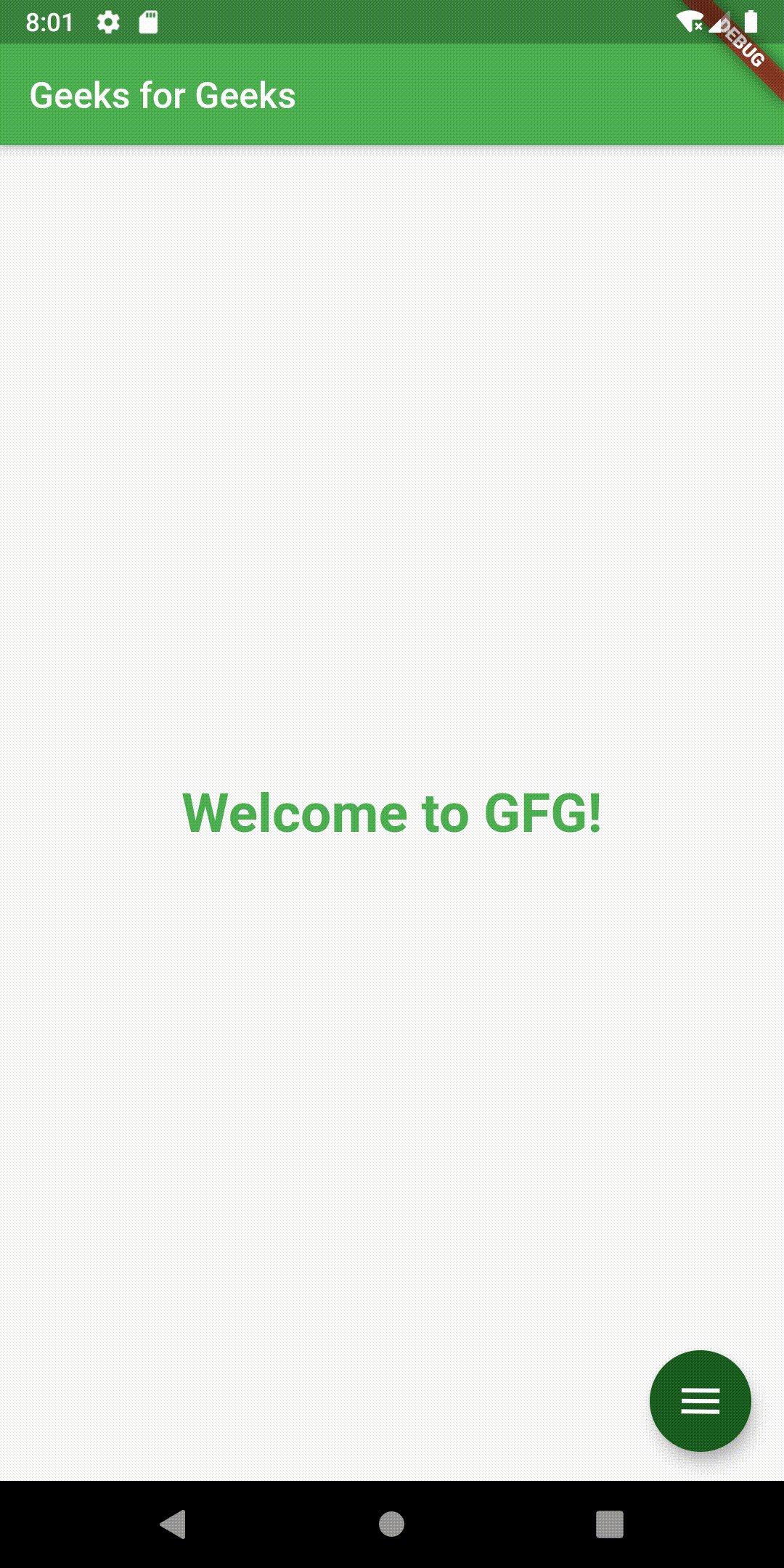
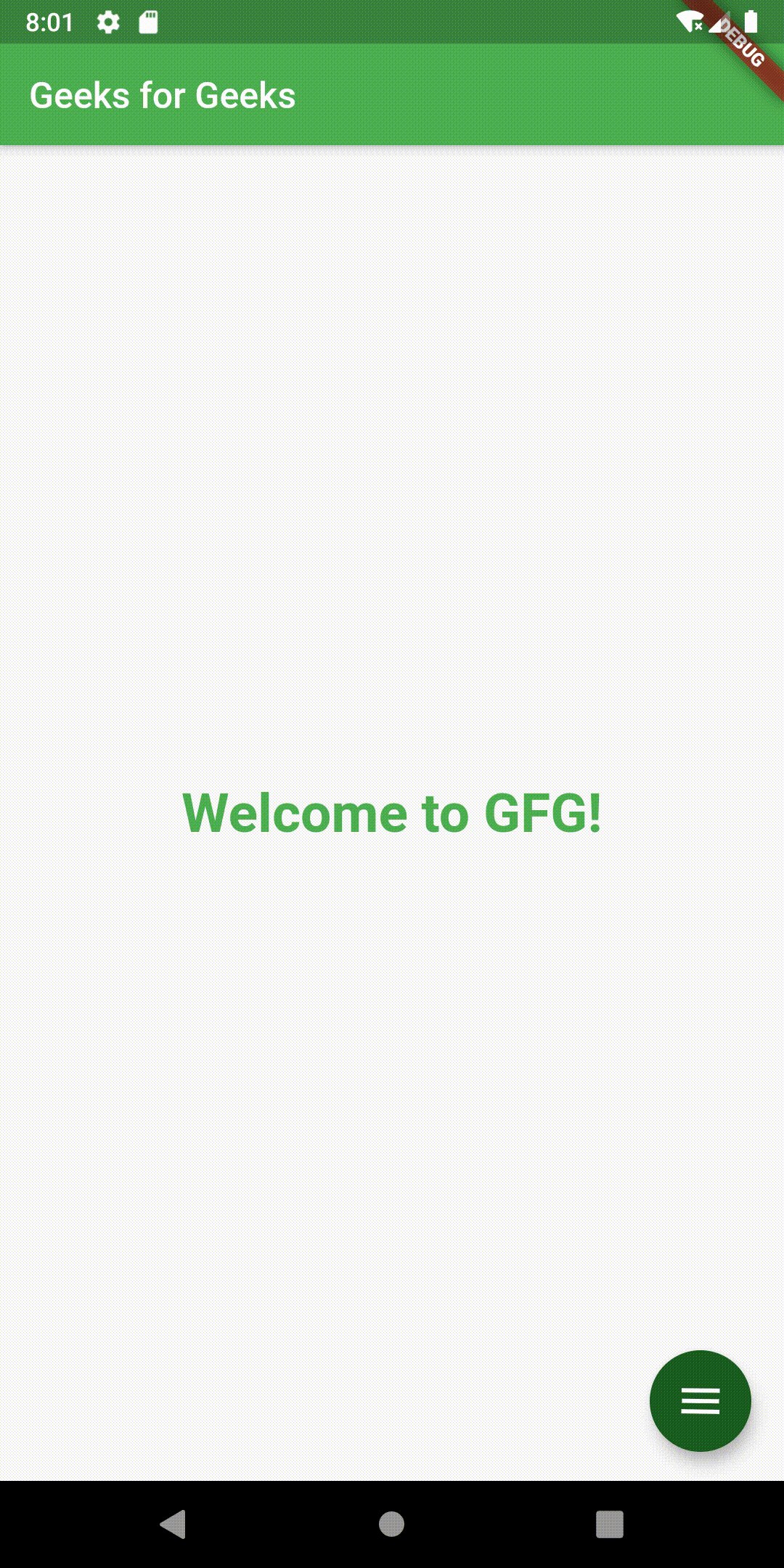
输出: