视频是一种可以在应用程序中使用的重要媒体形式。在Flutter,视频是通过使用video_player 插件来处理的。这会执行诸如播放视频、暂停视频或静音之类的任务。它可用于播放来自互联网的视频或存储在应用程序资产中的视频。在本文中,我们将通过一个示例应用程序详细探讨相同的内容。
使用以下步骤构建一个可以播放视频的简单应用程序:
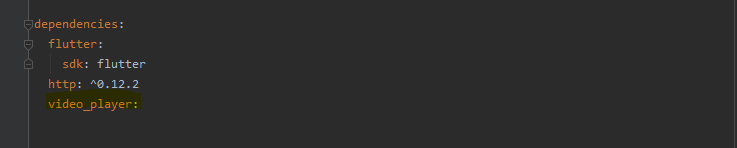
- 将 video_player 依赖项添加到pubspec.yaml文件。
- 授予应用程序访问视频的权限。
- 添加一个VideoPlayerController
- 显示和播放视频。
现在,让我们详细探讨这些步骤。
添加 video_player 插件:
要将 video_player 插件添加到flutter应用程序,请打开pubspec.yaml文件并添加 video_palyer 依赖项,如下所示:

授予权限:
要从互联网流式传输视频,该应用程序需要正确的配置集。根据设备的操作系统,我们可以设置如下所示的权限。
安卓:
对于 Android 设备,可以通过进入Androidmanifest.xml文件添加从互联网流式传输视频的权限
<项目根目录>/android/app/src/main/AndroidManifest.xml。并在
Defination of the Flutter Application....
IOS:
对于 iOS 设备,可以通过将以下内容添加到位于
NSAppTransportSecurity
NSAllowsArbitraryLoads
添加视频播放器控制器:
VideoPlayerController 便于视频的播放和控制。它建立与视频的连接并准备控制器进行播放。我们将在这里创建的控制器将是一个带有状态类的 StatefulWidget。我们将使用initState方法初始化控制器,如下所示:
Dart
class VideoPlayerScreen extends StatefulWidget {
VideoPlayerScreen({Key key}) : super(key: key);
@override
_VideoPlayerScreenState createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State {
VideoPlayerController _controller;
Future _initializeVideoPlayerFuture;
@override
void initState() {
_controller = VideoPlayerController.network(
'Video_URL',
);
_initializeVideoPlayerFuture = _controller.initialize();
super.initState();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
}
} Dart
FutureBuilder(
future: _initializeVideoPlayerFuture,
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller),
);
} else {
return Center(child: CircularProgressIndicator());
}
},
)
FloatingActionButton(
onPressed: () {
setState(() {
//pause
if (_controller.value.isPlaying) {
_controller.pause();
} else {
// play
_controller.play();
}
});
},
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
)Dart
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:video_player/video_player.dart';
void main() => runApp(VideoPlayerApp());
class VideoPlayerApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksForGeeks',
home: VideoPlayerScreen(),
);
}
}
class VideoPlayerScreen extends StatefulWidget {
VideoPlayerScreen({Key key}) : super(key: key);
@override
_VideoPlayerScreenState createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State {
VideoPlayerController _controller;
Future _initializeVideoPlayerFuture;
@override
void initState() {
_controller = VideoPlayerController.network(
'https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4',
);
_initializeVideoPlayerFuture = _controller.initialize();
_controller.setLooping(true);
super.initState();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: FutureBuilder(
future: _initializeVideoPlayerFuture,
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller),
);
} else {
return Center(child: CircularProgressIndicator());
}
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
// pause
if (_controller.value.isPlaying) {
_controller.pause();
} else {
// play
_controller.play();
}
});
},
// icon
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
),
);
}
} 显示和播放视频:
来自 video_player 插件的VideoPlayer小部件用于flutter来显示视频。为了控制视频的纵横比,我们将其包裹在一个AspectRatio Widget 中。我们还将添加一个FloatingActionButton来控制视频的播放和暂停,如下所示:
Dart
FutureBuilder(
future: _initializeVideoPlayerFuture,
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller),
);
} else {
return Center(child: CircularProgressIndicator());
}
},
)
FloatingActionButton(
onPressed: () {
setState(() {
//pause
if (_controller.value.isPlaying) {
_controller.pause();
} else {
// play
_controller.play();
}
});
},
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
)
完整的源代码:
Dart
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:video_player/video_player.dart';
void main() => runApp(VideoPlayerApp());
class VideoPlayerApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksForGeeks',
home: VideoPlayerScreen(),
);
}
}
class VideoPlayerScreen extends StatefulWidget {
VideoPlayerScreen({Key key}) : super(key: key);
@override
_VideoPlayerScreenState createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State {
VideoPlayerController _controller;
Future _initializeVideoPlayerFuture;
@override
void initState() {
_controller = VideoPlayerController.network(
'https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4',
);
_initializeVideoPlayerFuture = _controller.initialize();
_controller.setLooping(true);
super.initState();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: FutureBuilder(
future: _initializeVideoPlayerFuture,
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller),
);
} else {
return Center(child: CircularProgressIndicator());
}
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
// pause
if (_controller.value.isPlaying) {
_controller.pause();
} else {
// play
_controller.play();
}
});
},
// icon
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
),
);
}
}
输出: