SafeArea是Flutter一个重要且有用的小部件,它使 UI 动态化并适应各种设备。在设计小部件的布局时,我们会考虑不同类型的设备及其对屏幕的预占约束,例如状态栏、槽口、导航栏等。但是新设备的推出具有不同的设计,并且在某些情况下,您的应用可能会重叠任何这些预先占用的约束。因此,为了使我们的 UI 自适应且无错误,我们使用了SafeArea小部件。
简单来说, SafeArea基本上是一个填充小部件,它根据运行的设备向您的应用程序添加任何必要的填充。如果您的应用程序的小部件覆盖了系统的任何功能,例如槽口、状态栏、摄像头孔或任何其他此类功能,则SafeArea会根据需要在应用程序周围添加填充。
内部SafeArea使用MediaQuery检查显示屏的尺寸,并在需要时包括额外的填充。
构造函数:
const SafeArea({
Key key,
bool left: true,
bool top: true,
bool right: true,
bool bottom: true,
EdgeInsets minimum: EdgeInsets.zero,
bool maintainBottomViewPadding: false,
@required Widget child}
)
上面显示的是SafeArea的构造函数。您可以通过将布尔值更改为 true 或 false 来决定是否避免特定方向的入侵。
例如,您只想在顶部和底部方向使用SafeArea ,那么您可以通过以下方式指定。
SafeArea(
left: false,
top: true,
bottom: true,
right: false,
child: Text('Your Widget')
)
上面的代码只会在顶部和底部添加填充,而其他方向(左和右)不受影响。如果您不指定任何方向,则所有方向的默认值都是 true。
如果要在任何方向上添加最小填充,可以通过以下方式进行:
SafeArea(
minimum: const EdgeInsets.all(15.0),
child: Text('Your Widget'),
)
在上面的代码片段中,我们指定了需要在所有方向上添加的最小填充。如果您不指定此Flutter将自动计算所有方向所需的填充。
特性 :
- 底部:此属性的类型为 bool。默认情况下为 true,将其设置为 false 将禁止SafeArea向屏幕底部添加填充。
- top :此属性也是 bool 类型,将其设置为 false 将避免在屏幕顶部填充。
- left :此属性的类型为 bool ,将其设置为 false 将避免在屏幕左侧填充。
- right :此属性属于 bool 类型,将其设置为 false 将避免在屏幕右侧填充。
- 最小值:此属性的类型为EdgeInsets 。您可以使用此属性指定要添加的最小填充。
- maintainBottomViewPadding :这个属性是 bool 类型,它指定SafeArea是否应该维护viewPadding而不是padding。例如,如果您使用带有SafeArea的屏幕键盘,则填充可以保持在障碍物下方而不是被消耗。
解释 :
现在我们将看到上述属性如何工作以及何时使用它们。
假设您在屏幕底部显示一个 Text 小部件或任何其他小部件,然后在您的设备上它可能工作,但在其他设备上,它的格式可能不正确。
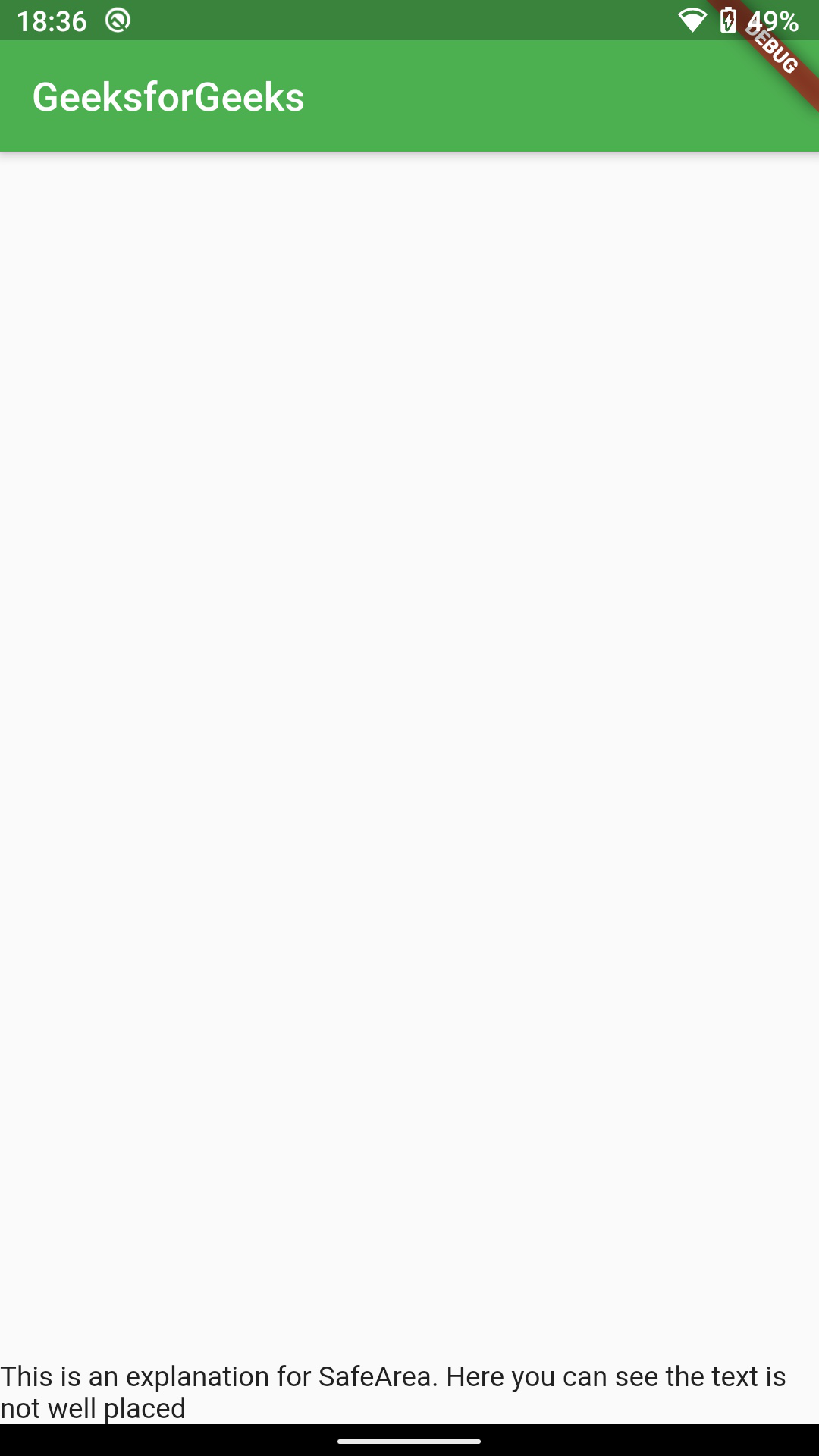
请参阅以下屏幕截图以验证上述场景。

您可以看到在上面的应用程序中,文本小部件的格式不正确。上面显示的设备是矩形的,但如果您在 iOS 设备上测试相同的应用程序,则文本可能会覆盖应用程序抽屉。作为开发人员,您的应用程序应该没有所有设备上的所有错误。在这种情况下,我们将使用SafeArea。
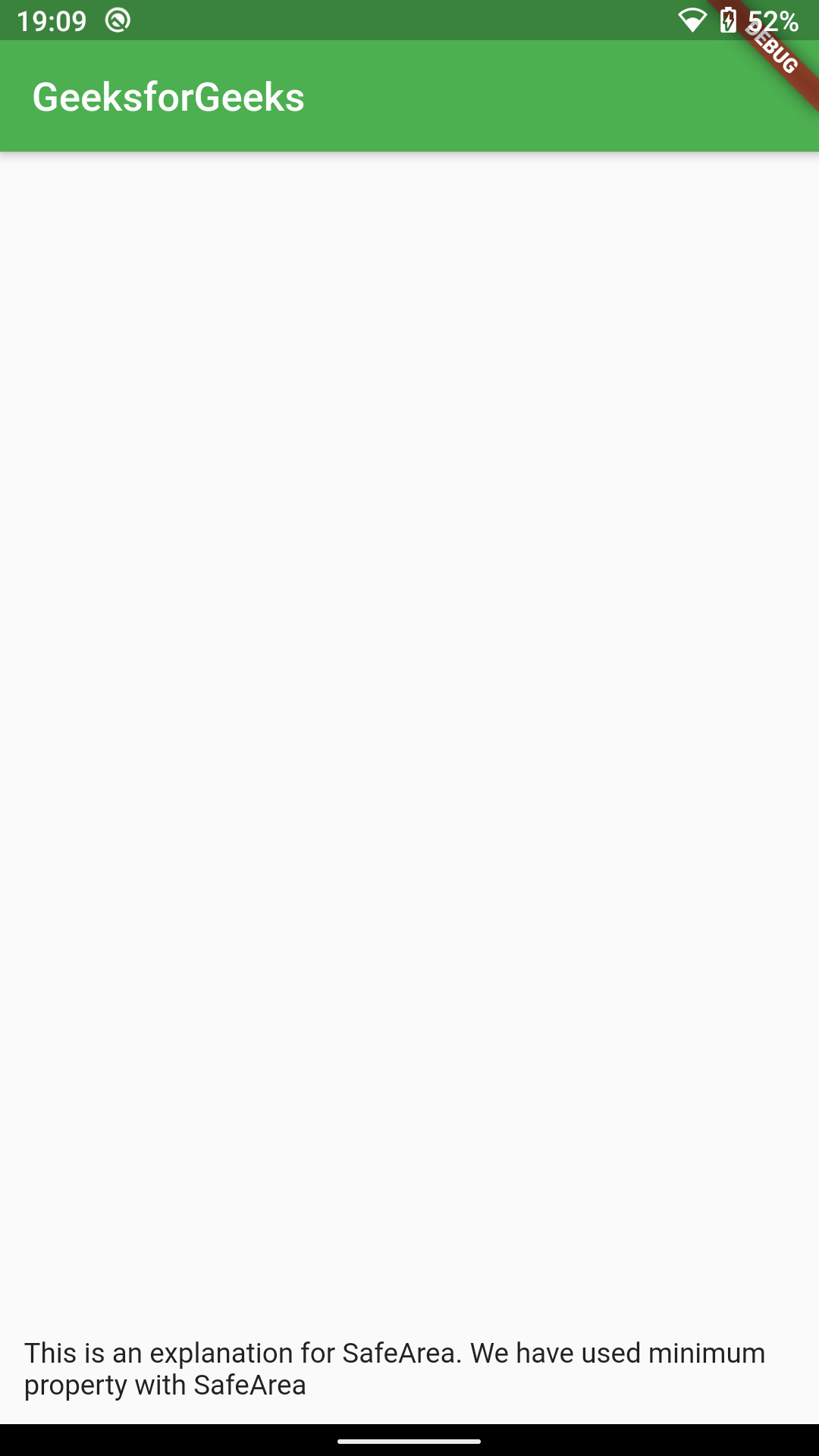
请参考以下示例:
SafeArea(
minimum: const EdgeInsets.all(12.0),
child: Text('Your Widget'),
)

在上面的例子中,我们使用了minimum属性。此处,所有边都添加了最小填充 12,因为默认情况下所有方向(顶部、底部、右侧、左侧)都是 true。
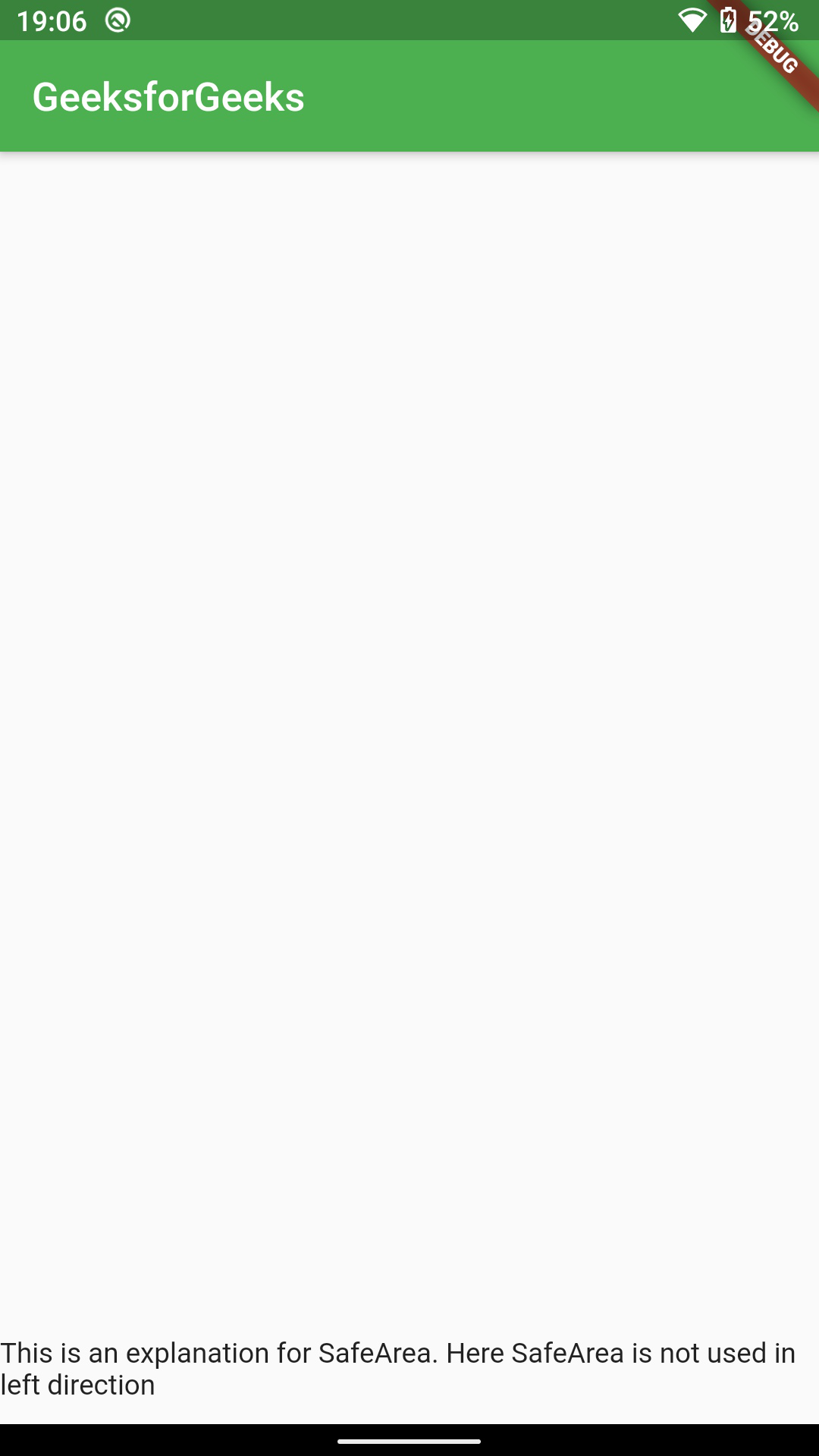
如果您想在特定方向使用SafeArea ,那么您可以通过以下方式进行:
SafeArea(
top: true,
left: false,
bottom: true,
right: true,
minimum: const EdgeInsets.all(12.0),
child: Text('Your Widget'),
)

在上面的例子中,我们可以看到除了向左之外的所有方向都设置为 true,因此在那个方向上没有使用SafeArea 。
示例:没有 SafeArea
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Text('This is an example explaining use of SafeArea',
style: TextStyle(color: Colors.green,
fontSize: 20
),
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: SafeArea(
top: true
child: Scaffold(
body: Text(
'This is an example explaining use of SafeArea',
style: TextStyle(color: Colors.green, fontSize: 20),
),
),
),
);
}
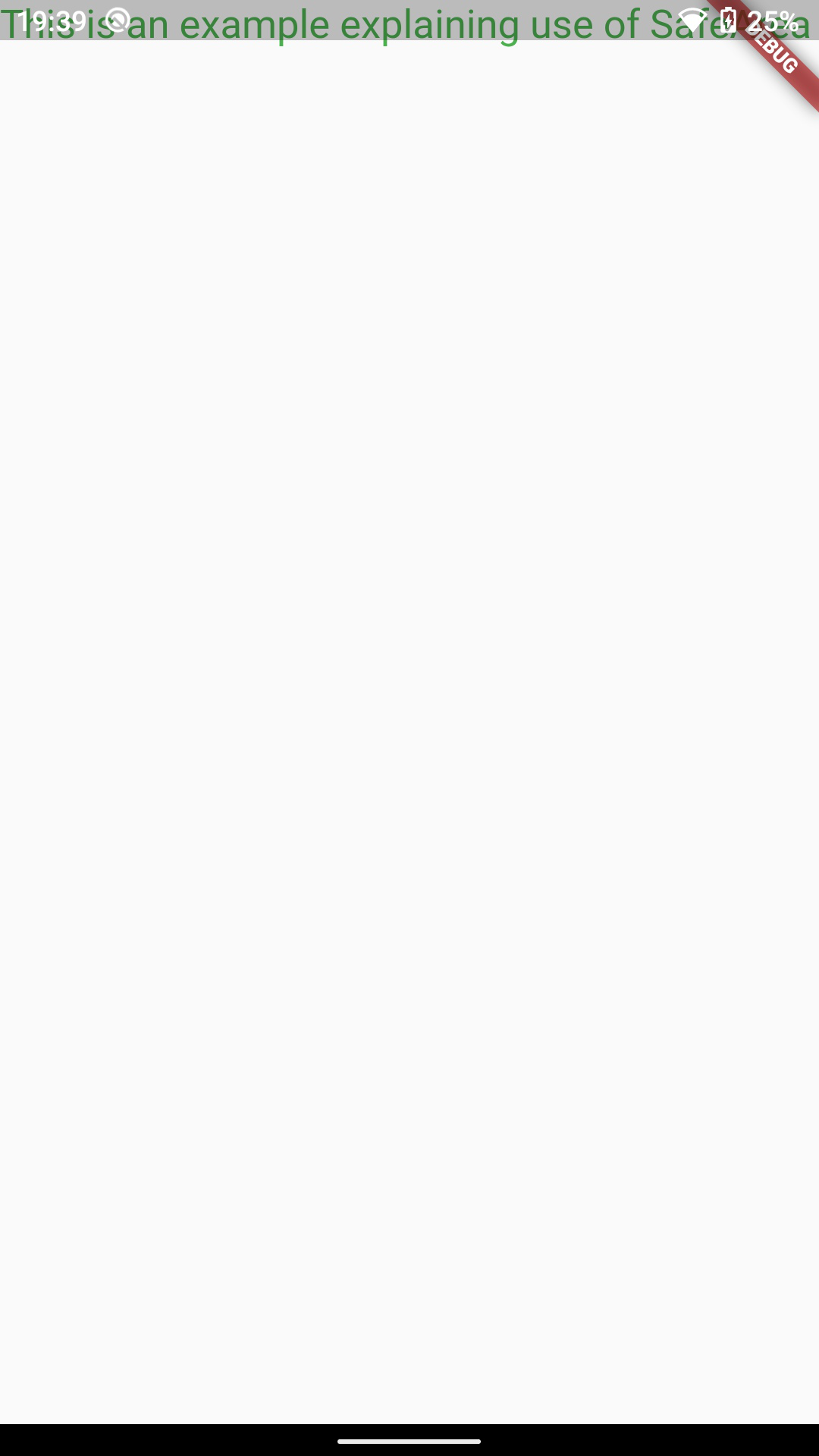
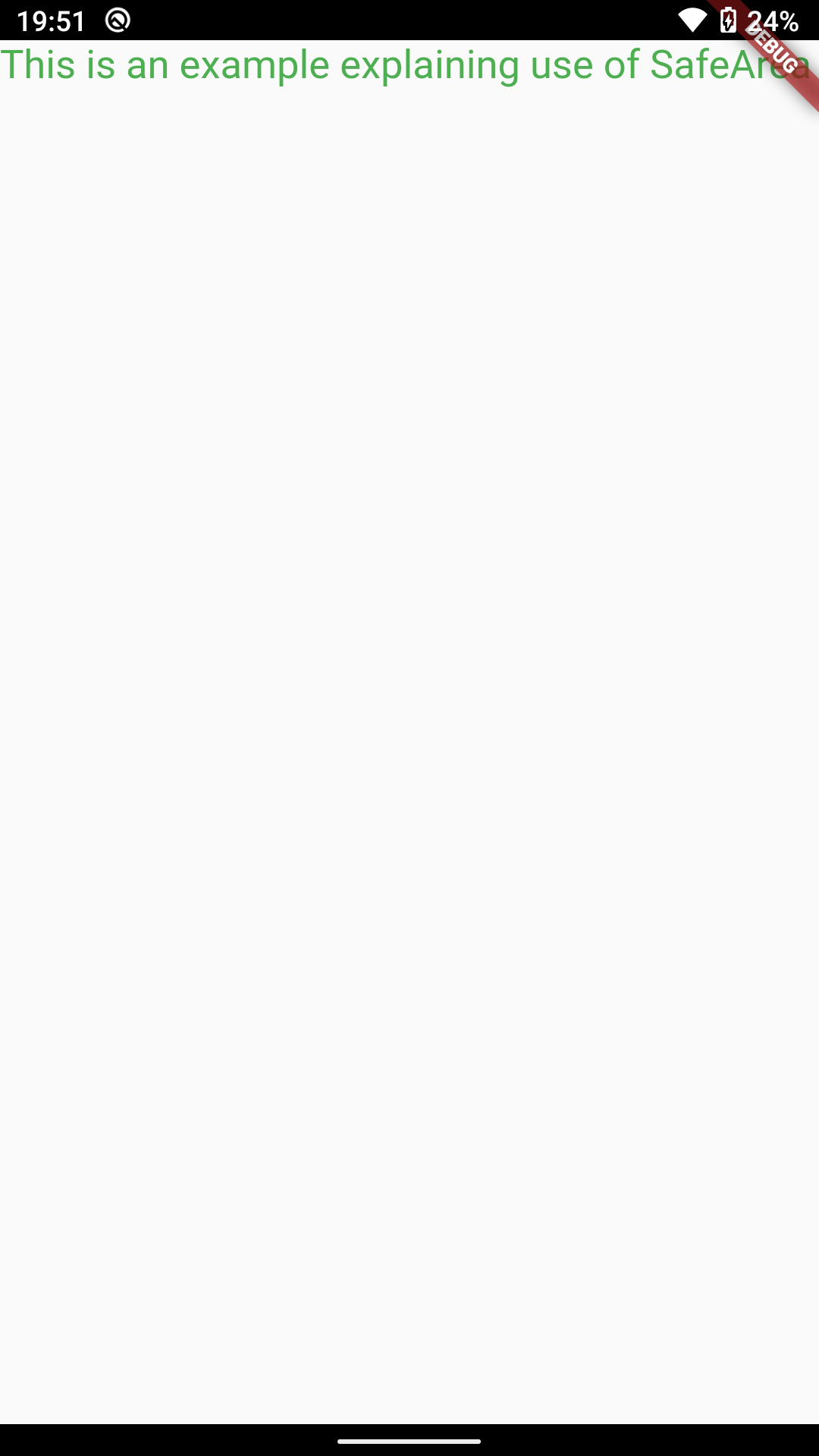
}在上面的代码中,我们没有使用SafeArea ,因此在状态栏上打印了文本。请注意,我们这里没有使用 App Bar,因为 App Bar 会自动计算值并添加所需的填充。
输出:

使用安全区域:
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: SafeArea(
top: true
child: Scaffold(
body: Text(
'This is an example explaining use of SafeArea',
style: TextStyle(color: Colors.green, fontSize: 20),
),
),
),
);
}
}
在上面的代码中,我们使用了SafeArea ,我们可以看到在文本周围添加了自动填充,并没有覆盖状态栏。
输出:

在上面的输出中,屏幕仅被状态栏覆盖。即使它被凹口、相机等覆盖,用户界面也会根据它进行调整。
注意:无需在Scaffold上方使用SafeArea 。您可以在任何您认为可以在屏幕元素上散布或创建障碍物的小部件上方使用它。