在这个网络世界中,客户关怀在公司的成功中扮演着重要的角色。用户通过电话与高管交谈时非常满意。这迫使公司将电话号码添加到他们的应用程序中,以便他们的客户可以轻松地与他们联系。但是,将这些号码从应用程序拨入默认电话应用程序会变得非常麻烦。所以,为了提升用户体验, Flutter推出了一个功能,用户只需点击一下就可以呼叫对方。这可以通过使用“url_launcher”插件来实现。
Flutter的调用
在Flutter,一切都是小部件,同样, Flutter也使用了很多插件或依赖项,以使应用程序运行得更快更容易。在这种情况下,“url_launcher”插件可用于在移动应用程序中拨打电话。将插件添加到Flutter应用程序的步骤如下:
1.从项目文件夹中打开“ pubspec.yam l”文件。

2.在 pubspec.yaml 文件中,在依赖项下键入“ url_launcher :”。
之后,代码如下所示:
Dart
dependencies:
flutter:
sdk: flutter
url_launcher:Dart
_makingPhoneCall() async {
const url = 'tel:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}Dart
RaisedButton(
onPressed: _makingPhoneCall,
child: Text('Call'),
),Dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(MyApp());
_makingPhoneCall() async {
const url = 'tel:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Container(
height: 250.0,
),
Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
Text(
'For further Updates',
style: TextStyle(
fontSize: 20.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _makingPhoneCall,
child: Text('Call'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
],
),
),
),
),
);
}
}3.现在点击应用程序(Android Studio)顶部的“Pub Get”按钮。
4.控制台中的“Process finished with exit code 0”显示依赖添加成功。
5.现在通过添加“import ‘package:url_launcher/url_launcher.xml”来导入插件或包。dart’;” Ç颂歌的“主要顶部。 dart”文件。
函数:
现在,让我们创建一个可以被调用的函数,每当用户单击一个按钮(链接到一个电话号码)来拨打电话时。
Dart
_makingPhoneCall() async {
const url = 'tel:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
- 该函数在此处被命名为“ _makingPhoneCall ”并且该函数被声明为“async”,因此它返回一个promise。
- “url”变量被分配了所需的电话号码,作为一个字符串。电话号码前的“tel:”语法使Flutter意识到后面的号码是必须在默认电话应用程序中打开的电话号码。它被声明为一个“const”,这样变量在任何情况下都不会改变。
- 如果有可能启动 URL,则只有通过使用 url 变量作为属性调用 launch()函数来启动 url。
- 否则,它将抛出/打印带有 url 值的文本,作为错误消息。
调用函数:
上面的函数可以在程序内部需要时调用,直接调用函数的名称。示例如下:
Dart
RaisedButton(
onPressed: _makingPhoneCall,
child: Text('Call'),
),
- 这将创建一个凸起的按钮,上面有文本“呼叫”。
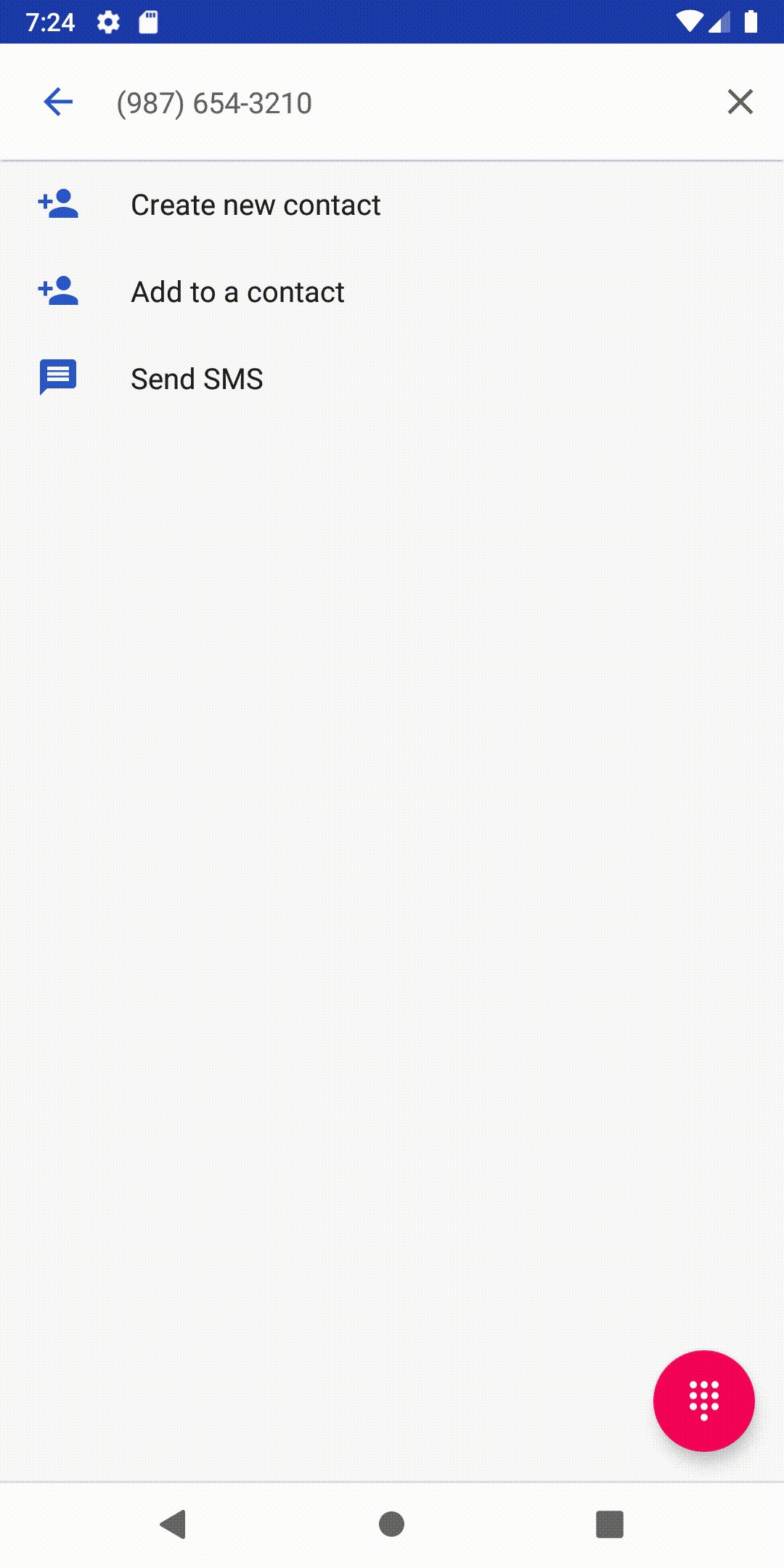
- 对于onPressed属性,我们调用“ _makingPhoneCall ”,这样当按钮被按下时,默认的 Phone 应用程序会打开并自动拨打 url 变量中的电话号码,使用户更容易。
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(MyApp());
_makingPhoneCall() async {
const url = 'tel:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Container(
height: 250.0,
),
Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
Text(
'For further Updates',
style: TextStyle(
fontSize: 20.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _makingPhoneCall,
child: Text('Call'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
],
),
),
),
),
);
}
}
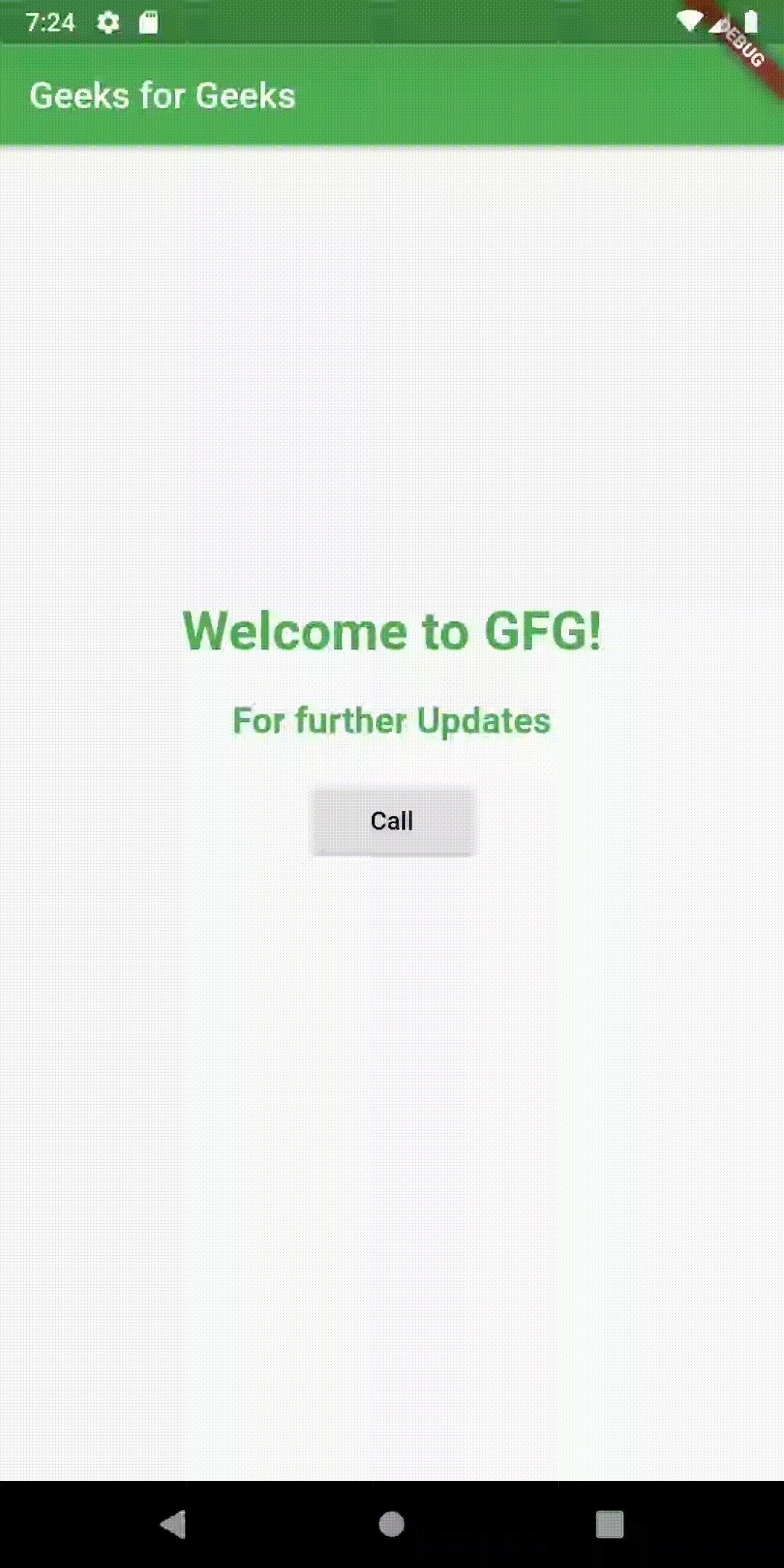
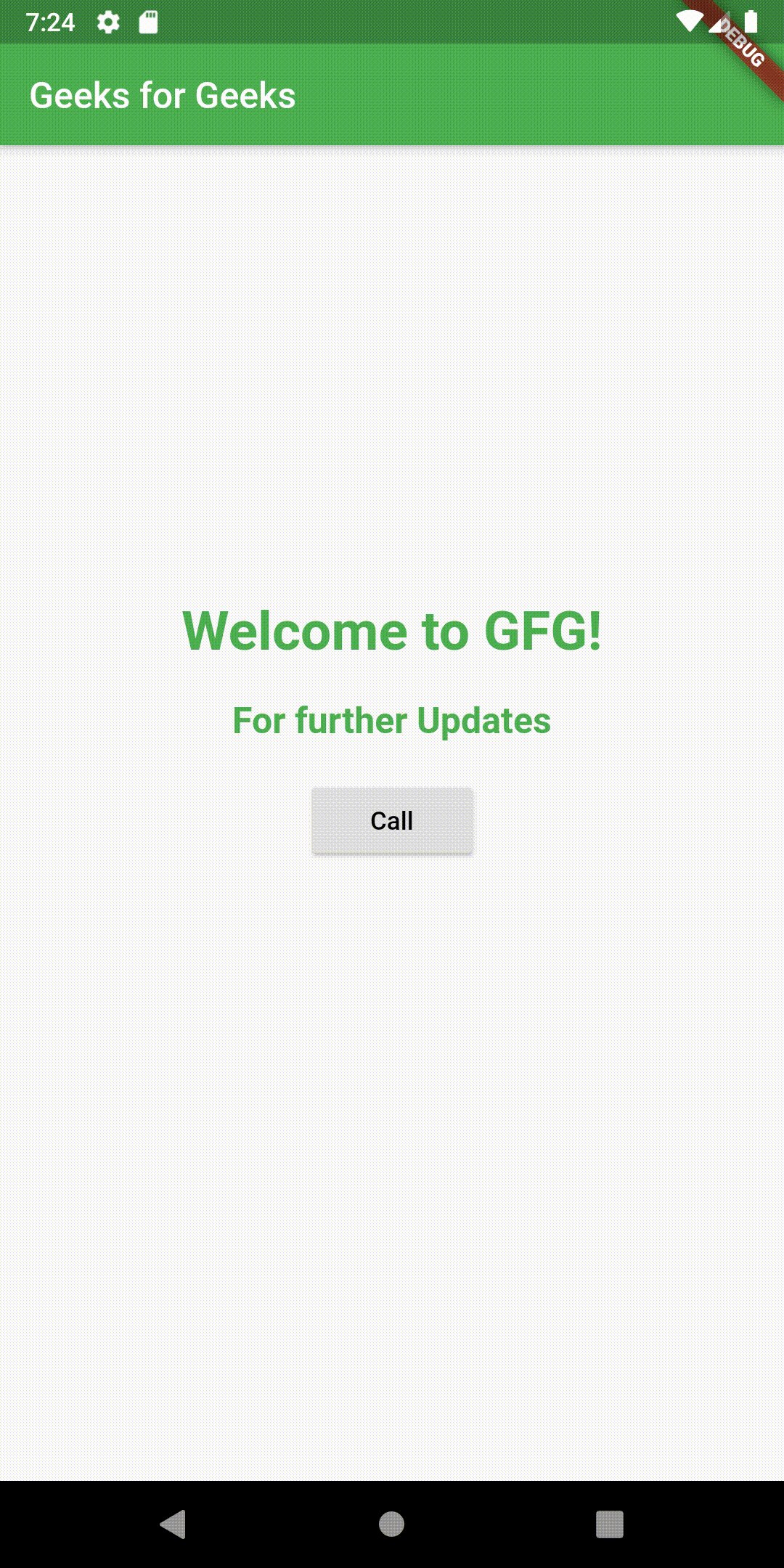
输出:

想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!