在Flutter, ListView 是线性排列的可滚动小部件列表。它在滚动方向(即垂直或水平)上一个接一个地显示其子项。
有不同类型的 ListViews :
- 列表显示
- ListView.builder
- ListView.separated
- ListView.custom
ListView 类的构造函数:
ListView(
{Key key,
Axis scrollDirection: Axis.vertical,
bool reverse: false,
ScrollController controller,
bool primary,
ScrollPhysics physics,
bool shrinkWrap: false,
EdgeInsetsGeometry padding,
double itemExtent,
bool addAutomaticKeepAlives: true,
bool addRepaintBoundaries: true,
bool addSemanticIndexes: true,
double cacheExtent,
List children: const [],
int semanticChildCount,
DragStartBehavior dragStartBehavior: DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.manual,
String restorationId,
Clip clipBehavior: Clip.hardEdge}
)
ListView.builder 类的构造函数:
ListView.builder(
{Key key,
Axis scrollDirection: Axis.vertical,
bool reverse: false,
ScrollController controller,
bool primary,
ScrollPhysics physics,
bool shrinkWrap: false,
EdgeInsetsGeometry padding,
double itemExtent,
@required IndexedWidgetBuilder itemBuilder,
int itemCount,
bool addAutomaticKeepAlives: true,
bool addRepaintBoundaries: true,
bool addSemanticIndexes: true,
double cacheExtent,
int semanticChildCount,
DragStartBehavior dragStartBehavior: DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.manual,
String restorationId,
Clip clipBehavior: Clip.hardEdge}
)
ListView.custom 类的构造函数:
const ListView.custom(
{Key key,
Axis scrollDirection: Axis.vertical,
bool reverse: false,
ScrollController controller,
bool primary,
ScrollPhysics physics,
bool shrinkWrap: false,
EdgeInsetsGeometry padding,
double itemExtent,
@required SliverChildDelegate childrenDelegate,
double cacheExtent,
int semanticChildCount,
DragStartBehavior dragStartBehavior: DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.manual,
String restorationId,
Clip clipBehavior: Clip.hardEdge}
)
ListView.separated 类的构造函数:
ListView.separated(
{Key key,
Axis scrollDirection: Axis.vertical,
bool reverse: false,
ScrollController controller,
bool primary,
ScrollPhysics physics,
bool shrinkWrap: false,
EdgeInsetsGeometry padding,
@required IndexedWidgetBuilder itemBuilder,
@required IndexedWidgetBuilder separatorBuilder,
@required int itemCount,
bool addAutomaticKeepAlives: true,
bool addRepaintBoundaries: true,
bool addSemanticIndexes: true,
double cacheExtent,
DragStartBehavior dragStartBehavior: DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.manual,
String restorationId,
Clip clipBehavior: Clip.hardEdge}
)
ListView 小部件的属性:
- childrenDelegate:该属性以SliverChildDelegate作为对象。它充当为ListView提供子项的委托。
- clipBehaviour:此属性将Clip 枚举(最终)作为对象。它控制ListVew 中的内容是否会被剪裁。
- itemExtent: itemExtent以double值作为对象来控制ListView 中的可滚动区域。
- padding:它将EdgeInsetsGeometryI作为对象,在 Listview 及其子视图之间留出空间。
- scrollDirection:该属性以Axis枚举为对象来决定ListView上滚动的方向。
- shrinkWrap:该属性接受一个布尔值作为对象来决定可滚动区域的大小是否由ListView内部的内容决定。
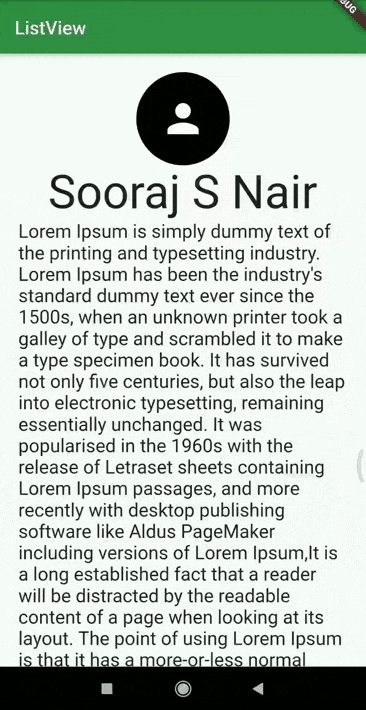
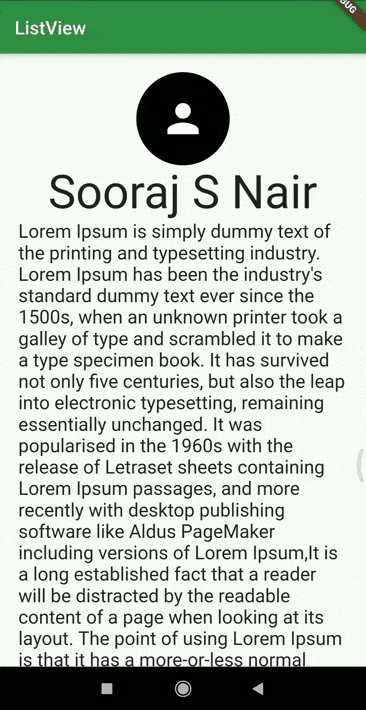
列表显示()
这是 ListView 类的默认构造函数。 ListView 只是获取一个小部件列表并使其可滚动。通常,这与一些孩子一起使用,因为 List 还会在列表中构造不可见的元素,因此许多小部件可能会低效地呈现它。
Dart
ListView(
padding: EdgeInsets.all(20),
children: [
CircleAvatar(
maxRadius: 50,
backgroundColor: Colors.black,
child: Icon(Icons.person, color: Colors.white, size: 50),
),
Center(
child: Text(
'Sooraj S Nair',
style: TextStyle(
fontSize: 50,
),
),
),
Text(
"Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum,It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).",
style: TextStyle(
fontSize: 20,
),
),
],
), Dart
ListView.builder(
itemCount: 20,
itemBuilder: (context, position) {
return Card(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Text(
position.toString(),
style: TextStyle(fontSize: 22.0),
),
),
);
},
),Dart
ListView.separated(
itemBuilder: (context, position) {
return Card(
child: Padding(
padding: const EdgeInsets.all(15.0),
child: Text(
'List Item $position',
),
),
);
},
separatorBuilder: (context, position) {
return Card(
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(5.0),
child: Text(
'Separator $position',
style: TextStyle(color: Colors.white),
),
),
);
},
itemCount: 20,
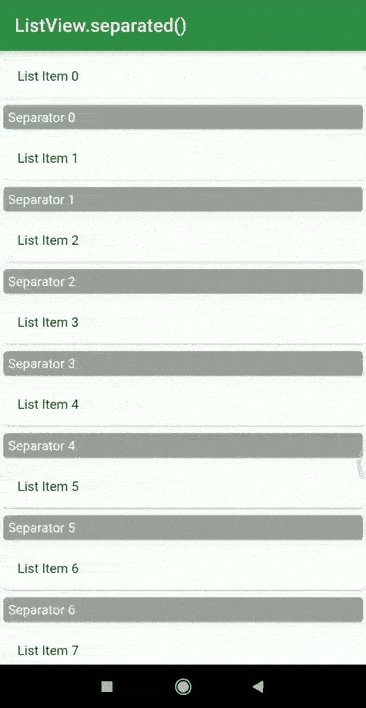
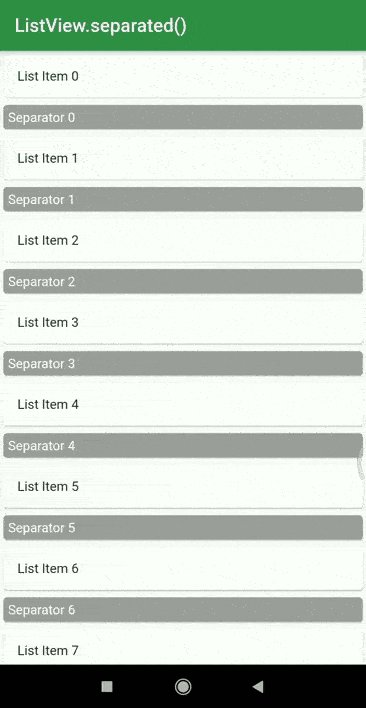
),输出:

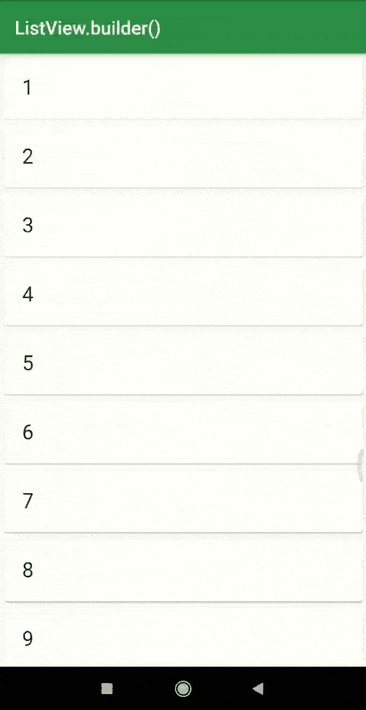
ListView.builder()
builder()构造函数构造一个重复的小部件列表。构造函数接受两个主要参数:
- 要构造的小部件的重复次数的itemCount (非强制性)。
- 一个itemBuilder用于构建将产生“ITEMCOUNT”倍(强制)的微件。
如果未指定itemCount,则默认情况下将构建无限小部件。
Dart
ListView.builder(
itemCount: 20,
itemBuilder: (context, position) {
return Card(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Text(
position.toString(),
style: TextStyle(fontSize: 22.0),
),
),
);
},
),
输出:

ListView.separated()
所述ListView.separated()构造用于生成小部件列表,但除此之外,也可以产生一个分离器窗口小部件的窗口小部件分离。简而言之,这是两个相互交织的小部件列表:主列表和分隔符列表。与 builder() 构造函数不同,这里的itemCount参数是强制性的。
Dart
ListView.separated(
itemBuilder: (context, position) {
return Card(
child: Padding(
padding: const EdgeInsets.all(15.0),
child: Text(
'List Item $position',
),
),
);
},
separatorBuilder: (context, position) {
return Card(
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(5.0),
child: Text(
'Separator $position',
style: TextStyle(color: Colors.white),
),
),
);
},
itemCount: 20,
),
输出:

ListView.custom()
顾名思义,ListView.custom() 构造函数允许我们使用自定义功能构建 ListViews,以了解如何构建列表的子项。此构造函数的主要参数是构建项目的SliverChildDelegate 。
SliverChildDelegates 的类型是:
- SliverChildListDelegate
- SliverChildBuilder 委托
SliverChildListDelegate接受子小部件列表。而SliverChildBuilderDelegate接受一个IndexedWidgetBuilder,只是一个 builder()函数。深入挖掘,我们可以推断ListView.builder是使用带有 SliverChildBuilderDelegate的ListView.custom创建的。此外,默认的ListView()构造函数是带有SliverChildListDelegate的ListView.custom 。