在Flutter, skeleton_text 库用于轻松实现骨架文本加载动画。它在flutter应用程序中的主要应用是向用户保证服务器正在工作但运行缓慢,但内容最终会加载。如果用户连接速度也很慢,它还可以增强 UI。
在本文中,我们将通过构建一个简单的flutter应用程序来研究将骨架文本实现到flutter应用程序的过程。要构建相同的,请按照以下步骤操作:
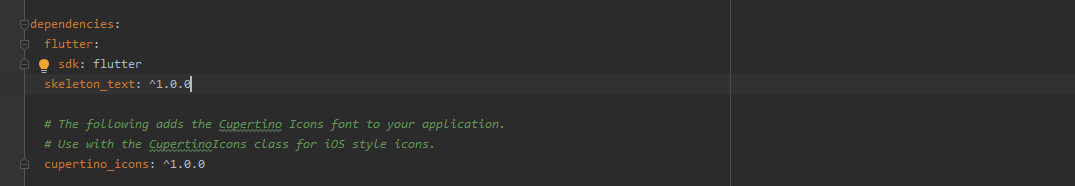
- 添加 骨架_文本依赖 到pubspec.yaml 文件
- 将依赖项导入到 main.js 中。dart文件
- 构建一个简单的应用程序结构来实现依赖
- 在应用主体中调用SkeletoAnimation方法
现在,让我们详细看看这些步骤:
添加依赖:
将skeleton_text 依赖添加到pubspec.yaml 文件的依赖项部分,如下所示:

导入依赖:
使用以下代码将skeleton_text 依赖项导入到main.js 中。dart文件:
import 'package:skeleton_text/skeleton_text.dart';
构建应用程序:
要为Flutter应用程序提供一个带有appbar和body的简单结构,请通过形成一个类来扩展StatelessWidget ,如下所示:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Skeleton Text',
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
),
body:
),
);
}
}Dart
children: [
SkeletonAnimation(
child: Container(
width: 70.0,
height: 70.0,
decoration: BoxDecoration(
color: Colors.grey[300],
),
),
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: [
Padding(
padding: const EdgeInsets.only(
left: 15.0, bottom: 5.0),
child: SkeletonAnimation(
child: Container(
height: 15,
width:
MediaQuery.of(context).size.width * 0.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),
color: Colors.grey[300]),
),
),
),
Padding(
padding: const EdgeInsets.only(left: 15.0),
child: Padding(
padding: const EdgeInsets.only(right: 5.0),
child: SkeletonAnimation(
child: Container(
width: 60,
height: 13,
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(10.0),
color: Colors.grey[300]),
),
),
),
),
], Dart
import 'package:flutter/material.dart';
import 'package:skeleton_text/skeleton_text.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// root of the application
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Skeleton Text',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
),
// list of items in body
body: ListView.builder(
scrollDirection: Axis.vertical,
physics: BouncingScrollPhysics(),
itemCount: 5,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(10.0)),
color: Colors.white70),
child: Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
// SkeletonAnimation method
children: [
SkeletonAnimation(
child: Container(
width: 70.0,
height: 70.0,
decoration: BoxDecoration(
color: Colors.grey[300],
),
),
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: [
Padding(
padding: const EdgeInsets.only(
left: 15.0, bottom: 5.0),
child: SkeletonAnimation(
child: Container(
height: 15,
width:
MediaQuery.of(context).size.width * 0.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),
color: Colors.grey[300]),
),
),
),
Padding(
padding: const EdgeInsets.only(left: 15.0),
child: Padding(
padding: const EdgeInsets.only(right: 5.0),
child: SkeletonAnimation(
child: Container(
width: 60,
height: 13,
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(10.0),
color: Colors.grey[300]),
),
),
),
),
],
),
],
),
),
),
);
}),
),
);
}
} 调用方法:
利用skeleton_text 包提供的SkeletonAnimation方法来显示列表对象的骨架文本,如下所示:
Dart
children: [
SkeletonAnimation(
child: Container(
width: 70.0,
height: 70.0,
decoration: BoxDecoration(
color: Colors.grey[300],
),
),
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: [
Padding(
padding: const EdgeInsets.only(
left: 15.0, bottom: 5.0),
child: SkeletonAnimation(
child: Container(
height: 15,
width:
MediaQuery.of(context).size.width * 0.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),
color: Colors.grey[300]),
),
),
),
Padding(
padding: const EdgeInsets.only(left: 15.0),
child: Padding(
padding: const EdgeInsets.only(right: 5.0),
child: SkeletonAnimation(
child: Container(
width: 60,
height: 13,
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(10.0),
color: Colors.grey[300]),
),
),
),
),
],
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:skeleton_text/skeleton_text.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// root of the application
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Skeleton Text',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
),
// list of items in body
body: ListView.builder(
scrollDirection: Axis.vertical,
physics: BouncingScrollPhysics(),
itemCount: 5,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(10.0)),
color: Colors.white70),
child: Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
// SkeletonAnimation method
children: [
SkeletonAnimation(
child: Container(
width: 70.0,
height: 70.0,
decoration: BoxDecoration(
color: Colors.grey[300],
),
),
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: [
Padding(
padding: const EdgeInsets.only(
left: 15.0, bottom: 5.0),
child: SkeletonAnimation(
child: Container(
height: 15,
width:
MediaQuery.of(context).size.width * 0.6,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),
color: Colors.grey[300]),
),
),
),
Padding(
padding: const EdgeInsets.only(left: 15.0),
child: Padding(
padding: const EdgeInsets.only(right: 5.0),
child: SkeletonAnimation(
child: Container(
width: 60,
height: 13,
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(10.0),
color: Colors.grey[300]),
),
),
),
),
],
),
],
),
),
),
);
}),
),
);
}
}
输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!