ListWheelScrollView是用于构建ListView控件,能够进行3D效果flutter部件。我们也可以使用ListView创建一个项目列表,但我们不能向它添加 3D 效果,而且它还附带一个约束,即这个小部件内的所有子项必须沿漫步轴具有相同的大小。 Flutter 的ListWheelScrollView将其子项添加到可滚动轮中。这会产生 3D 效果,就像孩子们在轮子里旋转一样。这个小部件带有许多属性。有些允许我们设置轮子的直径、偏移量,甚至添加放大效果。
ListWheelScrollView 类的构造函数:
Syntax:
ListWheelScrollView({Key key,
ScrollController controller,
ScrollPhysics physics,
double diameterRatio,
double perspective,
double offAxisFraction,
bool useMagnifier,
double magnification,
double overAndUnderCenterOpacity,
double itemExtent,
double squeeze,
void Function(int) onSelectedItemChanged,
bool clipToSize,
bool renderChildrenOutsideViewport,
List children})
ListWheelScrollView.useDelegate 构造函数
Syntax:
const ListWheelScrollView.useDelegate(
{Key key,
ScrollController controller,
ScrollPhysics physics,
double diameterRatio: RenderListWheelViewport.defaultDiameterRatio,
double perspective: RenderListWheelViewport.defaultPerspective,
double offAxisFraction: 0.0,
bool useMagnifier: false,
double magnification: 1.0,
double overAndUnderCenterOpacity: 1.0,
@required double itemExtent,
double squeeze: 1.0,
ValueChanged onSelectedItemChanged,
bool renderChildrenOutsideViewport: false,
Clip clipBehavior: Clip.hardEdge,
String restorationId,
@required ListWheelChildDelegate childDelegate}
) ListWheelScrollView 的属性:
- childDelegate:该属性以ListWheelChildDelegate类作为参数值(final)。它懒惰地启动孩子。
//Implementation
final ListWheelChildDelegate childDelegate
- childBehaviour:该属性以Clip枚举为参数。它控制要剪辑的内容部分。
- controller:该属性以ScrollController类为参数,用于控制当前项。
- diameterRatio:该属性采用double值作为参数,它决定了轮子的大小和vireport的大小之间的比率。
- itemExtent :此属性采用双精度值作为参数,该值必须是正数。它决定了轮子中每个孩子的大小。
- magnification :这个属性也接受一个double值作为参数和放大值,默认设置为1.0。如果它大于1.0,中心元素将按该因子放大,反之亦然。
- OffAxisFraction:此属性还接受一个双精度值作为参数,并控制轮子水平偏离中心的方式。
//Implementation
final double offAxisFraction
- onSelectedItemChanged:该属性以ValueChanged
typedef 作为参数。当轮子中的中心子部件发生变化时,它总是被调用。
// Syntax
void ValueChanged (
T value
)
- overAndUnderCenterOpacity:此属性采用双精度值(最终)作为参数,并相应地将不透明度应用于除轮子中心的子部件之外的子部件。
- 透视:这个属性也接受一个双精度值(final),它必须是一个正数作为参数。它控制着车轮的远处部分和附近部分之间的区别。
- 物理:这个小部件还以ScrollPhysics 类为参数来确定滚轮相对于用户行为的物理行为(例如,当用户滚动时或用户停止滚动时)。
//Implementation
final ScrollPhysics physics
- renderChildOutsideViewport:这个属性接受一个布尔值(final)作为参数来决定是否只在视口内显示子部件。
- restoreId:该属性以字符串为参数。这将保存并恢复滚轮中滚动条的滚动偏移量。
- 挤压:此属性采用双精度值(最终)作为参数。 double值必须始终为正数。这控制了轮子中子小部件的紧凑性。
//Implementation
final double squeeze
- useMagnifier:这个属性还接受一个布尔值(final)作为参数来控制轮子上中心项目的放大倍数。
例子:
主要的。dart文件。
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root
// of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ListWheelScrollView Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: Wheel(),
);
}
}
class Wheel extends StatefulWidget {
@override
_WheelState createState() => _WheelState();
}
class _WheelState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Geeksforgeeks"),
backgroundColor: Colors.green,
),
body: ListWheelScrollView(
itemExtent: 100,
// diameterRatio: 1.6,
// offAxisFraction: -0.4,
// squeeze: 0.8,
clipToSize: true,
children: [
RaisedButton(onPressed:null ,
child: Text("Item 1",textAlign:TextAlign.start,
style:TextStyle(color:Colors.black,fontWeight: FontWeight.bold,fontSize: 25),),) ,
RaisedButton(onPressed:null ,
child: Text("Item 2",textAlign:TextAlign.center,
style:TextStyle(color:Colors.black,fontWeight: FontWeight.bold,fontSize: 25),),) ,
RaisedButton(onPressed:null ,
child: Text("Item 3",textAlign:TextAlign.center,
style:TextStyle(color:Colors.black,fontWeight: FontWeight.bold,fontSize: 25),),) ,
RaisedButton(onPressed:null ,
child: Text("Item 4",textAlign:TextAlign.center,
style:TextStyle(color:Colors.black,fontWeight: FontWeight.bold,fontSize: 25),),) ,
RaisedButton(onPressed:null ,
child: Text("Item 5",textAlign:TextAlign.center,
style:TextStyle(color:Colors.black,fontWeight: FontWeight.bold,fontSize: 25),),) ,
RaisedButton(onPressed:null ,
child: Text("Item 6",textAlign:TextAlign.center,
style:TextStyle(color:Colors.black,fontWeight: FontWeight.bold,fontSize: 25),),) ,
RaisedButton(onPressed:null ,
child: Text("Item 7",textAlign:TextAlign.center,
style:TextStyle(color:Colors.black,fontWeight: FontWeight.bold,fontSize: 25),),) ,
RaisedButton(onPressed:null ,
child: Text("Item 8",textAlign:TextAlign.center,
style:TextStyle(color:Colors.black,fontWeight: FontWeight.bold,fontSize: 25),),) ,
],
),
);
}
} 在上面的示例中定义了以下属性:
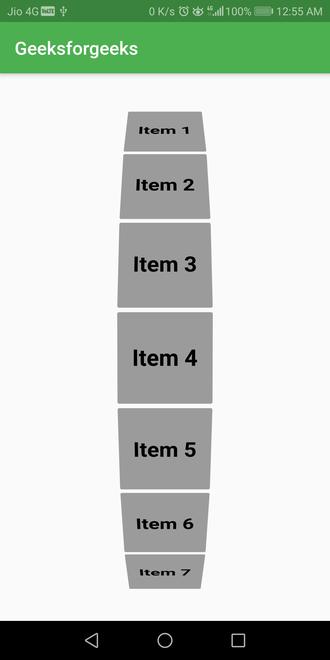
itemExtent: 100,
clipToSize: true
输出:

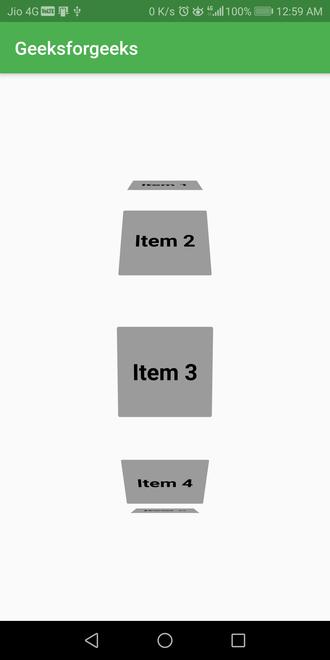
如果属性定义如下:
itemExtent: 100,
clipToSize: true,
diameterRatio: 1
可以观察到以下设计更改:

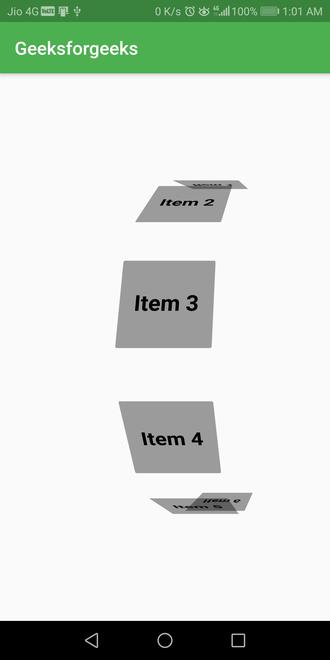
如果属性定义如下:
itemExtent: 100,
clipToSize: true,
diameterRatio: 1
offAxisFraction: -0.4
可以观察到以下设计更改:

如果属性定义如下:
itemExtent: 200,
diameterRatio: 1.5,
clipToSize: true
可以观察到以下设计更改:

如果属性定义如下:
itemExtent: 200,
diameterRatio: 1.5,
offAxisFraction: 0.4,
squeeze: 0.8,
clipToSize: true
可以观察到以下设计更改:

完整代码可以参考https://github.com/singhteekam/Flutter-ListWheelScrollView-Widget