我们在许多移动应用程序中都使用了滑动关闭功能。在本文中,我们将创建一个项目列表并在其中执行滑动以将其关闭。当我们想使用 swipe 关闭内容时,我们可以借助swipe在flutter关闭小部件。通常,当我们有一个项目列表并且当我们想要删除一个任务时,我们会使用它,然后我们只需使用向左滑动或向右滑动即可关闭它。在本文中,我们使用ListView.builder创建了一个项目列表。当一个项目被关闭时,Snackbar 将显示一条消息“项目已成功关闭”。
按照以下步骤实现滑动关闭:
第 1 步:创建一个新的flutter应用程序。
flutter create 第二步:从main中删除默认代码。dart文件。
第 3 步:在main.js 中创建如下所示的项目列表。dart文件。
第 4 步:在 main.js 中使用以下代码。dart文件:
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is
//the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Swipe to dismiss',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: new MyPage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyPage extends StatelessWidget {
final List items =
new List.generate(80, (i) => "Item ${i + 1}");
@override
Widget build(BuildContext context) {
return new Scaffold(
backgroundColor: Colors.lightBlue[50],
appBar: new AppBar(
title: new Text("Swipe to dismiss"),
backgroundColor: Colors.green,
actions: [
Text("GFG", textScaleFactor: 3),
],
),
body: new ListView.builder(
itemCount: items.length,
itemBuilder: (context, int index) {
return new Dismissible(
key: new Key(items[index]),
onDismissed: (direction) {
items.removeAt(index);
Scaffold.of(context).showSnackBar(
new SnackBar(content: new Text("Item dismissed successfully")));
},
background: new Container(
color: Colors.red,
),
child: Container(
child: new ListTile(
leading: Icon(Icons.list),
title: new Text("GFG " + "${items[index]}"),
trailing: Icon(Icons.done_all,color: Colors.green,),
),
),
);
},
),
);
}
} 解释:
- 创建项目列表。
- 使用itemBuilder构建Dismissible 。
- 对列表项执行onDismissed操作。
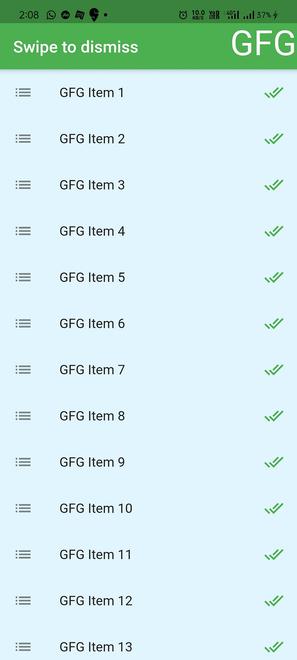
输出:
当我们构建一个项目列表时,它会得到:

当任何列表项被滑动时,它会被删除,当该项目从列表中消失时,带有“项目已成功关闭”消息的Snackbar将显示如下: