- symfony 设置时区 (1)
- symfony - 任何代码示例
- Symfony-安装(1)
- Symfony-安装
- symfony - Shell-Bash (1)
- symfony - Shell-Bash 代码示例
- Symfony-组件(1)
- Symfony-组件
- symfony 5 安装 - PHP (1)
- Symfony-验证
- Symfony-验证(1)
- Symfony教程(1)
- Symfony教程
- symfony 密码 (1)
- symfony 请求 (1)
- Symfony-简介
- Symfony-简介(1)
- Symfony-工作示例(1)
- Symfony-工作示例
- symfony 设置时区 - 任何代码示例
- 讨论Symfony
- 讨论Symfony(1)
- symfony 5 安装 - PHP 代码示例
- Symfony-路由
- Symfony-路由(1)
- Symfony-控制器
- Symfony-控制器(1)
- symfony 新项目 - Shell-Bash (1)
- Symfony-REST版(1)
📅 最后修改于: 2020-10-19 03:18:19 🧑 作者: Mango
Symfony提供了各种内置标签,可轻松安全地处理HTML表单。 Symfony的Form组件执行表单创建和验证过程。它连接模型和视图层。它提供了一组表单元素,可以根据预定义的模型创建完整的html表单。本章详细介绍了有关表单的信息。
表格栏位
Symfony框架API支持大量的字段类型。让我们详细研究每种字段类型。
表格类型
它用于在Symfony框架中生成表单。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo);
$builder
->add('title', TextType::class);
在这里,$ studentinfo是类型为Student的实体。 createFormBuilder用于创建HTML表单。 add方法用于在表单内部添加输入元素。 title是指学生的title属性。 TextType :: class引用html文本字段。 Symfony为所有html元素提供类。
文字类型
TextType字段代表最基本的输入文本字段。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);
在此,名称与实体映射。
TextareaType
呈现一个textarea HTML元素。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));
电子邮件类型
EmailType字段是使用HTML5电子邮件标签呈现的文本字段。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));
密码类型
PasswordType字段呈现一个输入密码文本框。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);
范围类型
RangeType字段是使用HTML5范围标记呈现的滑块。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));
百分比类型
PercentType呈现输入文本字段,并专门处理百分比数据。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));
日期类型
呈现日期格式。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));
在此,窗口小部件是呈现字段的基本方法。
它执行以下函数。
-
选择-渲染三个选择输入。选择的顺序在format选项中定义。
-
文本-呈现文本类型(月,日,年)的三字段输入。
-
single_text-呈现日期类型的单个输入。根据格式选项验证用户的输入。
CheckboxType
创建一个输入复选框。应该始终将其用于具有布尔值的字段。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-无线电类型
创建一个单选按钮。如果选择了单选按钮,则该字段将设置为指定值。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));
请注意,不能取消选中单选按钮,仅当选中另一个具有相同名称的单选按钮时,该值才会更改。
RepeatedType
这是一个特殊的字段“组”,它创建两个值必须匹配的相同字段。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));
这主要用于检查用户的密码或电子邮件。
按钮类型
一个简单的可点击按钮。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));
重置类型
将所有字段重置为其初始值的按钮。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));
选择类型
多用途字段用于允许用户“选择”一个或多个选项。可以将其呈现为选择标签,单选按钮或复选框。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));
SubmitType
提交按钮用于提交表单数据。它的语法如下-
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))
表单助手功能
表单助手功能是用于在模板中轻松创建表单的树枝函数。
form_start
返回指向有效操作,路线或URL的HTML表单标签。它的语法如下-
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}
form_end
关闭使用form_start创建的HTML表单标签。它的语法如下-
{{ form_end(form) }}
文本区域
返回一个textarea标记,可以选择将其包装为嵌入式RTF JavaScript编辑器。
复选框
返回类型为“ checkbox”的XHTML兼容输入标签。它的语法如下-
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);
input_password_tag
返回类型为“ password”的XHTML兼容输入标签。它的语法如下-
echo input_password_tag('password');
echo input_password_tag('password_confirm');
input_tag
返回类型为“ text”的XHTML兼容输入标签。它的语法如下-
echo input_tag('name');
标签
返回带有指定参数的标签标签。
单选按钮
返回类型为“ radio”的XHTML兼容输入标签。它的语法如下-
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);
reset_tag
返回类型为“ reset”的XHTML兼容输入标签。它的语法如下-
echo reset_tag('Start Over');
选择
返回一个选择标签,其中包含世界上所有国家/地区。它的语法如下-
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));
提交
返回类型为“ submit”的XHTML兼容输入标签。它的语法如下-
echo submit_tag('Update Record');
在下一节中,我们将学习如何使用表单字段创建表单。
学生表格申请
让我们使用Symfony表单字段创建一个简单的Student details表单。为此,我们应遵循以下步骤-
步骤1:创建一个Symfony应用程序
使用以下命令创建一个Symfony应用程序formsample 。
symfony new formsample
实体通常在“ src / AppBundle / Entity /”目录下创建。
步骤2:建立实体
在“ src / AppBundle / Entity /”目录下创建文件“ StudentForm.php”。在文件中添加以下更改。
StudentForm.php
studentName;
}
public function setStudentName($studentName) {
$this->studentName = $studentName;
}
public function getStudentId() {
return $this->studentId;
}
public function setStudentId($studentid) {
$this->studentid = $studentid;
}
public function getAddress() {
return $this->address;
}
public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email;
}
public function setEmail($email) {
$this->email = $email;
}
public function getMarks() {
return $this->marks;
}
public function setMarks($marks) {
$this->marks = $marks;
}
}
步骤3:添加StudentController
移至目录“ src / AppBundle / Controller”,创建“ StudentController.php”文件,并在其中添加以下代码。
StudentController.php
createFormBuilder($stud)
->add('studentName', TextType::class)
->add('studentId', TextType::class)
->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields
must match.', 'options' => array('attr' => array('class' => 'password-field')),
'required' => true, 'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Re-enter'),
))
->add('address', TextareaType::class)
->add('joined', DateType::class, array(
'widget' => 'choice',
))
->add('gender', ChoiceType::class, array(
'choices' => array(
'Male' => true,
'Female' => false,
),
))
->add('email', EmailType::class)
->add('marks', PercentType::class)
->add('sports', CheckboxType::class, array(
'label' => 'Are you interested in sports?', 'required' => false,
))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}
步骤4:渲染视图
移至目录“ app / Resources / views / student /”,创建“ new.html.twig”文件,并在其中添加以下更改。
{% extends 'base.html.twig' %}
{% block stylesheets %}
{% endblock %}
{% block body %}
Student details:
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
{% endblock %}
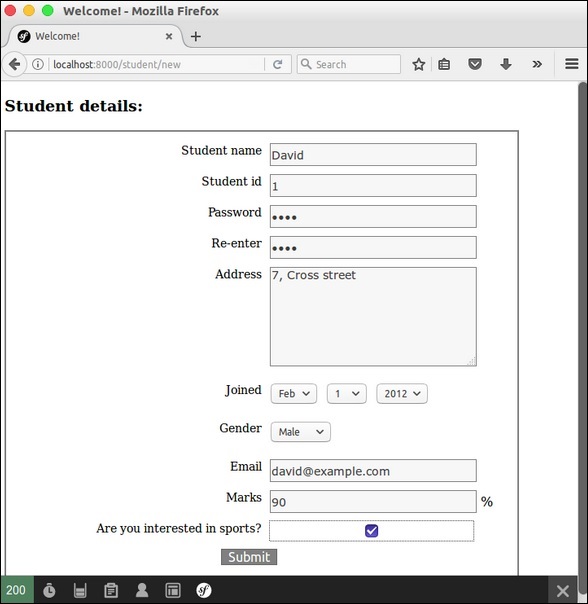
现在,请求URL“ http:// localhost:8000 / student / new”,它将产生以下结果。
结果