- symfony (1)
- symfony 设置时区 (1)
- symfony - 任何代码示例
- Symfony-安装(1)
- Symfony-安装
- symfony - Shell-Bash (1)
- symfony - Shell-Bash 代码示例
- Symfony-组件
- Symfony-组件(1)
- symfony 5 安装 - PHP (1)
- Symfony教程(1)
- Symfony教程
- symfony 密码 (1)
- symfony 请求 (1)
- 验证 (1)
- 验证 (1)
- 去验证器 (1)
- 验证 (1)
- Symfony-简介(1)
- Symfony-简介
- Symfony-工作示例
- Symfony-工作示例(1)
- Symfony-表格
- symfony 设置时区 - 任何代码示例
- 讨论Symfony(1)
- 讨论Symfony
- symfony 5 安装 - PHP 代码示例
- Symfony-路由(1)
- Symfony-路由
📅 最后修改于: 2020-10-19 03:19:09 🧑 作者: Mango
在设计应用程序时,验证是最重要的方面。它验证传入的数据。本章详细说明了表单验证。
验证约束
验证器旨在针对约束验证对象。如果验证对象,只需将一个或多个约束映射到其类,然后将其传递给验证器服务。默认情况下,在验证对象时,将检查对应类的所有约束,以查看它们是否实际通过。 Symfony支持以下明显的验证约束。
非空白
验证属性是否为空。它的语法如下-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}
此NotBlank约束确保StudentName属性不应为空。
不为空
验证值不严格等于null。它的语法如下-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}
电子邮件
验证值是有效的电子邮件地址。它的语法如下-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}
一片空白
验证值是否完全等于null。它的语法如下-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}
长度
验证给定的字符串长度在某个最小值和最大值之间。它的语法如下-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}
范围
验证给定的数字在最小和最大数字之间。它的语法如下-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}
日期
验证值是有效日期。它遵循有效的YYYY-MM-DD格式。它的语法如下-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}
选择
此约束用于确保给定值是给定一组有效选择中的一个。它还可以用于验证项目数组中的每个项目都是那些有效选择之一。它的语法如下-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}
用户密码
这将验证输入值等于当前经过身份验证的用户的密码。这在用户可以更改密码但需要输入旧密码以确保安全的形式中很有用。它的语法如下-
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}
此约束可验证旧密码是否与用户的当前密码匹配。
验证范例
让我们写一个简单的应用示例来理解验证概念。
步骤1-创建一个验证应用程序。
使用以下命令创建一个Symfony应用程序validationsample 。
symfony new validationsample
第2步– “源/的appbundle /实体/”目录下创建一个名为,FormValidation文件“FormValidation.php”的实体。在文件中添加以下更改。
FormValidation.php
name;
}
public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id;
}
public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age;
}
public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address;
}
public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email;
}
public function setEmail($email) {
$this->email = $email;
}
}
步骤3-在StudentController中创建一个validateAction方法。移至目录“ src / AppBundle / Controller” ,创建“ studentController.php”文件,并在其中添加以下代码。
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) {
$validate = new FormValidation();
$form = $this->createFormBuilder($validate)
->add('name', TextType::class)
->add('id', TextType::class)
->add('age', TextType::class)
->add('address', TextType::class)
->add('email', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$validate = $form->getData();
return new Response('Form is validated.');
}
return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}
在这里,我们使用Form类创建了表单,然后处理了表单。如果表单已提交且有效,则显示表单已验证的消息。否则,将显示默认形式。
步骤4-在StudentController中为上面创建的动作创建一个视图。移至目录“ app / Resources / views / student /” 。创建“ validate.html.twig”文件,并在其中添加以下代码。
{% extends 'base.html.twig' %}
{% block stylesheets %}
{% endblock %}
{% block body %}
Student form validation:
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
{% endblock %}
在这里,我们使用了表单标签来创建表单。
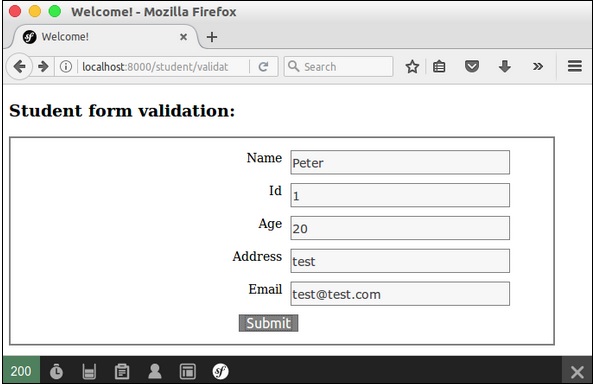
步骤5-最后,运行应用程序http:// localhost:8000 / student / validate 。
结果:初始页面

结果:最终页面
