- laravel flash 消息 - PHP 代码示例
- flash 消息 django - Python 代码示例
- 如何在 laravel 中使用 flash 消息 - PHP (1)
- 如何在 laravel 中使用 flash 消息 - PHP 代码示例
- 显示 Flash 消息 django - Python (1)
- 显示 Flash 消息 django - Python 代码示例
- TurboGears-包含
- TurboGears-包含(1)
- 如何在 Node.js 中使用 connect-flash 模块显示 Flash 消息?(1)
- 如何在 Node.js 中使用 connect-flash 模块显示 Flash 消息?
- TurboGears¢验证(1)
- TurboGears¢验证
- TurboGears教程
- TurboGears教程(1)
- 讨论TurboGears
- 讨论TurboGears(1)
- TurboGears-环境(1)
- TurboGears-环境
- TurboGears-概述(1)
- TurboGears-概述
- TurboGears –缓存
- TurboGears –缓存(1)
- TurboGears-使用MongoDB
- TurboGears-使用MongoDB(1)
- TurboGears-HTTP方法
- TurboGears-HTTP方法(1)
- TurboGears¢分页(1)
- TurboGears¢分页
- TurboGears-部署
📅 最后修改于: 2020-10-19 03:31:35 🧑 作者: Mango
TurboGears提供了一种非常方便的消息传递系统,用于以非干扰性的方式向用户通知信息。 tg模块中的TGFlash类提供对刷新消息的支持,该消息存储在纯cookie中。此类支持通过JavaScript在服务器端和客户端获取Flash消息。
TGFlash类的render()方法从Python本身使用时,可以从模板中调用以呈现Flash消息。如果在JavaScript上使用,它将提供一个WebFlash对象。它公开了payload()和render()方法来获取当前的Flash消息并从JavaScript进行渲染。
使用“ quickstart”创建TurboGears项目时,它具有Master.html模板。它包含该Flash对象的变量的定义。从控制器收到的该快闪消息的内容替换了此模板中标记的占位符。
tg.flash_obj是WebFlash对象,可以通过包含master.html模板在任何呈现的模板中使用。该对象允许检索当前的即显消息并显示。
通过使用tg.flash()方法将Flash消息存储在cookie(默认情况下,其名称为webflash)中。然后将消息和状态参数传递给它。
tg.flash('Message', 'status')
如果称为flash的方法执行重定向,则将在重定向页面内部看到flash。如果该方法直接公开模板,则闪光灯将在模板本身内部可见。
可以通过将CSS样式应用于状态代码来自定义Flash消息的外观。 “ quickstarted”项目包含由样式表public / css / style.css定制的错误,警告,信息和正常状态代码。也可以添加更多具有样式的状态代码。
#flash > .warning {
color: #c09853;
background-color: #fcf8e3;
border-color: #fbeed5;
}
#flash > .ok {
color: #468847;
background-color: #dff0d8;
border-color: #d6e9c6;
}
#flash > .error {
color: #b94a48;
background-color: #f2dede;
border-color: #eed3d7;
}
#flash > .info {
color: #3a87ad;
background-color: #d9edf7;
border-color: #bce8f1;
}
该外部样式表需要包含在模板中-
通过设置TGFlash对象的configure()方法的参数或在app_cfg.py(在config文件夹中)中设置参数,可以实现对任何Flash消息支持的配置。可配置的参数是-
| Sr.No. | Parameters & Description |
|---|---|
| 1 |
flash.cookie_name Name of the cookie used to store flash messages. Default is webflash. |
| 2 |
flash.default_status Default message status if not specified (ok by default) |
| 3 |
flash.template Used as the flash template when rendered. |
| 4 |
flash.allow_html Turns on/off escaping in flash messages, by default HTML is not allowed. |
| 5 |
flash.js_call JavaScript code which will be run when displaying the flash from JavaScript. Default is webflash.render() |
| 6 |
flash.js_template string.Template instance used to replace full JavaScript support for flash messages. |
-
pop_payload() -函数获取当前的闪存消息,状态和相关信息。获取Flash消息将删除cookie。
-
render(container_id,use_js = True) -在模板内渲染Flash消息或为其提供Javascript支持。
-
container_id是将在其中显示消息的DIV,而use_js在将Flash呈现为HTML或JavaScript使用之间进行切换。
-
状态-仅获得当前的闪光灯状态,得到了闪光状态将删除cookie。
-
消息-仅获得当前的闪光灯消息,得到提示信息将删除cookie。
如何制作简单的即时消息?
在下面的示例中,根控制器类中提供了flash()方法。它调用flash()消息,该消息呈现到公开的模板flash.html
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request
class RootController(BaseController):
@expose('hello.templates.flash')
def flash(self, user = None):
if user:
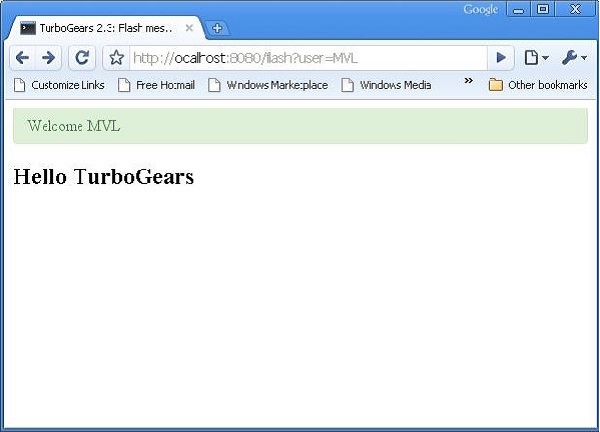
flash(message = "Welcome "+user,status = "ok")
else:
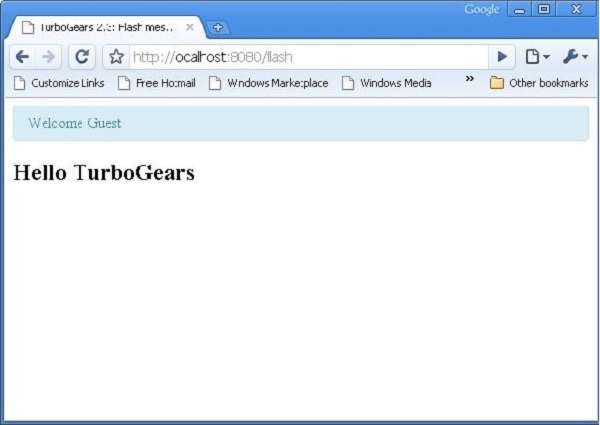
flash(message = "Welcome Guest",status = "info")
return {}
在templates文件夹中制作flash.html的代码如下
TurboGears 2.3: Flash messages>/title>
<link rel="stylesheet" type="text/css" media="screen" href="%24%7Btg.url('/css/style.css')%7D">
<with vars="flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if="flash" py:replace="Markup(flash)"></div>
</with>
Hello TurboGears
启动服务器,然后在浏览器中输入http:// localhost:8080 / flash?user = MVL

将URL更改为http:// localhost:8080 / flash并查看根据style.css中的定义格式不同的Flash消息