Firebase 实时数据库是一个云托管数据库,即它在云上运行,并且以服务的形式提供对用户的访问。它以 JSON(Javascript Object Notation)格式存储数据,这是一种存储或传输数据的格式。连接到它的所有用户都可以实时访问数据。
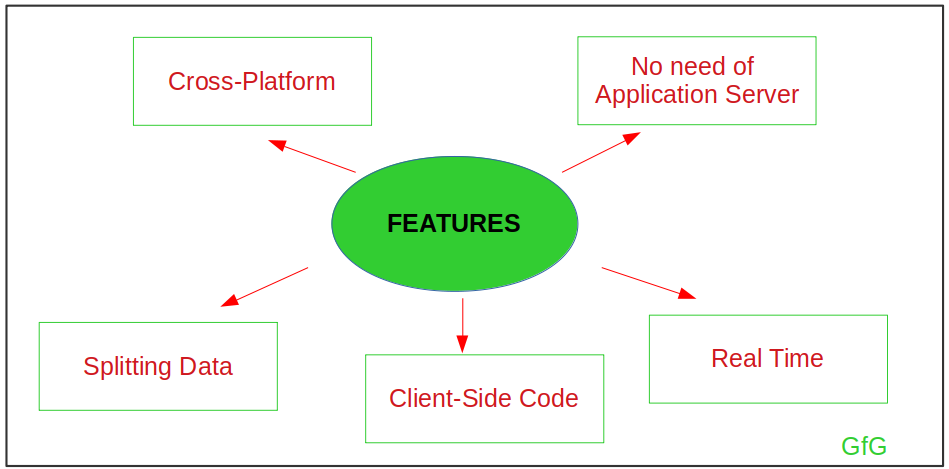
Firebase 实时数据库的特点?

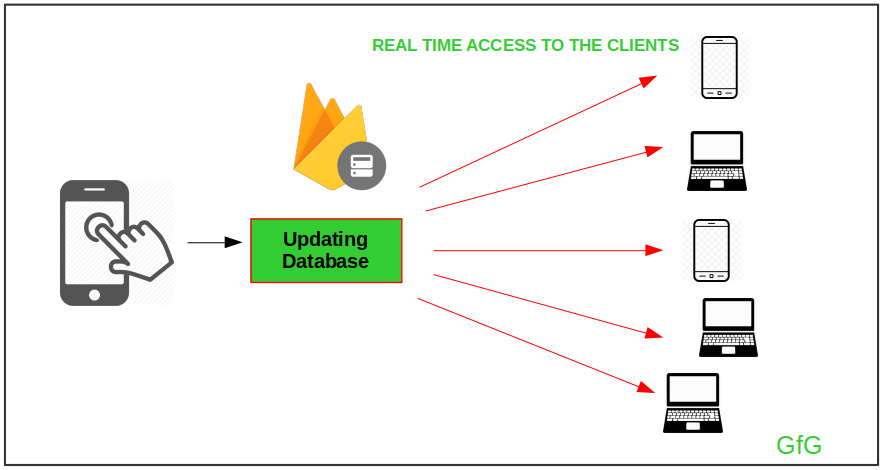
- 实时:由于实时使用数据同步,设备/客户端会立即收到每个更新。

- 不需要应用程序服务器:由于可以直接从移动设备或浏览器访问数据库,因此不需要应用程序服务器。
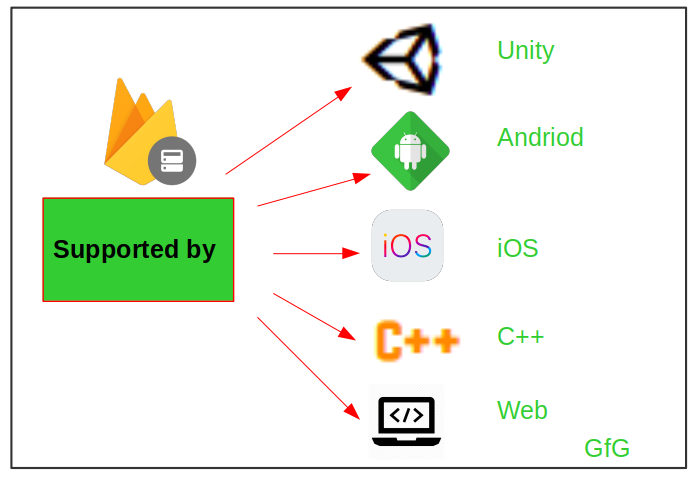
- 各种语言和平台的支持:

- 拆分数据:客户端可以将数据拆分为同一项目的多个数据库实例。
- 客户端代码:可以直接从客户端代码访问具有安全数据的动态应用程序。
- 跨平台:可用于为各种平台(如 Android、iOS、Web、iOS 以及 JavaScript SDK)构建后端。

构建实时数据库:
Firebase 实时数据库将数据存储为一棵大型 JSON 树。它很容易存储简单的数据,但非结构化的分层数据很难组织。与 SQL 不同,这里没有表。
- 什么是 JSON 树模型?
JSON 树模型的灵感来自 JSON(JavaScript Object Notation),用于表示通常由内存中的键值对组成的 JSON 文档。 - 为什么要构造数据(这样做有什么好处)?
- 如果数据以格式良好的结构存储,那么很容易保存和检索。
- 查询结构化数据变得容易。
- 以结构化格式引用数据变得可行。
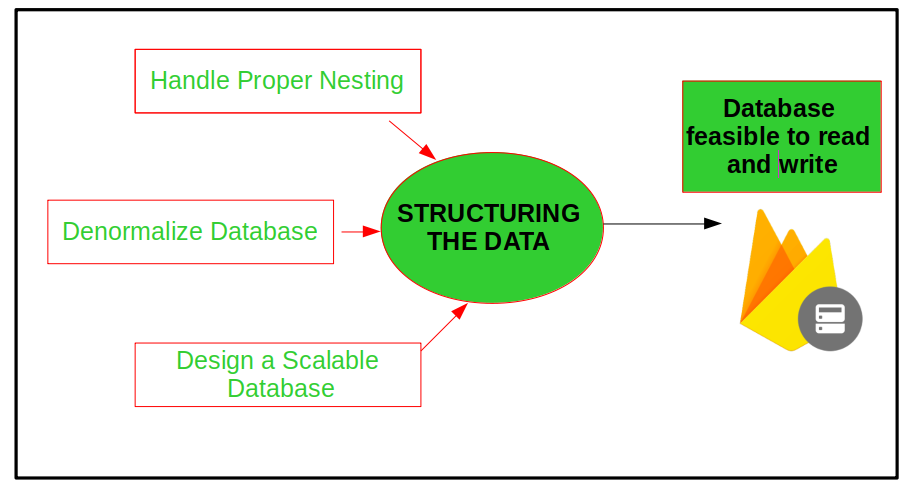
- 构建数据时要记住的关键点:
在将数据写入和读取到数据库之前,开发人员的主要目标应该是构建数据库的结构。

- 考虑嵌套限制:
数据的嵌套应该以适当的方式完成,以便使用侦听器很容易读取它(侦听器用于从数据库中读取数据)。避免数据库中不必要的级别嵌套。 Firebase 还只允许 32 级嵌套。例如:
// JSON Format Structuring Simple Example { "userinfo": { "a": { "name": "GfG1", "address":"GeeksForGeeksOne", "order_details": { "p1": { "product_id":"1", "quantity":"5", "price":"500", "address_of_delivery":"xyz, abc, ..." }, "p2": { "product_id":"2", "quantity":"10", "price":"1000", "address_of_delivery":"xyz2, abc, ..." } } }, "b": { "name": "GfG2", "address":"GeeksForGeeksTwo", "order_details": { "p1": { "product_id":"1", "quantity":"12", "price":"1500", "address_of_delivery":"pqr, abc, ..." }, "p2": { "product_id":"2", "quantity":"18", "price":"1000", "address_of_delivery":"pqr2, abc, ..." } } } } }在这个例子中,检索用户名称的数据非常困难,因为我们必须访问 users_info 的子节点,该节点下载具有几 MB 大小的数据(在这种情况下,名称、orders_details、地址等被下载)。
- 设计非规范化形式的数据:
数据的扁平化应该正确完成,这意味着数据应该被分割成不同的部分,没有任何歧义。这通常称为非规范化,为了提高读取性能,我们在数据中开发了冗余。例如:
// JSON Format Example with Denormalized form for example in Point 1 { "user_info": { "a": { "name": "GfG1", "address":"GeeksForGeeksOne" }, "b": { "name": "GfG2", "address":"GeeksForGeeksTwo" } }, "order_details": { "a": { "p1": { "product_id":"1", "quantity":"5", "price":"500", "address_of_delivery":"xyz, abc, ..." }, "p2": { "product_id":"2", "quantity":"10", "price":"1000", "address_of_delivery":"xyz2, abc, ..." } }, "b": { "p1": { "product_id":"1", "quantity":"12", "price":"1500", "address_of_delivery":"pqr, abc, ..." }, "p2": { "product_id":"2", "quantity":"18", "price":"1000", "address_of_delivery":"pqr2, abc, ..." } } } }在这个例子中,数据被拆分为 user_info 和 order_details。因此,数据的访问速度更快,因此无需下载过大的不必要数据。在这里,检索用户姓名数据非常简单,因为我们必须访问 users_info 的子节点,该子节点下载只有姓名和地址详细信息的数据,不处理订单的详细信息。
- 创建一个本质上是动态的结构:
数据的结构应该是可扩展的。有时为了方便数据的访问,需要在数据库中实现复制。例如:
// JSON Format Example explaining the Scaling property { "student_info": { "1": { "name":"GfG1", "roll_no":"1", "exam_board":"abc" }, "2": { "name":"GfG2", "roll_no":"2", "exam_board":"pqr" }, "3": { "name":"GfG3", "roll_no":"3", "exam_board":"abc" } }, "board_info": { "abc": { "student_names": { "GfG1":true, "GfG2":false, "GfG3":true } }, "pqr": { "student_names": { "GfG1":false, "GfG2":true, "GfG3":false } } } }在上面的例子中,为了方便访问数据库,每个学生信息中都存储了board的名称,并且board信息中存储了学生的名字和他所拥有的board。如果我们没有将数据存储在板信息下,那么收集具有特定板的学生的姓名将很困难。
- 考虑嵌套限制:
将数据写入/插入 Firebase 实时数据库
将数据写入 Firebase 是一项非常简单的任务。但是在将数据写入/插入实时数据库之前,应该完成数据的结构化。将数据插入或写入 Firebase 实时数据库是在 Android 中使用函数setValue() 完成的。将数据插入 Firebase 实时数据库可以被视为 CRUD 操作之一。
setValue():该函数用于:
- 替换引用位置的数据
- 如果引用位置没有数据,则直接在该位置写入数据
可以传递给它的值/类型是:
- 细绳
- 地图
- 列表
- 双倍的
- 布尔值
- 长
- 自定义对象:这里应该考虑的是,具有默认构造函数的自定义对象也可以作为参数传递给函数。
将数据写入/插入 Firebase 实时数据库的步骤:
考虑我们必须将用户名存储到数据库中
- 创建数据库参考:
// Consider that we have to store // this in the database String name = "GfG1" ; - 使用 child()函数查找要存储值的数据的引用:
// Create an object of Firebase Database Reference DatabaseReference reference; reference = FirebaseDatabase.getInstance().getReference(); - 使用引用的对象和 setValue()函数,将值存储为它的参数以写入数据:
//Inserts the data to the database reference.child("user").setValue(name);输出:

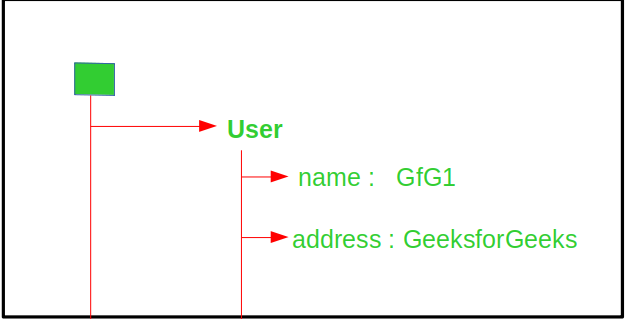
示例 2:让我们考虑另一个将用户定义的对象存储到数据库的示例
- 步骤1:
// Create a class User class User { String name; String address; User() { name = ""; address = ""; } User(String name, String address) { this.name = name; this.address = address; } } - 第2步:
// Create a user-defined object User user1 = new User("GfG1", "GeeksForGeeks"); - 第 3 步:
// Create an object of Firebase Database Reference DatabaseReference reference ; reference = FirebaseDatabase.getInstance().getReference(); // Insert the user-defined object to the database reference.child("user").setValue(user1);输出: