Firebase 帮助开发人员成功构建和运行他们的应用程序,其后端由 Google 开发。 Firebase 非常易于初学者使用,它提供了许多功能,如 Firebase 身份验证、Cloud Firestore、实时数据库、Firebase 存储等,有助于构建和优化应用程序。在本文中,我们将学习如何使用 Firebase 实时数据库在Flutter读写数据。这个过程包括三个步骤:
- Firebase 设置
- 将实时数据库添加到应用程序
- 实现读写
火力基地设置:
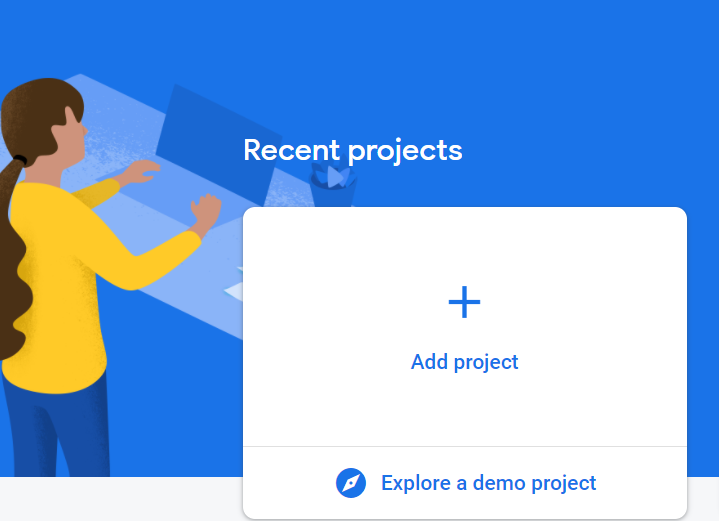
第 1 步:在浏览器中打开 Firebase-Google,然后单击页面右上角的“转到控制台”(确保我们必须通过我们在 firebase 中的 Google 帐户登录),然后单击“添加项目”。

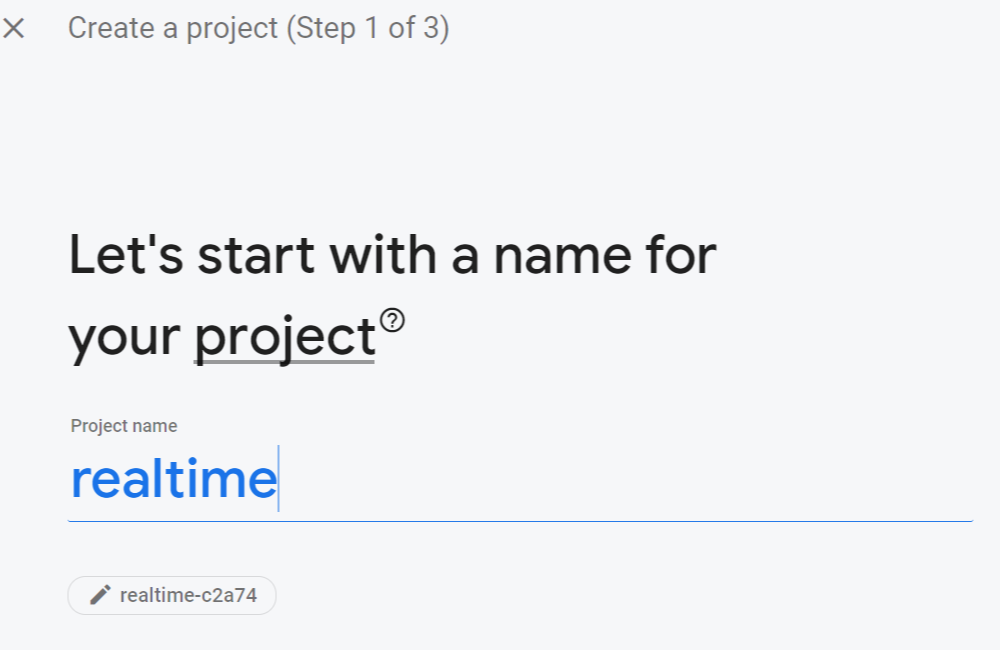
第 2 步:为我们的项目命名,然后单击“继续”。

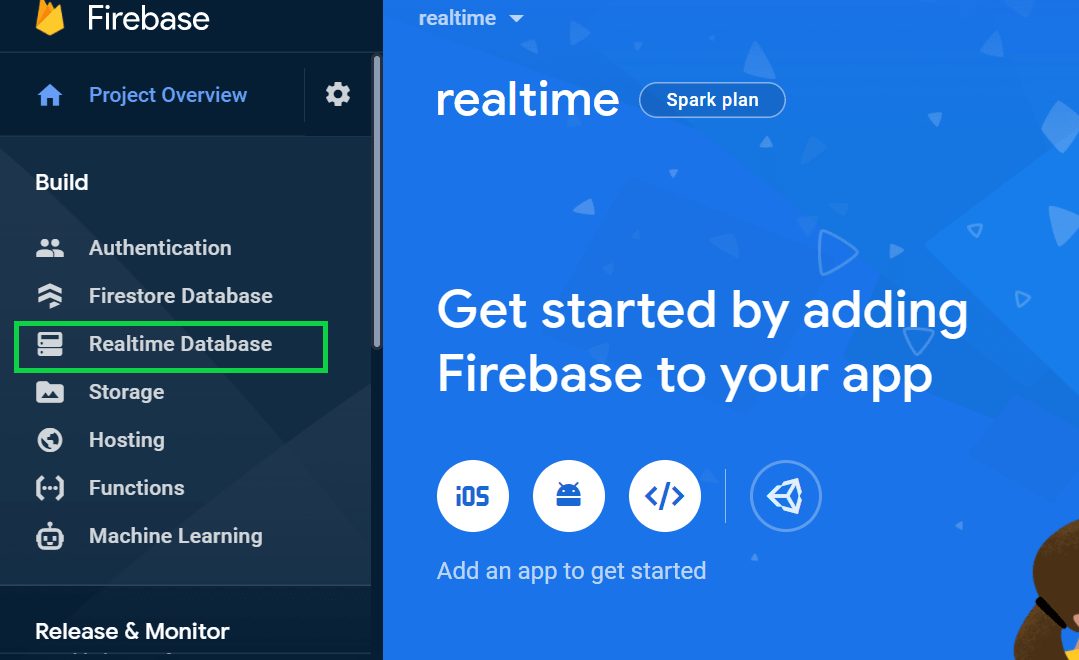
Step 3:成功创建项目后,会出现这个画面,在firebase提供的页面左侧会有很多选项,然后选择其中的Realtime Database选项。

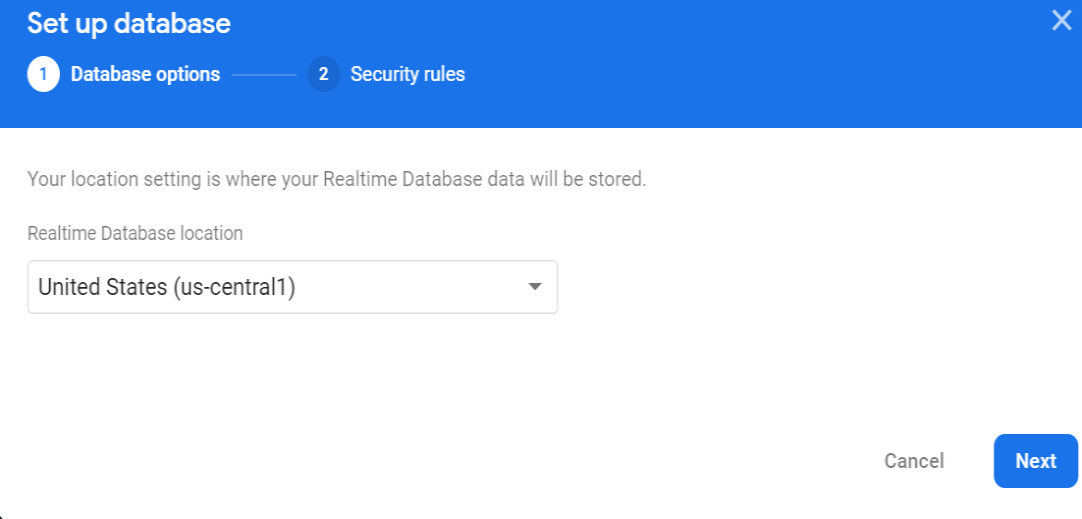
第 4 步:按“创建数据库”按钮,然后选择任何位置或保持原样,然后单击“下一步”并选择测试模式选项,该选项允许访问数据库中的读写数据,然后按“启用” .



之后 Firebase 实时数据库设置成功完成。

将实时数据库添加到应用程序:
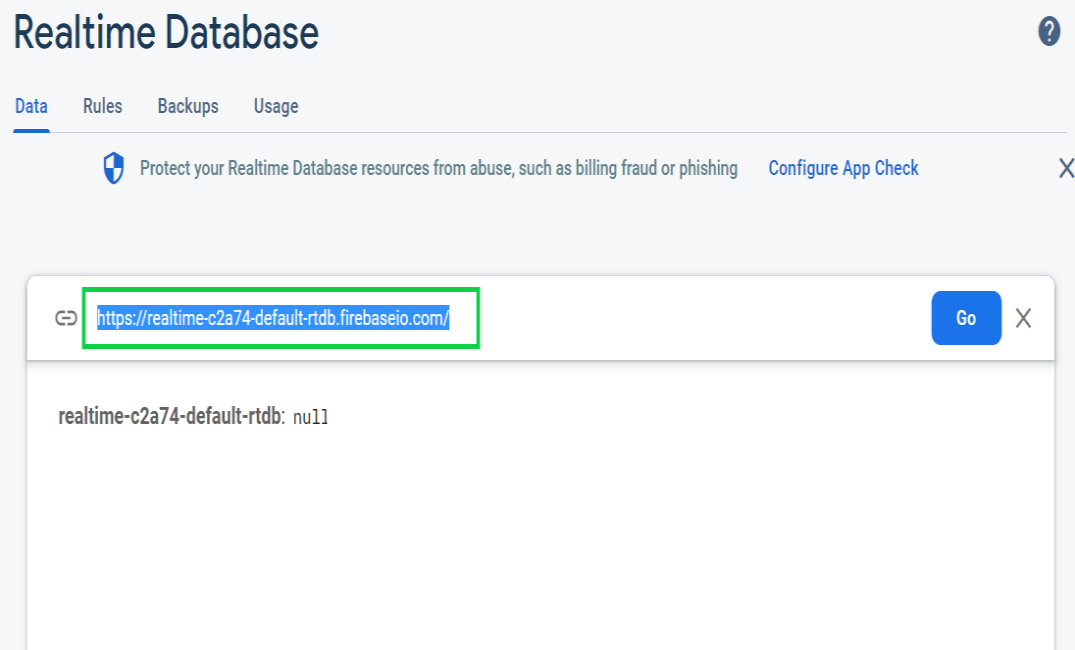
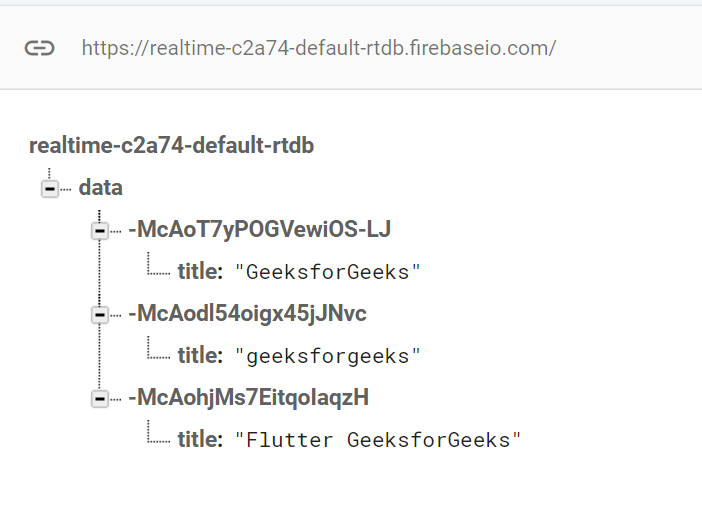
从如下所示的绿色框中的 Firebase 实时数据库复制数据库 URL,并在添加数据和读取数据代码中的writeData()和 readData()函数中将 URL 替换为DatabaseURL :

执行:
第一步:在flutter项目的dependencies下的pubspec.yaml中添加HTTP包:
dependencies:
flutter:
sdk: flutter
http: ^0.13.3 保存上述文件。
注意:请确保在添加上述代码时,必须与flutter级别相同。
保存文件后,如果出现任何错误,请使用flutter检查代码的间距,并检查您是否添加了正确版本的HTTP包。
第 2 步:添加数据。
Dart
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
final _form = GlobalKey();
String title;
void writeData() async {
_form.currentState.save();
// Please replace the Database URL
// which we will get in “Add Realtime
// Database” step with DatabaseURL
var url = "DatabaseURL"+"data.json";
// (Do not remove “data.json”,keep it as it is)
try {
final response = await http.post(
Uri.parse(url),
body: json.encode({"title": title}),
);
} catch (error) {
throw error;
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'RealTime Database',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Scaffold(
appBar: AppBar(
title: Text("GeeksforGeeks"),
),
body: Form(
key: _form,
child: Center(
child: Column(
children: [
SizedBox(
height: 10,
),
TextFormField(
decoration: InputDecoration(hintText: "Enter Title"),
onSaved: (value) {
title = value;
},
),
SizedBox(
height: 10,
),
RaisedButton(
onPressed: writeData,
color: Colors.green,
child: Text(
"Submit",
style: TextStyle(color: Colors.white),
textAlign: TextAlign.center,
)),
],
),
),
),
),
);
}
} Dart
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
void initState() {
super.initState();
readData();
}
bool isLoading = true;
List list = [];
Future readData() async {
// Please replace the Database URL
// which we will get in “Add Realtime Database”
// step with DatabaseURL
var url = "DatabaseURL"+"data.json";
// Do not remove “data.json”,keep it as it is
try {
final response = await http.get(Uri.parse(url));
final extractedData = json.decode(response.body) as Map;
if (extractedData == null) {
return;
}
extractedData.forEach((blogId, blogData) {
list.add(blogData["title"]);
});
setState(() {
isLoading = false;
});
} catch (error) {
throw error;
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'RealTime Database',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Scaffold(
appBar: AppBar(
title: Text("GeeksforGeeks"),
),
body: isLoading
? CircularProgressIndicator()
: ListView.builder(
padding: const EdgeInsets.all(8),
itemCount: list.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
child: Center(
child: Text(
list[index],
style: TextStyle(color: Colors.green),
),
));
})),
);
}
} 注意:请将我们在“向应用程序添加实时数据库”步骤中获得的数据库 URL 替换为 writeData()函数中的 DatabaseURL。
输出:

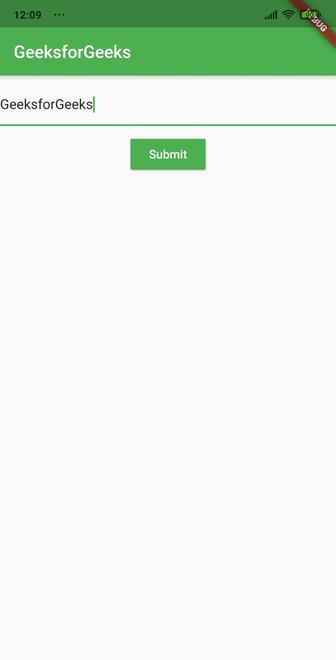
实时数据库:

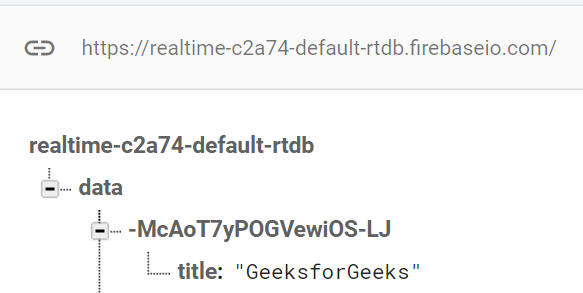
说明:在上面的代码中,我们创建了一个 textformfield 和提交按钮。 TextformField 从用户获取标题数据并提交按钮以调用将数据写入 firebase 的函数,即“标题”的键值对 – 用户输入被推送到实时数据库中。如果多次按下按钮,则重复存储数据。
第 3 步:读取数据。
Dart
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
void initState() {
super.initState();
readData();
}
bool isLoading = true;
List list = [];
Future readData() async {
// Please replace the Database URL
// which we will get in “Add Realtime Database”
// step with DatabaseURL
var url = "DatabaseURL"+"data.json";
// Do not remove “data.json”,keep it as it is
try {
final response = await http.get(Uri.parse(url));
final extractedData = json.decode(response.body) as Map;
if (extractedData == null) {
return;
}
extractedData.forEach((blogId, blogData) {
list.add(blogData["title"]);
});
setState(() {
isLoading = false;
});
} catch (error) {
throw error;
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'RealTime Database',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Scaffold(
appBar: AppBar(
title: Text("GeeksforGeeks"),
),
body: isLoading
? CircularProgressIndicator()
: ListView.builder(
padding: const EdgeInsets.all(8),
itemCount: list.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
child: Center(
child: Text(
list[index],
style: TextStyle(color: Colors.green),
),
));
})),
);
}
}
注意:请将我们在“将实时数据库添加到应用程序”步骤中获得的数据库 URL 替换为 readData()函数的DatabaseURL。
输出:

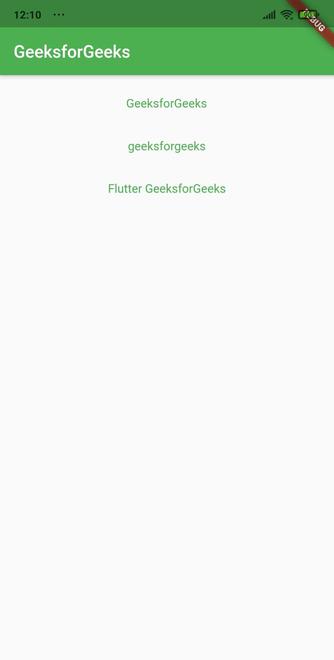
实时数据库:

说明:在上面的代码中,我们创建了 CircularProgressIndicator 它将旋转,直到我们从 firebase 数据库中获取数据,当我们获取数据时,它将在 listview builder 小部件中显示我们在 firebase 中的数据列表,带有绿色文本数据。