📌 相关文章
- EmberJS-核心概念
- EmberJS-核心概念(1)
- Spring AOP-核心概念
- Spring AOP-核心概念(1)
- Apache Storm-核心概念
- Apache Storm-核心概念(1)
- Sencha Touch-核心概念(1)
- Sencha Touch-核心概念
- Redux-纯函数(1)
- Redux-纯函数
- redux - 任何代码示例
- Redux-安装
- Redux-安装(1)
- React Redux
- Redux-测试
- Redux-测试(1)
- npm install redux 和 react-redux - Shell-Bash (1)
- redux-thunk 和 redux 安装 - Javascript (1)
- 核心数量 c++ (1)
- npm install redux 和 react-redux - Shell-Bash 代码示例
- 软件概念(1)
- 软件概念
- React Redux示例
- Redux-React示例(1)
- React Redux示例(1)
- Redux-React示例
- redux-thunk 和 redux 安装 - Javascript 代码示例
- Redux-操作(1)
- Redux-操作
📜 Redux-核心概念
📅 最后修改于: 2020-10-20 04:54:01 🧑 作者: Mango
让我们假设应用程序的状态是由一个名为initialState的普通对象描述的,如下所示:
const initialState = {
isLoading: false,
items: [],
hasError: false
};
应用程序中的每一段代码都无法更改此状态。要更改状态,您需要调度一个动作。
什么是动作?
动作是一个简单的对象,它描述了使用type属性引起更改的意图。它必须具有类型属性,该属性可以告诉您正在执行哪种类型的操作。行动命令如下-
return {
type: 'ITEMS_REQUEST', //action type
isLoading: true //payload information
}
动作和状态由一个称为Reducer的函数保持在一起。分派了旨在引起变更的动作。此更改由减速器执行。 Reducer是在Redux中更改状态的唯一方法,从而使其更具可预测性,集中性和可调试性。处理’ITEMS_REQUEST’操作的reducer函数如下-
const reducer = (state = initialState, action) => { //es6 arrow function
switch (action.type) {
case 'ITEMS_REQUEST':
return Object.assign({}, state, {
isLoading: action.isLoading
})
default:
return state;
}
}
Redux有一个存储应用程序状态的存储。如果要基于数据处理逻辑拆分代码,则应开始拆分化简器,而不是在Redux中存储。
在本教程的后面,我们将讨论如何拆分化简器并将其与商店合并。
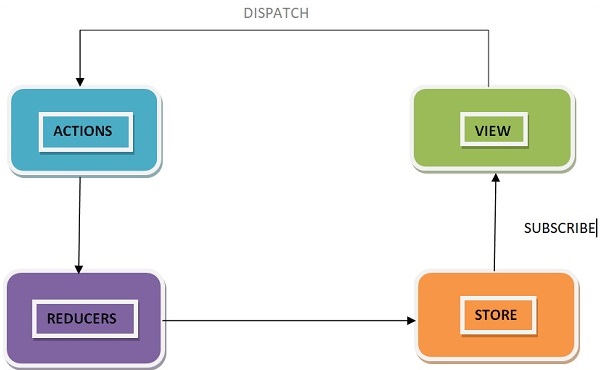
Redux组件如下-