📌 相关文章
- Redux-核心概念(1)
- Redux-核心概念
- EmberJS-安装(1)
- EmberJS-安装
- EmberJS-组件(1)
- EmberJS-组件
- EmberJS 模型
- EmberJS-模型
- EmberJS-模型(1)
- EmberJS 模型(1)
- EmberJS教程
- EmberJS教程(1)
- EmberJS 与 ReactJS
- EmberJS 与 ReactJS(1)
- EmberJS-模板
- EmberJS-模板(1)
- 讨论EmberJS(1)
- 讨论EmberJS
- EmberJS-概述(1)
- EmberJS-概述
- EmberJS-应用程序问题
- EmberJS-应用程序问题(1)
- EmberJS-路由器
- EmberJS-路由器(1)
- EmberJS 创建应用程序(1)
- EmberJS 创建应用程序
- Spring AOP-核心概念
- Spring AOP-核心概念(1)
- EmberJS-对象模型
📜 EmberJS-核心概念
📅 最后修改于: 2020-10-25 11:00:33 🧑 作者: Mango
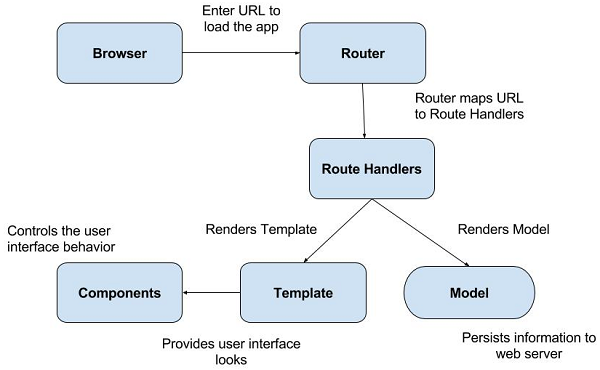
Ember.js具有以下核心概念-
- 路由器
- 范本
- 楷模
- 组件

路由器和路由处理程序
URL通过在地址栏中输入URL来加载应用程序,用户将单击应用程序内的链接。灰烬使用路由器将URL映射到路由处理程序。路由器将现有URL与该路由匹配,然后将该路由用于加载数据,显示模板和设置应用程序状态。
路由处理程序执行以下操作-
-
它提供了模板。
-
它定义了模板可访问的模型。
-
如果没有用户访问应用程序特定部分的权限,则路由器将重定向到新路由。
范本
模板是最终用户的强大UI。 Ember模板提供使用Handlebars模板语法的应用程序的用户界面外观。它构建了前端应用程序,就像常规的HTML一样。它还支持正则表达式并动态更新表达式。
模型
路由处理程序呈现将信息持久化到Web服务器的模型。它操作存储在数据库中的数据。该模型是扩展Ember Data功能的简单类。 Ember Data是一个与Ember.js紧密耦合的库,用于处理数据库中存储的数据。
组件
该组件控制用户界面行为,其中包括两个部分:
-
用JavaScript编写的模板
-
用JavaScript编写的提供组件行为的源文件。