- 中间件 (1)
- 带有中间件的 redux devtools - Javascript (1)
- 带有中间件的 redux devtools - Javascript 代码示例
- 中间件 - Javascript 代码示例
- 中间件 - 任何代码示例
- 中间件使用 - Javascript (1)
- Laravel-中间件(1)
- Laravel-中间件
- Laravel中间件(1)
- Laravel中间件
- 中间件使用 - Javascript 代码示例
- 应用程序级中间件 (1)
- Django中间件
- Django中间件(1)
- 什么是中间件 - Javascript (1)
- Redux-纯函数(1)
- Redux-纯函数
- laravel 排除中间件或从路由中删除中间件 (1)
- laravel 中间件 - PHP (1)
- laravel 中的中间件? - PHP (1)
- 什么是中间件 - Javascript 代码示例
- c#异常中间件 - C#(1)
- laravel 排除中间件或从路由中删除中间件 - 任何代码示例
- redux - 任何代码示例
- Redux-安装
- Redux-安装(1)
- laravel 中的中间件? - PHP 代码示例
- laravel 中间件 - PHP 代码示例
- c#异常中间件 - C#代码示例
📅 最后修改于: 2020-10-20 04:56:01 🧑 作者: Mango
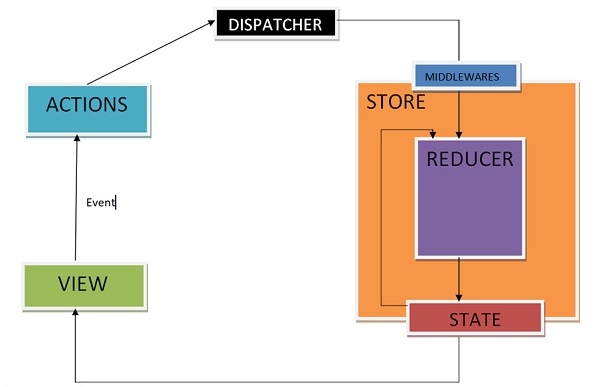
Redux本身是同步的,那么异步操作(例如网络请求)如何与Redux一起使用?中间件在这里很方便。如前所述,减速器是编写所有执行逻辑的地方。 Reducer与执行该操作的人,执行该操作之前和之后花费多少时间或记录应用程序状态无关。
在这种情况下,Redux中间件函数提供了一种在调度器到达化简器之前与调度的动作进行交互的媒介。定制中间件功能可以通过写入高阶函数来创建(一个函数,它返回另一个函数),其周围的一些逻辑包装。可以将多个中间件组合在一起以添加新功能,并且每个中间件不需要了解之前和之后的情况。您可以想象中间件介于调度的动作和reducer之间。
通常,中间件用于处理应用程序中的异步操作。 Redux提供了一个名为applyMiddleware的API,该API允许我们使用自定义中间件以及Redux-thunk和redux-promise等Redux中间件。它将中间件应用于存储。使用applyMiddleware API的语法是-
applyMiddleware(...middleware)
这可以应用于存储如下-
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import rootReducer from './reducers/index';
const store = createStore(rootReducer, applyMiddleware(thunk));

中间件使您可以编写一个动作分派器,该分派器返回一个函数而不是一个动作对象。相同的示例如下所示-
function getUser() {
return function() {
return axios.get('/get_user_details');
};
}
可以在中间件内部编写条件调度。每个中间件都接收商店的分派,以便它们可以分派新动作,而getState函数作为参数,以便它们可以访问当前状态并返回一个函数。内部函数的任何返回值都可以用作调度函数本身的值。
以下是中间件的语法-
({ getState, dispatch }) => next => action
getState函数可用于根据当前状态决定是要获取新数据还是应返回缓存结果。
让我们看一个自定义中间件记录器函数的例子。它只是记录操作和新状态。
import { createStore, applyMiddleware } from 'redux'
import userLogin from './reducers'
function logger({ getState }) {
return next => action => {
console.log(‘action’, action);
const returnVal = next(action);
console.log('state when action is dispatched', getState());
return returnVal;
}
}
现在,通过编写以下代码行,将记录器中间件应用于商店:
const store = createStore(userLogin , initialState=[ ] , applyMiddleware(logger));
使用以下代码调度动作以检查调度的动作和新状态-
store.dispatch({
type: 'ITEMS_REQUEST',
isLoading: true
})
下面给出了另一个中间件示例,您可以在其中显示或隐藏加载程序的时间。当您请求任何资源时,此中间件将显示加载程序,而在资源请求完成时将其隐藏。
import isPromise from 'is-promise';
function loaderHandler({ dispatch }) {
return next => action => {
if (isPromise(action)) {
dispatch({ type: 'SHOW_LOADER' });
action
.then(() => dispatch({ type: 'HIDE_LOADER' }))
.catch(() => dispatch({ type: 'HIDE_LOADER' }));
}
return next(action);
};
}
const store = createStore(
userLogin , initialState = [ ] ,
applyMiddleware(loaderHandler)
);