- redux 开发工具 - Javascript 代码示例
- 如何集成 redux 开发工具以响应应用程序 - Javascript (1)
- 如何集成 redux 开发工具以响应应用程序 - Javascript 代码示例
- Flutter-开发工具
- Flutter-开发工具(1)
- 浏览器开发工具
- 浏览器开发工具
- 浏览器开发工具(1)
- 浏览器开发工具(1)
- 发布和开发工具
- 发布和开发工具(1)
- Redux-纯函数
- Redux-纯函数(1)
- 敏捷开发工具
- 敏捷开发工具(1)
- firefox 开发工具 (1)
- redux - 任何代码示例
- 自动打开开发工具 (1)
- Kali Linux-开发工具
- Kali Linux开发工具(1)
- Kali Linux-开发工具(1)
- Kali Linux开发工具
- Redux-安装(1)
- Redux-安装
- SharePoint-开发工具(1)
- SharePoint-开发工具
- Kibana-开发工具
- Kibana-开发工具(1)
- React Redux
📅 最后修改于: 2020-10-20 04:56:25 🧑 作者: Mango
Redux-Devtools为我们提供了Redux应用程序的调试平台。它使我们能够执行时间旅行调试和实时编辑。官方文档中的某些功能如下-
-
它使您可以检查每个状态和动作有效负载。
-
它使您可以通过“取消”操作来使时光倒流。
-
如果更改减速器代码,则将重新评估每个“分阶段”操作。
-
如果减速器抛出异常,我们可以识别错误以及发生此错误的过程。
-
使用persistState()存储增强器,您可以在页面重新加载之间持久保留调试会话。
Redux开发工具有两种变体,如下所示-
Redux DevTools-可以作为软件包安装,并集成到您的应用程序中,如下所示-
https://github.com/reduxjs/redux-devtools/blob/master/docs/Walkthrough.md#manual-integration
Redux DevTools Extension-一个为Redux实现相同开发人员工具的浏览器扩展如下-
https://github.com/zalmoxisus/redux-devtools-extension
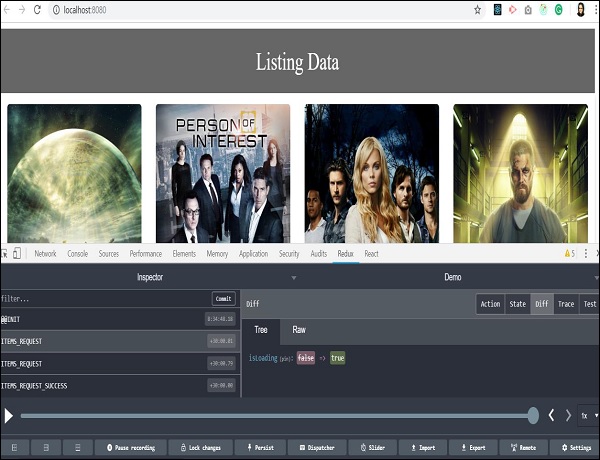
现在,让我们检查一下如何在Redux开发工具的帮助下跳过动作并返回上一步。以下屏幕截图说明了我们之前已调度以获取项目列表的操作。在这里,我们可以看到在检查器选项卡中调度的动作。在右侧,您可以看到“演示”选项卡,其中显示了状态树中的差异。

当您开始使用它时,您将熟悉它。您可以仅通过此Redux插件工具来调度操作,而无需编写实际代码。最后一行中的分派器选项将帮助您解决此问题。让我们检查成功提取项目的最后操作。

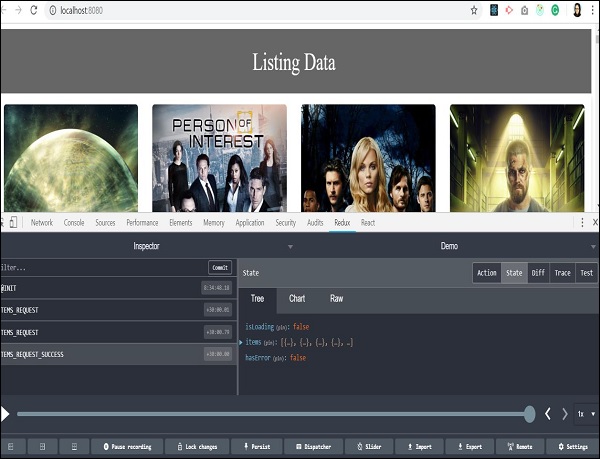
我们从服务器收到了一系列对象作为响应。所有数据都可以在我们的页面上显示清单。您也可以通过单击右上角的状态选项卡同时跟踪商店的状态。

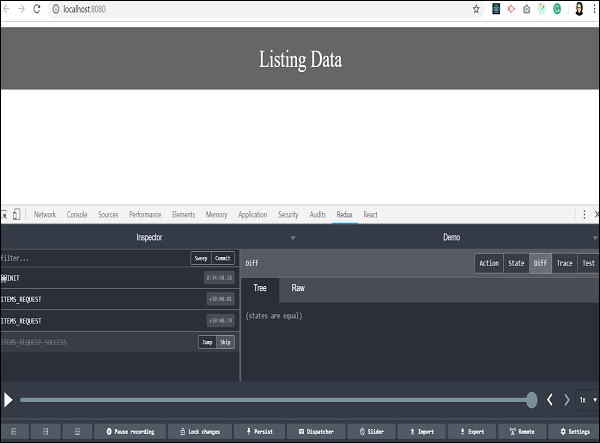
在前面的部分中,我们了解了时间旅行调试。现在,让我们检查如何跳过一项操作,并及时返回以分析应用程序的状态。当您单击任何操作类型时,将显示两个选项:“跳转”和“跳过”。
通过单击特定操作类型上的“跳过”按钮,可以跳过特定操作。它的行为好像从未发生过。当您单击某些操作类型上的跳转按钮时,它将带您进入该操作发生的状态,并依次跳过所有剩余的操作。这样,您可以在发生特定操作时保留状态。此功能对于调试和查找应用程序中的错误很有用。

我们跳过了最后一个动作,所有来自后台的列表数据都消失了。这需要追溯到项目数据尚未到达且我们的应用程序没有要在页面上呈现的数据的时间。实际上,它使编码变得容易,调试也更加容易。