HTML 和 React 中的事件处理在语法和一些规则方面彼此不同。这背后的原因是 React 工作在虚拟 DOM 的概念上,另一方面,HTML 始终可以访问真实 DOM。我们将看到如何在 HTML 中添加事件以及 React 在事件处理方面有何不同。
在 HTML 中,我们直接为 Real DOM 编写代码,因此为了让 Real DOM 知道我们指的是 javascript函数或方法,我们需要在字符串末尾指定“()”。如果我们不想采用这种方法,还有另一种使用 javascript 的方法。我们需要使用 addEventLisener 来指定事件和监听器。
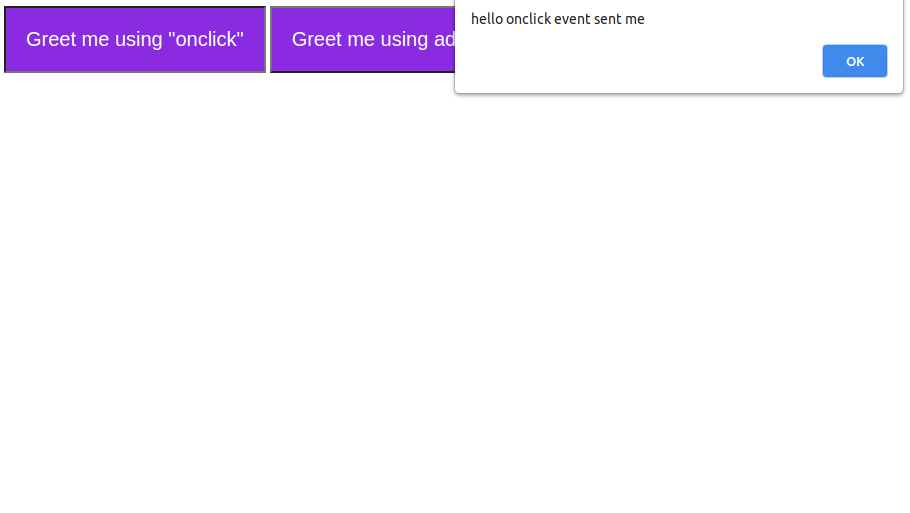
这两种方法都可以正常工作,我们使用第一种方法创建了一个 onclick,一个使用了 addEventlistener,每当用户点击它时都会向用户致意。如您所见,第一个按钮没有任何 id,我们使用第一个方法“onclick”指定事件。很明显,我们提供了“greet()”作为字符串,并在末尾提供了括号(参见第一个脚本标签)。第二种方法是使用addEventListener,我们已经指定了事件“Click”并给出了一个回调,我们也可以给出方法名称。看到这篇文章。
例子:
index.htm
App.js
import React from 'react'
export default function App() {
const greet = () => {
window.alert("onClick in React sent me");
}
return (
)
}输出:

HTML 事件监听
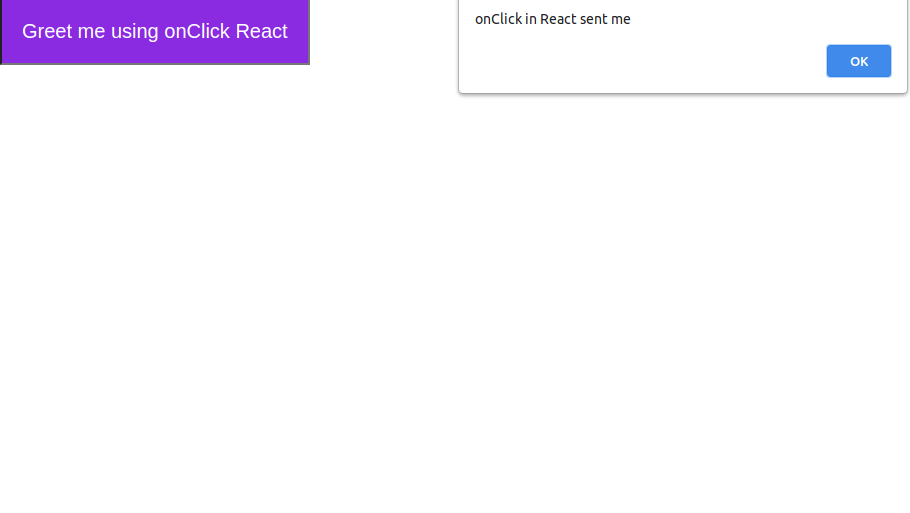
在反应中。我们使用虚拟DOM的概念,所以所有的事件都需要在创建组件的时候指定。在 App.js 文件中,我们定义了一个组件 App,它有一个按钮。我们使用了“onClick”事件,我们提供了一个方法名称而不是一个字符串。在 JSX 中,我们在“{}”中指定了 javascript,这就是方法名称在 {} 中的原因。
您可以使用以下命令创建 React 应用程序:
npx create-react-app nameoftheapp
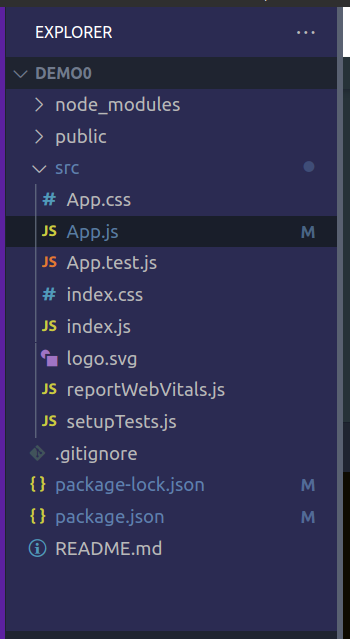
反应文件目录
例子:
应用程序.js
import React from 'react'
export default function App() {
const greet = () => {
window.alert("onClick in React sent me");
}
return (
)
}
您可以使用以下命令运行您的应用程序:
npm start输出:

反应事件处理
- 在 HTML 中,我们在 html 标签中指定事件,如 onclick、onsubmit 等,并在末尾传递包含括号的字符串。
- 在 html 中,我们还可以使用 addEventListener 使用外部 javascript 添加它们。
- 在 React 中,我们在创建组件时指定事件。
- 我们在 React 中使用驼峰式大小写约定,即 onClick、onSubmit。
- 在 React 中,我们只使用方法名称绑定它们,例如 onClick={greet}。
- addEventListener 不能在 React 组件中使用。
这些是事件处理中的一些关键差异,我们将通过示例详细了解它们。
| In HTML | In ReactJS |
|---|---|
| we specify event using “onclick”,”onsubmit”which is the normal convention. | We specify the event using “onClick”,”onSubmit” likewise which is camel case convention. |
| We bind or provide the listener in form of the string. | We bind or provide the listener in form of function name or method name as a variable. |
| The string we pass to the listener should have “( )” at the end in order to work. | We are only suppose to pass the method name and nothing else. React can determine that it has to run this method. |
| We can add event listener any time using external javascript. | We have to specify all the Events at the time of creating the component. |
参考资料: https : //www.geeksforgeeks.org/javascript-addeventlistener-with-examples/