- React Redux
- Redux-React示例
- Redux-React示例(1)
- React Redux示例
- React Redux示例(1)
- react redux - Javascript (1)
- react redux - Javascript 代码示例
- react redux typescript 代码示例
- React-Redux 简介
- React-Redux 简介(1)
- npm install redux 和 react-redux - Shell-Bash (1)
- 在 react 中设置 redux - Shell-Bash (1)
- npm install redux 和 react-redux - Shell-Bash 代码示例
- react-redux 导入 - Javascript (1)
- 在 react 中设置 redux - Shell-Bash 代码示例
- react-redux 导入 - Javascript 代码示例
- react redux install - Shell-Bash (1)
- react 中的 firebase 集成 - Javascript (1)
- 批处理 react-redux - Javascript (1)
- react redux install - Shell-Bash 代码示例
- react 中的 firebase 集成 - Javascript 代码示例
- 如何创建 React Redux 项目 - Javascript (1)
- 批处理 react-redux - Javascript 代码示例
- React Native 中的 Redux 存储
- React Native 中的 Redux 存储(1)
- 如何创建 React Redux 项目 - Javascript 代码示例
- Redux-纯函数
- Redux-纯函数(1)
- 如何集成 redux 开发工具以响应应用程序 - Javascript (1)
📅 最后修改于: 2020-10-20 04:57:14 🧑 作者: Mango
在前面的章节中,我们了解了什么是Redux及其工作原理。现在让我们检查视图部分与Redux的集成。您可以将任何视图图层添加到Redux。我们还将讨论react库和Redux。
让我们说一下,如果各种反应组件需要以不同的方式显示相同的数据,而不是将其作为从顶层组件到下层组件的所有组件的传递。将其存储在反应组件之外是理想的。因为它有助于更快地检索数据,因为您无需将数据一直传递到不同的组件。
让我们讨论一下Redux是如何实现的。 Redux提供了react-redux包来绑定react组件和两个工具,如下所示:
- 提供者
- 连接
提供程序使商店可用于应用程序的其余部分。连接函数有助于响应组件连接到商店,以响应商店状态中发生的每个更改。
让我们看一下根index.js文件,该文件创建商店并使用提供程序,该提供程序使商店能够在react-redux应用程序中到达应用程序的其余部分。
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore, applyMiddleware } from 'redux';
import reducer from './reducers/reducer'
import thunk from 'redux-thunk';
import App from './components/app'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__(),
applyMiddleware(thunk)
)
render(
,
document.getElementById('root')
)
每当react-redux应用程序中发生更改时,都会调用mapStateToProps()。在此函数,我们精确地指定了需要提供给React组件的状态。
借助下面说明的connect()函数,我们正在连接这些应用程序的状态以响应组件。 Connect()是一个以组件为参数的高阶函数。它执行某些操作并返回带有正确数据的新组件,最后我们将其导出。
借助mapStateToProps(),我们将这些存储状态作为prop提供给我们的react组件。此代码可以包装在容器组件中。这样做的目的是将关注点分开,例如数据获取,呈现关注点和可重用性。
import { connect } from 'react-redux'
import Listing from '../components/listing/Listing' //react component
import makeApiCall from '../services/services' //component to make api call
const mapStateToProps = (state) => {
return {
items: state.items,
isLoading: state.isLoading
};
};
const mapDispatchToProps = (dispatch) => {
return {
fetchData: () => dispatch(makeApiCall())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Listing);
在services.js文件中进行api调用的组件的定义如下-
import axios from 'axios'
import { itemsLoading, itemsFetchDataSuccess } from '../actions/actions'
export default function makeApiCall() {
return (dispatch) => {
dispatch(itemsLoading(true));
axios.get('http://api.tvmaze.com/shows')
.then((response) => {
if (response.status !== 200) {
throw Error(response.statusText);
}
dispatch(itemsLoading(false));
return response;
})
.then((response) => dispatch(itemsFetchDataSuccess(response.data)))
};
}
mapDispatchToProps()函数接收调度函数作为参数,并以传递给react组件的普通对象的形式返回回调道具。
在这里,您可以在反应列表组件中作为道具访问fetchData,该组件调度一个动作以进行API调用。 mapDispatchToProps()用于调度要存储的操作。在react-redux中,组件无法直接访问存储。唯一的方法是使用connect()。
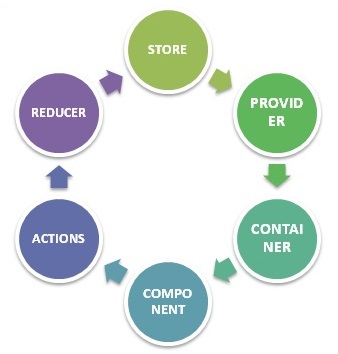
让我们通过下图了解react-redux的工作方式-

存储-将所有应用程序状态存储为JavaScript对象
供应商-使现有门店
容器-获取应用状态并作为组件的道具提供
组件-用户通过视图组件进行交互
措施-导致商店更改,它可能会或可能不会更改您的应用程序的状态
REDUCER-更改应用程序状态,接受状态和操作并返回更新状态的唯一方法。
但是,Redux是一个独立的库,可以与任何UI层一起使用。 React-redux是官方的Redux,与react绑定在一起。此外,它鼓励良好的反应Redux应用程序结构。 React-redux在内部实现了性能优化,因此仅在需要时才进行组件重新渲染。
总而言之,Redux并非旨在编写最短和最快的代码。旨在提供可预测的状态管理容器。它可以帮助我们了解特定状态何时更改或数据来自何处。