- Ruby on Rails-AJAX
- Ruby on Rails AJAX(1)
- Ruby on Rails-AJAX(1)
- Ruby on Rails AJAX
- Ruby on Rails 2.1-示例(1)
- Ruby on Rails 2.1-示例
- Ruby on Rails-示例
- Ruby on Rails 2.1-安装
- Ruby on Rails安装
- Ruby on Rails-安装
- Ruby on Rails 2.1-安装(1)
- Ruby on Rails-安装(1)
- Ruby on Rails安装(1)
- Ruby on Rails测试
- Ruby on Rails测试(1)
- Ruby on Rails脚本
- Ruby on Rails脚本(1)
- Ruby on Rails面试问题(1)
- Ruby on Rails面试问题
- Ruby on Rails验证
- Ruby on Rails验证(1)
- Ruby on Rails教程(1)
- Ruby on Rails教程
- Ruby on Rails教程(1)
- Ruby on Rails教程
- Ruby on Rails 2.1教程
- Ruby on Rails 2.1教程(1)
- Ruby on Rails 2.1-资源
- Ruby on Rails 2.1-资源(1)
📅 最后修改于: 2020-10-20 05:18:24 🧑 作者: Mango
阿贾克斯代表的同步JA vaScript和X ML。 Ajax并不是一项单一的技术。它是几种技术的套件。 Ajax合并了以下内容-
- XHTML用于网页标记
- CSS样式
- 使用DOM动态显示和交互
- 使用XML进行数据操作和交换
- 使用XMLHttpRequest进行数据检索
- JavaScript作为将所有这些结合在一起的粘合剂
Ajax使您能够检索网页数据,而不必刷新整个页面的内容。在基本的Web体系结构中,用户单击链接或提交表单。表单被提交到服务器,然后服务器发回响应。然后在新页面上为用户显示响应。
当您与支持Ajax的网页进行交互时,它将在后台加载Ajax引擎。该引擎是用JavaScript编写的,它的职责是与Web服务器通信并向用户显示结果。使用Ajax支持的表单提交数据时,服务器将返回一个HTML片段,其中包含服务器的响应,并且仅显示新的或更改的数据,而不是刷新整个页面。
有关AJAX的完整详细信息,请阅读我们的AJAX教程。
Rails如何实现Ajax
Rails对于实现Ajax操作的方式具有简单,一致的模型。浏览器呈现并显示初始网页后,不同的用户操作将导致其显示新网页(如任何传统的Web应用程序)或触发Ajax操作-
-
触发一些触发器-该触发器可能是用户单击按钮或链接,对表单或字段中的数据进行更改的用户,或者只是定期触发器(基于计时器)。
-
Web客户端调用服务器-JavaScript方法XMLHttpRequest将与触发器关联的数据发送到服务器上的操作处理程序。数据可能是复选框的ID,输入字段中的文本或整个表单
-
服务器进行处理-服务器端操作处理程序(Rails控制器操作),对数据进行处理,然后将HTML片段返回给Web客户端。
-
客户端收到响应-Rails自动创建的客户端JavaScript接收HTML片段,并使用它来更新当前页面HTML的指定部分,通常是
标签的内容。这些步骤是在Rails应用程序中使用Ajax的最简单方法,但是通过一些额外的工作,您可以让服务器返回任何类型的数据以响应Ajax请求,并且可以在浏览器中创建自定义JavaScript以执行更多操作涉及的互动。
AJAX示例
在讨论其余的Rails概念时,我们以图书馆为例。那里有一个名为subject的表,在迁移时我们增加了几个主题。到目前为止,我们还没有提供任何过程来添加和删除此表中的主题。
在此示例中,我们将在主题表上提供,列出,显示和创建操作。如果您对前几章中介绍的“图书馆信息系统”没有任何了解,那么我们建议您先完成前几章,然后再继续使用AJAX on Rails。
创建控制器
让我们为主题创建一个控制器。它将完成如下-
C:\ruby\library> ruby script/generate controller Subject此命令创建一个控制器文件app / controllers / subject_controller.rb。在任何文本编辑器中打开此文件并将其修改为具有以下内容-
class SubjectController < ApplicationController layout 'standard' def list end def show end def create end end现在,我们将以与前面各章相同的方式讨论所有这些功能的实现部分。
列表方法的实现
def list @subjects = Subject.find(:all) end这类似于前面解释的示例,将用于列出数据库中所有可用的主题。
show方法的实现
def show @subject = Subject.find(params[:id]) end这也与前面解释的示例相似,将用于显示与传递的ID对应的特定主题。
创建方法的实现
def create @subject = Subject.new(params[:subject]) if @subject.save render :partial => 'subject', :object => @subject end end这部分有点新。在这里,我们没有将页面重定向到任何其他页面。我们只是呈现更改的部分而不是整个页面。
仅在使用partial时发生。我们不编写完整的视图文件,而是在/ app / view / subject目录中编写部分视图。我们稍后会看到。首先,让我们为其他方法创建视图文件。
创建视图
现在,我们将为所有方法创建视图文件,但我们将为其创建部分方法的create方法除外。
为列表方法创建视图
在/ app / view / subject中创建一个文件list.rhtml,并使用以下代码填充它。
Listing Subjects
- 'show', :id => c.id %>
在这里,您正在遍历@subjects数组并输出一个
- 元素,该元素包含指向数组中每个项目所引用的主题的链接。此外,您正在括号内输出该特定主题的书籍数量。 Rails的关联使轻松处理关系并获取此类信息变得容易。
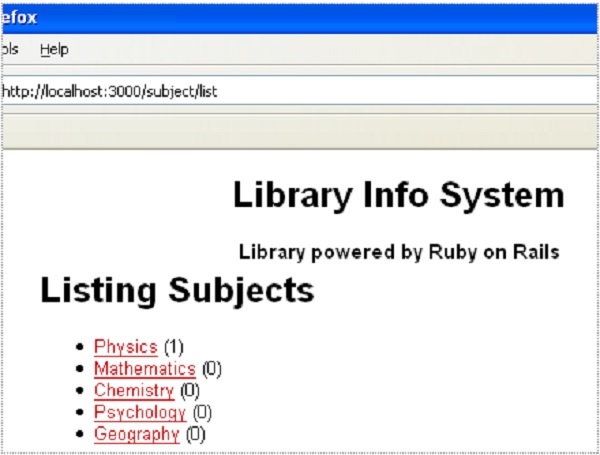
现在,尝试使用http:// localhost:3000 / subject / list浏览您的“主题”列表。它将显示以下屏幕。

为显示方法创建视图
在/ app / view / subject中创建一个文件show.rhtml,并使用以下代码填充它。
-
"book", :action => "show",:id => c.id -%>
现在,尝试单击任何主题,您将找到该主题下所有可用书籍的清单。
创建视图以创建方法
我们不会为create方法创建视图,因为我们使用的是部分视图而不是视图。在下一节中,我们将为create方法创建一个局部。
添加Ajax支持
为了在Rails应用程序中获得Ajax支持,您需要在布局中包括必要的JavaScript文件。 Rails与多个库捆绑在一起,使使用Ajax非常容易。两个库-原型和script.aculo.us很受欢迎。
要向应用程序添加Prototype和script.aculo.us支持,请在app / views / layouts中打开standard.rhtml布局文件,在标记之前添加以下行,然后保存更改-
这包括模板中的Prototype和script.aculo.us库,因此可以从任何视图访问其效果。
现在,在app / views / subject / list.rhtml的底部添加以下代码。
我们使用link_to_function而不是link_to方法,因为link_to_function方法使您能够利用Prototype JavaScript库的强大功能来进行一些巧妙的DOM操作。
第二部分是add_subject
的创建。请注意,您默认使用CSS display属性将其可见性设置为隐藏。前面的link_to_function将更改此属性,并向用户显示以接受添加新主题所需的输入。接下来,您将使用form_remote_tag创建Ajax表单。这个Rails辅助程序类似于start_form_tag标记,但是在这里用于使Rails框架知道需要为此方法触发Ajax操作。 form_remote_tag与start_form_tag一样,采用:action参数。
您还有两个附加参数- :update和:position 。
-
:update参数告诉Rails的Ajax引擎根据其ID更新哪个元素。在这种情况下,它是
- 标记。
-
:position参数告诉引擎新添加的对象在DOM中的放置位置。您可以将其设置为无序列表的底部(:bottom)或顶部(:top)。
接下来,您将像以前一样创建标准表单字段并提交按钮,然后使用end_form_tag将其包装起来以关闭